1、父传子,这边是父组件分别给两个子组件传递了message参数,函数式子组件接受父组件的传值,需要在参数那边写上props,而类式子组件,则需要this.props

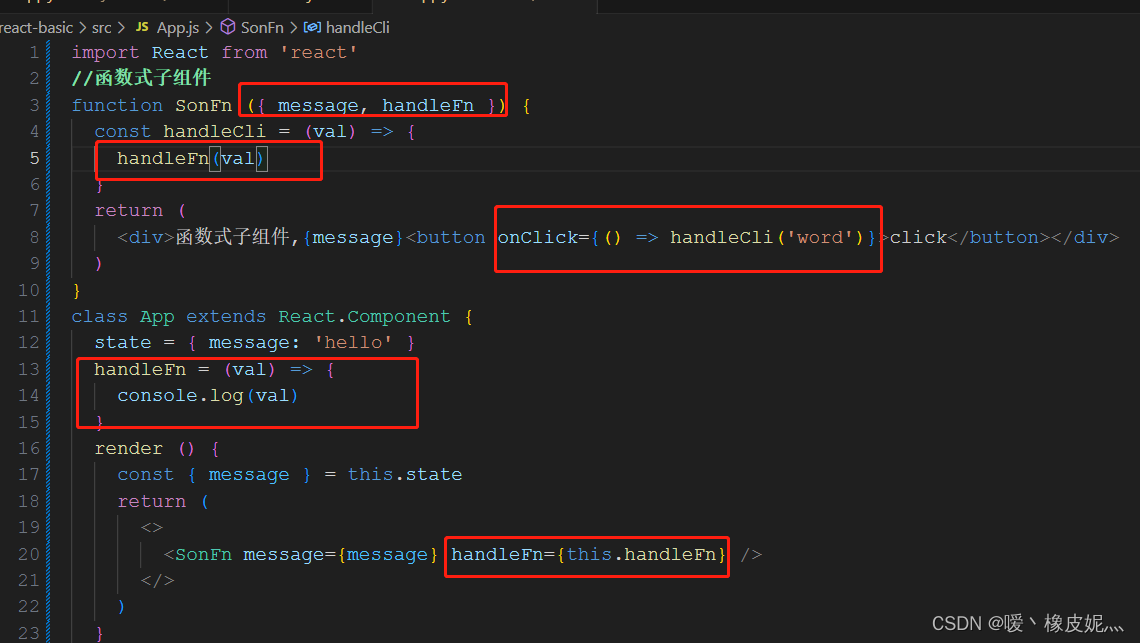
2.子传父

3.跨组件通信,需要引入createContext,然后从中解构出Provider,Consumer,Provider包裹住传递数据的父组件,并配置value属性(固定写法),value对应的key就是要传递的数据,然后在子组件中使用Consumer,Consumer标签中写上箭头函数(固定写法),value就是父组件传递过来的数据






















 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








