经常做小程序的小伙伴都曾遇到过这个问题,那就是小程序授权登录,官方文档经常更新,API不时更新迭代,对于基础库版本等等,都有着既定要求。
按照以往方式再去做,发现行不通,折腾一上午,整个人沉默了,原来是官方又进行了大改......
对于小程序登录的问题,借着2025开年之际,给宝子们做一期盘点,来一期《小程序授权登录复盘全攻略》,日常做需求时,大家尽管放心食用,话不多说,直接开始正题!
拜托拜托:点赞收藏是我更新的最大动力!!!
目前为止,微信小程序登录授权,有三种方式,第一种是无感登录,第二种是手机号登录,第三种是用户信息授权登录
比较经典的就是飞猪小程序和顺丰小程序,如果你不知道怎么做,可以去看看它们的样式,一目了然
比如下面这个登录首页面,就属于经典的手机号登陆:

点击快速登录,小程序会迅速调用用户的手机号授权

再放一个案例,那就是用户信息授权登录,顾名思义,该登陆主要为了获取用户信息(姓名、性别、地址、昵称等等),用于给个人中心模块做铺垫,图中人名我这边和谐掉,因为也是我前两天刚做完的业务。

至于无感登录,这里就不演示了,因为无感无感,顾名思义就是没有感觉,用户是看不出来授权的,所以直接讲方法就好!
顺便放上小程序开发文档:微信小程序官方文档
1.无感登录
首先无感登录是最简单的,步骤只有两步,第一步是前端调用官方文档API——wx.login,拿到登陆凭证code,通过wx.request()发起网络请求,随即传给后端。
第二步,后端那边利用code + appid + appsecret这三个数值,调用微信的auth.code2Session接口,拿到用户唯一标识openid 和 会话密钥session_key,随即定义token,将之与openid和session_key关联,最后再返回给前端。
前端拿到token,就很简单了,按照正常操作即可,比如拿token设置请求头、存入vuex、pinia等等,顺理成章直接写即可,大家都能明白。
总结一点:无感登录,说白了,就是拿小程序token的过程,够直白了吧!
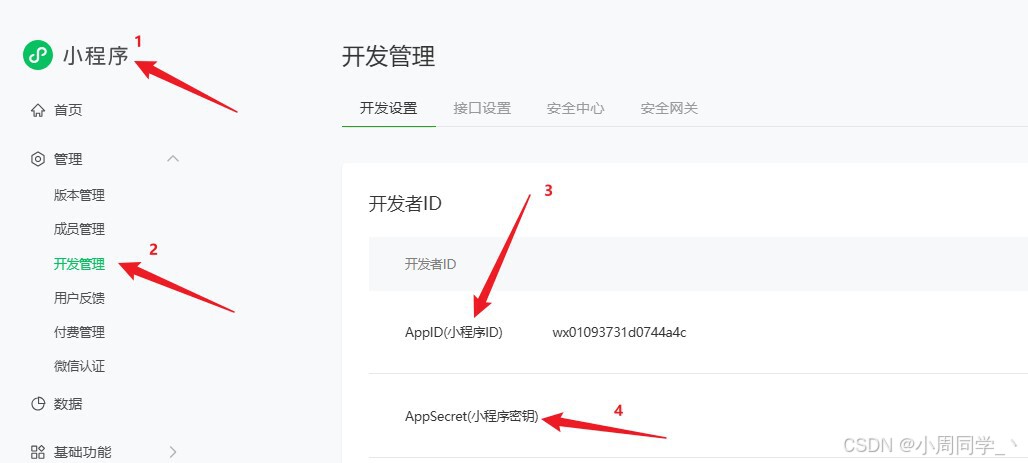
至于有人会问,appid和appsecret是什么?看下图即可!(都在你的小程序后台里)
微信小程序开放平台:官方传送门

具体讲一下方法,顺便把代码附在下面,大家可以直接移植!
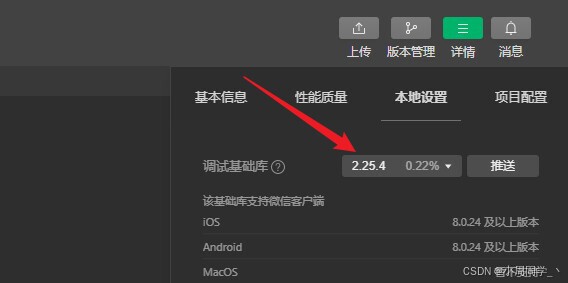
首先要注意的是,调用wx.login的时候,你的小程序基础库版本,不能低于2.3.1

可以在你的原生小程序工具查看

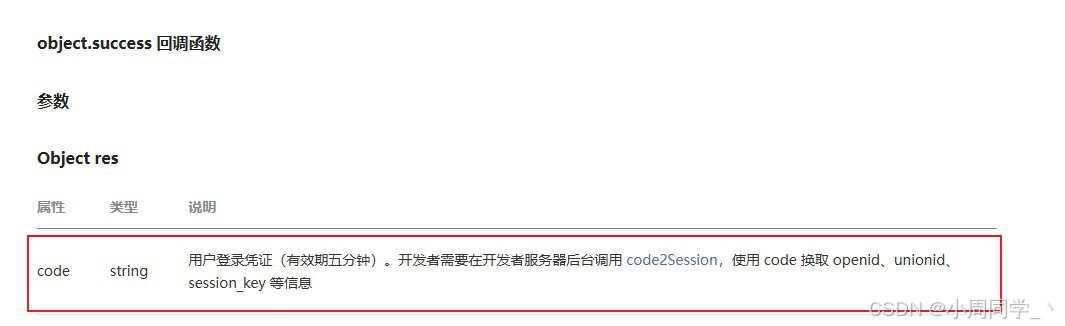
其次再看看wx.login的传参+返回值,重点关注success和fail,一个是成功回调,一个是失败回调

返回值是code,有时效限制,这里要注意的是,前端的appId,要和后端的appId一致。
有的人拿不同的appId去调用接口,最后会导致500报错!

