在vue2中,父组件给子组件传递数据,子组件通过props来接收
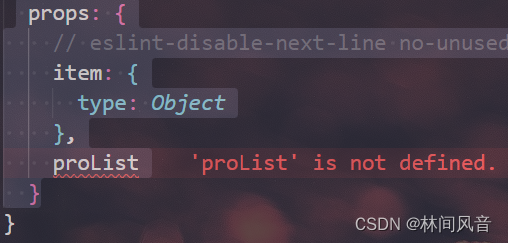
props: {
// eslint-disable-next-line no-unused-expressions, no-undef
item: {
type: Object
},
proList
}此时针对proList会报错

此时只需要给proList加个类型判断即可
 页面也可以正常渲染出来
页面也可以正常渲染出来
 文章讲述了在Vue2中,父组件通过props向子组件传递数据时,遇到proList类型错误的问题。解决方法是为proList添加类型判断。这样可以确保页面正常渲染。
文章讲述了在Vue2中,父组件通过props向子组件传递数据时,遇到proList类型错误的问题。解决方法是为proList添加类型判断。这样可以确保页面正常渲染。
在vue2中,父组件给子组件传递数据,子组件通过props来接收
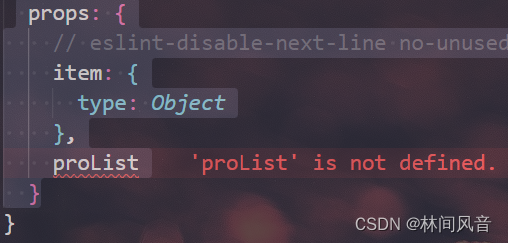
props: {
// eslint-disable-next-line no-unused-expressions, no-undef
item: {
type: Object
},
proList
}此时针对proList会报错

此时只需要给proList加个类型判断即可
 页面也可以正常渲染出来
页面也可以正常渲染出来
 1025
1025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


