源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>苏宁难购</title>
<style>
.d1{
font-size: 13px;
background-color: #e8e8e8;
margin-top: -10px;
margin-left: -5px;
margin-right: -5px;
padding: 3px;
height: 30px;
}
.search1{
position:absolute;
left:450px;
top:60px;
font-size:16px;
width: 500px;
height: 40px;
vertical-align: top;
border:2px solid #ef873d;
background-color: #fff;
color:purple;
overflow: hidden;
border-radius:10px 0 0 10px;
margin-left: 90px;
}
.search2 {
position: absolute;
top: 60px;
left: 1002px;
cursor: pointer;
width: 120px;
height:46px;
line-height: 45px;
background-color: #ef873d;
border-radius:0 10px 10px 0;
font-size:18px;
color:#fff;
text-align: center;
}
.d2{
margin-left: 540px;
margin-top: -20px;
font-size: 13px;
}
.xuan:hover{
color: #ef873d;
}
.xuan{
text-decoration: none;
color: #666666;
}
.d3{
margin-left: 170px;
margin-top: 20px;
background-color: #ff8800;
padding-left: 10px;
padding-top: 10px;
color: #fff;
width: 180px;
height: 30px;
border-radius:10px 10px 0 0;
}
.d4{
margin-left: 400px;
margin-top: -30px;
padding-left: 20px;
}
.d5{
margin-left: 1160px;
margin-top: -40px;
background-color: rgba(3, 3, 2, 0.719);
padding-left: 10px;
padding-top: 10px;
color: #f0cfa1;
width: 180px;
height: 30px;
border-radius:10px 10px 0 0;
}
.xuan2{
text-decoration: none;
color: black;
}
.xuan2:hover{
color: #ef873d;
}
.meun:hover{
background-color: #e3e3e3;
}
.hide1{
display: none;
height: 100px;
width: 200px;
background-color: aqua;
}
.s1:hover .hide1{
display: block;
}
</style>
</head>
<body>
<div class="d1">
<div style="margin-top: 8px;">
<span style="width:30px;padding-left:160px;"><a href="#" class="xuan"><span class="s1">网站导航∨</span></a></span><div class="hide1"><div>特色购物</div><div>主题频道</div></div>
<span style="width:30px;padding-left:30px;"><a href="#" class="xuan">商家入驻∨</a></span>
<span style="width:30px;padding-left:30px;"><a href="#" class="xuan">客户服务∨</a></span>
<span style="width:30px;padding-left:30px;"><a href="#" class="xuan">网页无障碍</a></span>
<span style="width:30px;padding-left:30px;"><a href="#" class="xuan">泰安</a></span>
<span style="width:30px;padding-left:260px"><a href="#" class="xuan">请登录</a></span>
<span style="width:30px;padding-left:10px;"><a href="#" class="xuan" style="color: #ff6600;">注册有礼</a></span>
<span style="width:30px;padding-left:10px;"><a href="#" class="xuan">我的订单∨</a></span>
<span style="width:30px;padding-left:10px;"><a href="#" class="xuan">我的难购∨</a></span>
<span style="width:30px;padding-left:10px;"><a href="#" class="xuan">苏宁会员</a></span>
<span style="width:30px;padding-left:10px;"><a href="#" class="xuan" style="color: #ff6600;">购物车 0∨</a></span>
<span style="width:30px;padding-left:10px;"><a href="#" class="xuan">易付宝</a></span>
<span style="width:30px;padding-left:10px;"><a href="#" class="xuan">企业采购</a></span>
<span style="width:30px;padding-left:10px;"><a href="#" class="xuan">手机苏宁</a></span>
