文本溢出-多行溢出

要求:只希望显示 2 行即可,剩余的内容用省略号(...)替代。
解决方法:应用在块元素上
overflow:hidden: 因为不换行,文字超过了容器盒子,会在盒子外部显示,则需要把超出的部分隐藏掉,则使用此式。
text-overflow:ellipsis: 此式表达的是超出文本的地方用 省略号表示,ellipse 的意思就是 省略号的意思,此式极为重要,是转化为省略号的关键。
-webkit-line-clamp: 2; 表示的是在第几行的末尾超出的部分用省略号来表示。数字2就为第三行末尾开始用省略号表示
<script>
// 请在下方补充代码,使得文本溢出 2 行时使用省略号
let i =document.querySelector(".more2_info_name")
i.style="overflow:hidden; text-overflow:ellipsis;-webkit-line-clamp:2;"
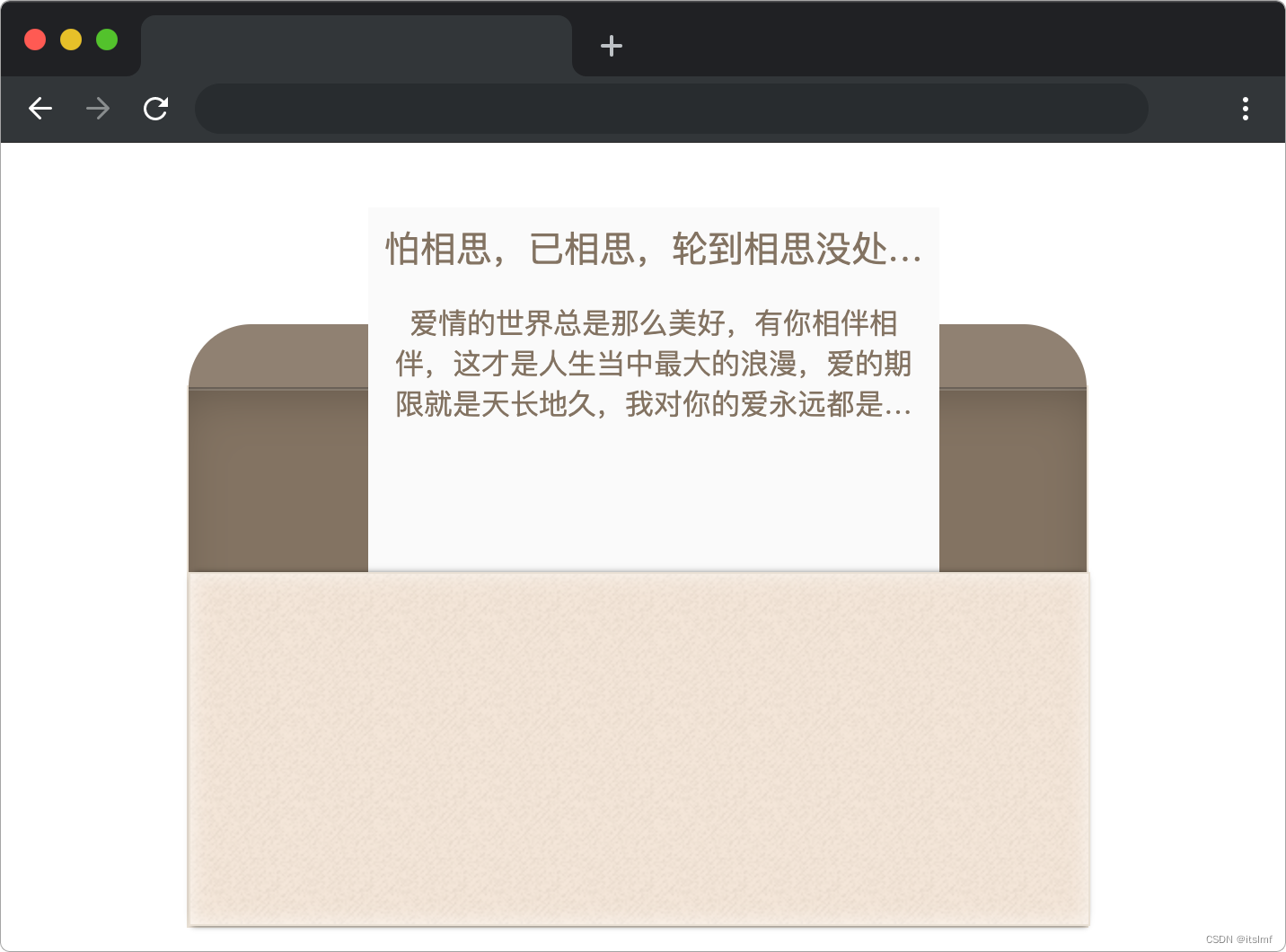
</script>三行情书-单行溢出
white-space: nowrap;不换行
实现下面效果

span {
font-size: 20px;
color: #837362;
/* TODO:补充下面的代码 */
display: block;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
p {
color: #837362;
/* TODO:补充下面的代码 */
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}介绍一下自适应布局
在web布局中,我们经常使用的是display:inline-block,display:flex,在进行移动端设备自适应布局中,-webkit-box布局更加合适。
| webkit-box-flex | 在子元素上设置,属于子元素之间的比例,值为数值即可 | 默认值:1(数值,按比例分配) |
| -webkit-box-orient | 在父元素设置,子元素的排列方式 | vertical(垂直)/horizontal(水平)/inline-axis(默认值,横向排列,映射为 horizontal)/block-axis(沿着块轴来排列子元素,映射为 vertical)/inherit(从父元素继承 box-orient 属性的值) |
| -webkit-box-align | 在父元素设置,子元素垂直方向的对齐方式 | start(对于正常方向的框,每个子元素的上边缘沿着框的顶边放置。对于反方向的框,每个子元素的下边缘沿着框的底边放置。)/end(对于正常方向的框,每个子元素的下边缘沿着框的底边放置。对于反方向的框,每个子元素的上边缘沿着框的顶边放置。)/center(均等地分割多余的空间,一半位于子元素之上,另一半位于子元素之下)/baseline(如果 box-orient 是inline-axis或horizontal,所有子元素均与其基线对齐)/stretch(默认值,拉伸子元素以填充包含块) |
| -webkit-box-direction | 在父元素上设置,排列顺序 | normal(默认,以默认方向显示子元素)/reverse(以反方向显示子元素。)/inherit(从子元素继承 box-direction 属性的值) |
| -webkit-box-flex-group | 在子元素上设置,以组为单位的流体系数 | 默认值:1 |
| -webkit-box-ordinal-group | 在子元素上设置,以组为单位的排列方向 | 默认值:1 |
| -webkit-box-pack | 在父元素上设置,子元素水平方向的对齐方式 | center(均等地分割多余空间,其中一半空间被置于首个子元素前,另一半被置于最后一个子元素后) /justify(在每个子元素之间分割多余的空间(首个子元素前和最后一个子元素后没有多余的空间)) /start[对于正常方向的框,首个子元素的左边缘被放在左侧(最后的子元素后是所有剩余的空间)对于相反方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)] /end[对于正常方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)。对于相反方向的框,首个子元素的左边缘被放在左侧(最后子元素后是所有剩余的空间)。] |
| -webkit-box-lines | 子元素是否换行,类似word-wrap和word-break | single(将被放置在单个行或列的所有子元素(元素不适合只会被认为是溢出))/multiple(box允许扩大到多行,以适应其所有子项) |





















 77
77











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








