在此之前我们需要有一个vue项目,引入router,
这里我们通过点击事件触发跳转页面,

先写一个点击事件
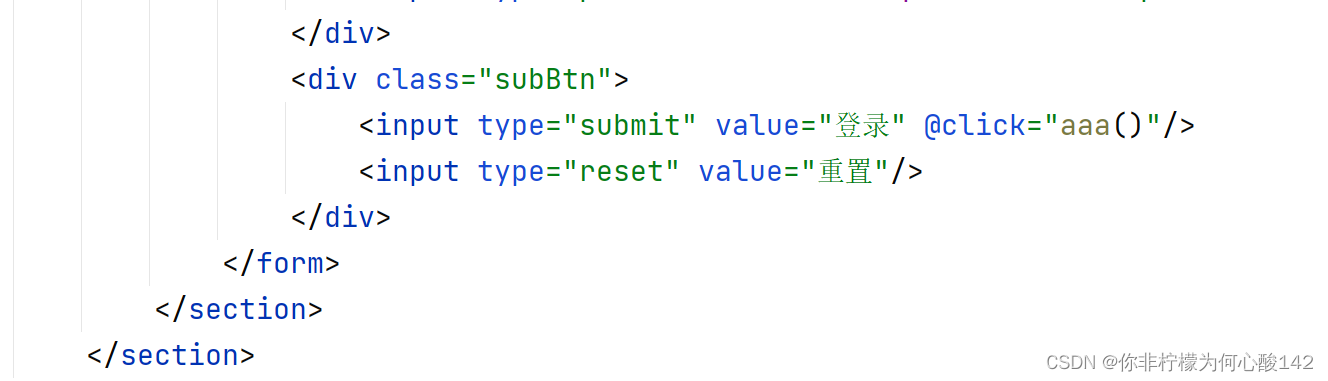
<form>
<div class="subBtn">
<input type="submit" value="登录" @click="aaa()"/>
<input type="reset" value="重置"/>
</div></form>
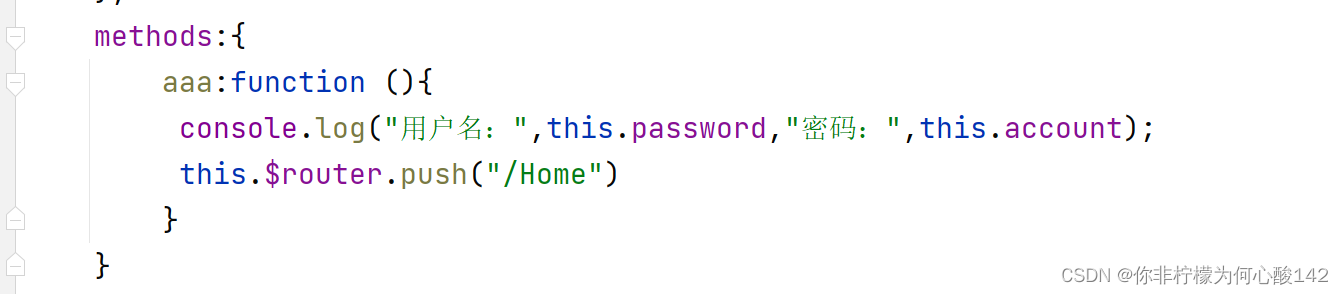
然后我们写它的点击事件,利用自带的this.$router.push(这里的/home指的是引入路由)


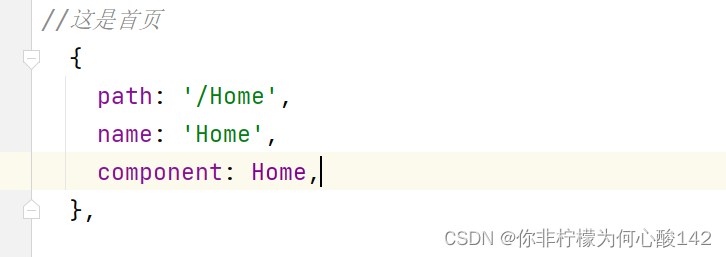
然后写一个home.vue文件,就会去找到它跳转过去
希望能帮到各位小伙伴,生活愉快





















 1244
1244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