</div>
</div>
<div>
<img src="su.png" style="width: 190px;height:90px;margin-left: 160px;">
<input class="search1">
<div class="search2" href="" ><strong>搜索</strong></div>
</div>
<div class="d2">
<span class="s1" style="text-decoration: none;"><a href="#" class="xuan">手机 </a></span><span style="color: #a8a7a7;">|</span>
<span class="s1" style="text-decoration: none;"><a href="#" class="xuan" style="color: #ff6600;">爆款洗衣机 </a></span><span style="color: #a8a7a7;">|</span>
<span class="s1" style="text-decoration: none;"><a href="#" class="xuan">冰箱 </a></span><span style="color: #a8a7a7;">|</span>
<span class="s1" style="text-decoration: none;"><a href="#" class="xuan" style="color: #ff6600;">奶粉特惠购 </a></span><span style="color: #a8a7a7;">|</span>
<span class="s1" style="text-decoration: none;"><a href="#" class="xuan" style="color: #ff6600;">品质家具购 </a></span><span style="color: #a8a7a7;">|</span>
<span class="s1" style="text-decoration: none;"><a href="#" class="xuan"> 电视 </a></span><span style="color: #a8a7a7;">|</span>
<span class="s1" style="text-decoration: none;"><a href="#" class="xuan">iPad </a></span><span style="color: #a8a7a7;">|</span>
<span class="s1" style="text-decoration: none;"><a href="#" class="xuan">热水器 </a></span><span style="color: #a8a7a7;">|</span>
<span class="s1" style="text-decoration: none;"><a href="#" class="xuan">沙发 </a></span>
</div>
<div>
<div class="d3">
<img src="fen.png" style="height: 15px;width: 15px;">
<strong>分类</strong>
</div>
<div class="d4">
<span style="font-family: YouYuan;font-size: 25px;color: darkred;"><strong>大聚惠</strong></span>
<span style="margin-left: 20px;"><strong>电器城</strong></span>
<img src="hot.png" style="height: 15px;width: 15px;">
<span style="margin-left: 20px;"><strong>手机数码</strong></span>
<span style="margin-left: 20px;"><strong>苏宁超市</strong></span>
<span style="margin-left: 20px;"><strong>家居建材</strong></span>
<span style="margin-left: 20px;"><strong>生活家电</strong></span>
<span style="margin-left: 20px;"><strong>帮客服务</strong></span>
<span style="margin-left: 20px;"><strong>金融</strong></span>
</div>
<div class="d5">
公示:协议|规则|证件
</div>
</div>
<div>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="shouji.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">手机</a> / <a href="#" class="xuan2">运营商</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="dianshi.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">家用电器</a> / <a href="#" class="xuan2">帮客</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="shower.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">厨卫</a> / <a href="#" class="xuan2">生活家电</a> / <a href="#" class="xuan2">厨具</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="diannao.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">电脑办公</a> / <a href="#" class="xuan2">相机</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="shafa.