代码示例:(用uniapp的,将wx.login替换为uni.login即可),example.com/onLogin 这个是事例网址,需要替换为你们后端的接口,主要用来获取token。
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://example.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
2.手机号登陆
需要注意的是,个人账号,无法使用手机号登录功能,并且该功能是收费的。
标准单价每次组件调用成功,收0.03元,每个小程序账号将有1000次体验额度,该1000次的体验额度为正式版、体验版和开发版小程序共用,超额后,体验版和开发版小程序调用同正式版小程序一样,均收费。
这一要说明一点的是,相信很多人在网上都看到类似encryptedData、iv获取手机号的方法,25年为止,微信又改版了,手机号登录的流程又得到了简化。(前提是使用付费服务)
流程为:调用bindgetphonenumber,返还code,这个code是限时+一次性的,服务器只需要拿着这个code去和微信换手机号就可以了
传送门一:官方手机组件
传送门二:获取手机号最新方法
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>
这里要注意一点,如果你用的是uniapp,那么bindgetphonenumber需要换为@getphonenumber
还是通过wx.login拿code,然后调用这个接口,具体要和后端商量,前端的工作并不多,调用而已

参数需要这几个

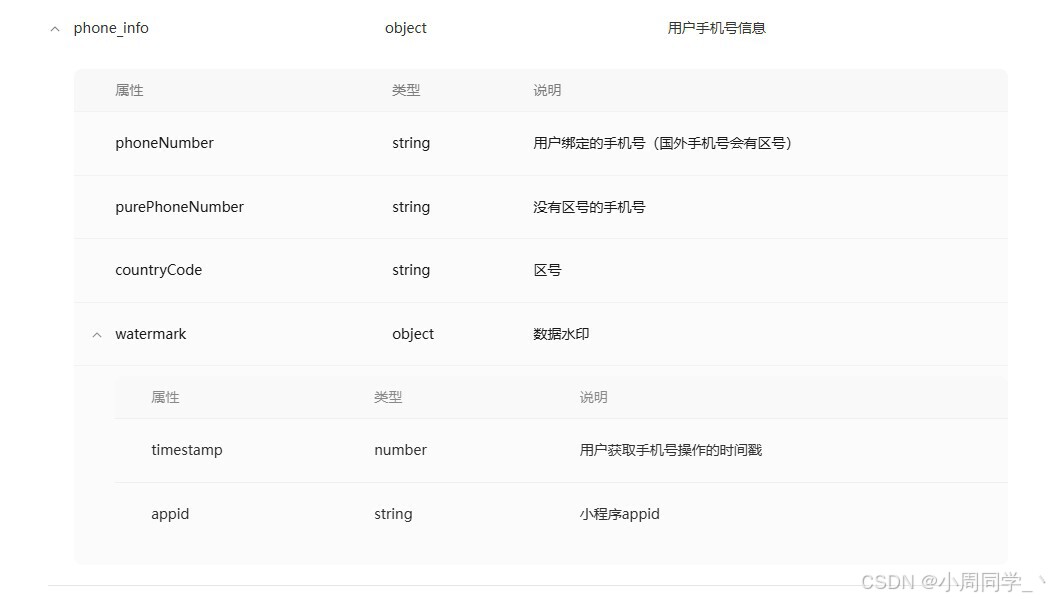
与此同时,返回值手机号就来了

所以手机号登录没那么复杂,重点是需要付费,不付费的话,让用户自行输入表单,也行,看具体业务实现方式
3.用户信息授权登录
对于用户授权登录的问题,那么就绕不过wx.getUserInfo和wx.getUserProfile的历史渊源了。
早期的小程序开发,大家都是通过wx.getUserInfo拿到用户头像昵称,结果2021年4月,微信社区改版,导致getUserInfo不再有授权流程,开发者只能获取到匿名信息。
比如名字,大家都叫做“微信用户”,而头像,接口返回的都是统一灰色头像。
可这样就带来一个问题,那就是不同用户,昵称头像都一样,完全不方面管理,所以wx.getUserProfile接口应运而生!
这一有一个行为,大家要注意,wx.getUserInfo获取用户信息,不会有底部弹窗,而wx.getUserProfile则会出现下方的底部弹窗(样式看开头),根据你的需求自行选择。
再到2022年10月,微信社区又改版了,就连wx.getUserProfile这个接口,也不给开发者权限了,用户名+头像,全部变成了统一的“微信用户”+灰色头像。
讲完这段历史,我教你怎么用,如果你想获取到用户的真实信息,那么你可以把小程序基础库,降低版本,可以选为2.25.4,也比较稳定。
小程序官方对于低版本的基础库,还是会提供完整功能的。我的建议是,你直接用wx.getUserProfile就好,底部也有弹窗信息。
getUserProfile(e) {
wx.getUserProfile({
desc: '用于完善会员资料',
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
























 169
169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








