*web分前端和后台,前端主要是对网站进行编码和排版制作,后台连接着服务器,用来对网站进行内部构架,这里主要是对前端进行讲解俗称“web前端”
*web程序设计通俗讲主要就是学习如何制作一个网站,一个网站如何对其进行编排文字,图片,视频,对其进行修饰,用的工具新手可以使用记事本进行联系,到后面就可以尝试一些编码软件,使用记事本首先把内容打出来,然后把文件后缀改成html就可以查看成果,文件后缀



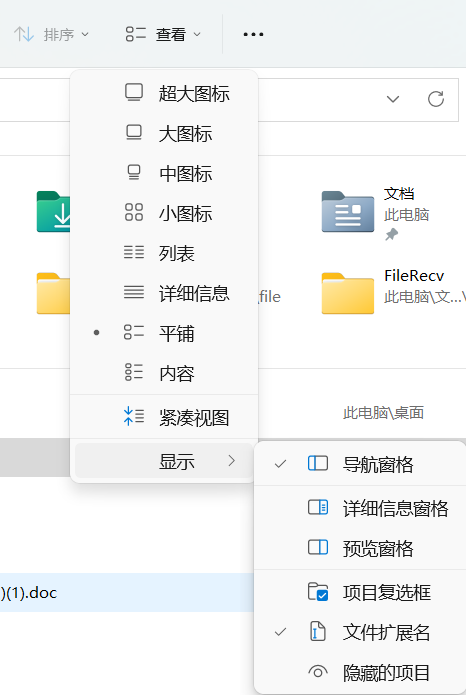
查看后缀:去我的电脑或者文件资源管理器点查看里面打开

一.web基本概念
首先web=万维网=www=world wide web
二.HTML基础知识
HTML是一种标记语言(注意)
HTTP协议指超文本协议
HTTP事条:i.客户端与服务器建立连接
ii.客户端提出请求访问
iii.web服务器处理请求
通常制作的网页·以html或htm为后缀名
三.网站的基本元素
网站分为静态网页和动态网页
i.静态网址尾缀为html,htm等
ii.动态网址尾缀为jsp,aspx,asp等
静态和动态的区别在静态网页是相对于动态网页而言,是指没有后台数据库、不含程序和不可交互的网页。静态网页相对更新起来比较麻烦,适用于一般更新较少的展示型网站。
容易误解的是,静态网页并不是静止不动的,它也可以出现各种动态的效果,如 GIF 动画、FLASH、滚动字幕等。
其次使用浏览器也有区别像IF,chrome,opera有自己的内核可以对本身浏览器网页语法做出解释
四.web标准
web需要设立一个标准来规范各浏览器的语法等从而能够从不同浏览器上进入同一个网址
web标准分为构成,表现,行为
i.结构:结构化标准语言,主要包括XHTML和XML;
ii.表现标准语言主要包括CSS;
iii.行为标准主要包括对象模型(如W3C DOM)、ECMAScript等。
上面三个通俗解释就是结构好比一个人,表现就是要给人穿衣服,行为就是人所做出的动作
注意上面三者都是独立的,可以放到不同文件里面,这样可以方便我们的制作
五.HTML的基本结构和基本语法
<html> <!-- html超文本标记语言 -->
<head> <!-- 描述区 -->
<title>啦啦啦啦啦</title> <!-- 当前网页的标题,显示在浏览器状态栏上的 -->
</head>
<body>
<!--内容区-->
</body>
</html>
上面是最基本的语法骨架,如果说想了解更多语法可以去点击一些大型的网站页面右键查看页面源代码























 7691
7691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