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">家具</a> / <a href="#" class="xuan2">家装</a> / <a href="#" class="xuan2">家纺</a> / <a href="#" class="xuan2">灯具</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="bangbangtang.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">食品</a> / <a href="#" class="xuan2">酒水</a> / <a href="#" class="xuan2">生鲜</a> / <a href="#" class="xuan2">特产</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="kouhong.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">美妆</a> / <a href="#" class="xuan2">个护</a> / <a href="#" class="xuan2">清洁</a> / <a href="#" class="xuan2">宠物</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="yingerche.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">母婴</a> / <a href="#" class="xuan2">玩具</a> / <a href="#" class="xuan2">车床</a> / <a href="#" class="xuan2">童装</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="lanqiu.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">运动</a> / <a href="#" class="xuan2">户外</a> / <a href="#" class="xuan2">国米</a> / <a href="#" class="xuan2">骑行</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="qunzi.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">女装</a> / <a href="#" class="xuan2">男装</a> / <a href="#" class="xuan2">内衣</a> / <a href="#" class="xuan2">鞋靴</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="bao.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">箱包</a> / <a href="#" class="xuan2">钟表</a> / <a href="#" class="xuan2">珠宝</a> / <a href="#" class="xuan2">艺术</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="che.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">汽车</a> / <a href="#" class="xuan2">电摩</a> / <a href="#" class="xuan2">汽车用品</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="shu.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">图书</a> / <a href="#" class="xuan2">艺术</a> / <a href="#" class="xuan2">原版</a> / <a href="#" class="xuan2">文学</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="yaoxiang.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">医药健康</a> / <a href="#" class="xuan2">计生情趣</a>
</li>
<li class="meun" style="height: 30px;width: 200px;margin-left: 170px;margin-top: 10px;font-size: 14px;list-style: none;padding-top: 10px;">
<img src="licai.png" style="height: 20px;width: 20px;"> <a href="#" class="xuan2">理财</a> / <a href="#" class="xuan2">分期</a> / <a href="#" class="xuan2">便民</a>
</li>
</div>
<div style="margin-top: -250px;">
<img src="大屏背景.jpg" style="height: 500px;width: 800px;margin-top: -900px;margin-left: 360px;">
</div>
</body>
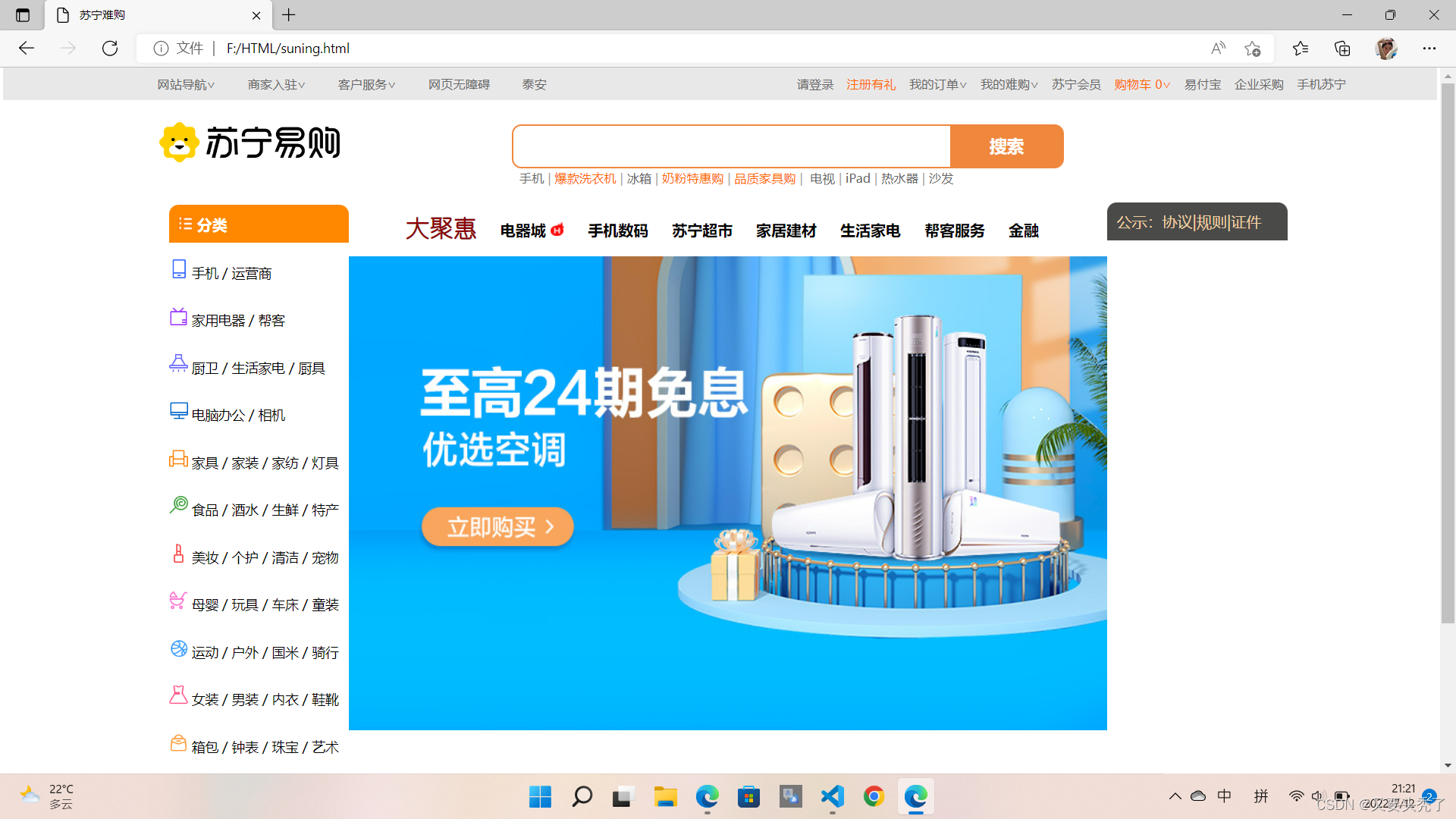
</html>效果图

隐藏菜单栏还没写但是已学会相关知识点
display:none/*隐藏*/
父:hover .子{display:block;}
但是有个存留问题就是隐藏菜单栏的摆放问题
目前完成的情况是鼠标悬浮会有阴影,但是重要的隐藏菜单栏没有写完,下一步要进行的是隐藏菜单栏的编写和细节改善。
还有下滑有关推荐的内容也是下一步的计划





















 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








