1.是什么原因导致浏览器报跨域错误?

发送ajax请求的那个页面的地址和 ajax接口地址 不在同一个域中
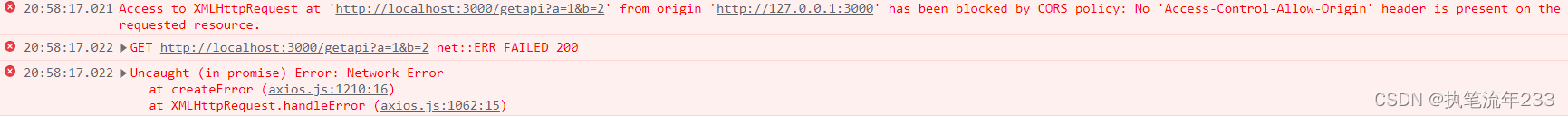
跨域错误:不同源的ajax请求 ===> 报跨域的错误
浏览器向web服务器发起http请求时,如果同时满足以下三个条件时,就会出现跨域问题,从而导致ajax请求失败:
1.请求响应双方url不同源
双方url:发出请求所在的页面与 所请求的资源的url
同源是指: `协议相同`,`域名相同`,`端口相同`都相同 三者只要有一个不相同就是不同源,会报跨域错误
以下就是不同源的:
从`http://127.0.0.1:3000/api.html` 请求`http://localhost:3000/getapi`
网络中不同源的请求有很多
2.请求类型是xhr请求,就是常说的ajax请求,不是其你去图片资源,js文件,css文件等
3.浏览器觉得不安全,跨域问题出现的基本原因是浏览器的同源策略,`同源策略`是一个重要的安全策略,它限制一个
orgin的文档或它加载的脚本如何能与另一个源的资源进行交互.
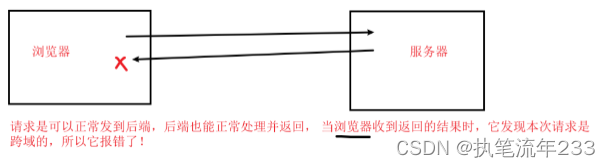
注意:错误是发生在浏览器端的,请求是可以正常从浏览器发到服务器端,服务器也可以处理请求,只是返回到浏览器端时出错了.

2.解决方法
2.1 改发JSONP
JSONP简介
JSON with Padding,是一种借助于script 标签发送跨域请求的技巧,它本质并不是ajax请求,所以没有跨域问题.
原理
script的src属性可以请求外部的js文件,这个请求不是ajax,它没有跨域问题.
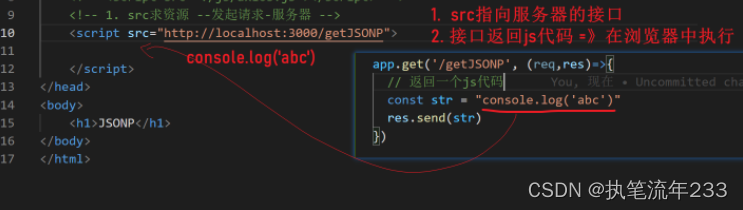
借助script标签的src请求服务端上的接口.<script src='http://localhost:3000/getapi'>
服务端的接口返回JavaScript脚本,并附上要返回的数据.例如:res.end('fn(数据)')

实现步骤
1.补充script标签并设置它的src值为接口地址
2.改造接口返回函数调用表达式,并传入数据
3.在前端准备相应的函数
让script标签的src指向接口地址
前端页面
<html>
<script src="http://localhost:3000/get"></script>
</html>
改造接口,返回函数调用表达式,并传入数据
后端代码
const express = require('express');
const app = express();
app.get('/get', (req, res) => {
const data = JSON.stringify({a:1,b:2})
const fnStr = `fn(${data})`
res.end(fnStr); // 返回字符串,内容是:函数调用语句
})
app.listen(3000, () => {
console.log('你可以通过http://localhost:3000来访问...');
});
注意:
后端接口的返回值是一个特殊的字符串: 一个可以拼写的js 函数调用语句
在前端准备相应的函数
在页面上补充fn函数
<script>
function fn(rs) {
console.log(rs);
}
</script>
<html>
<script src="http://localhost:3000/get"></script>
</html>

JQuery封装的jsonp
jquery中的ajax已经封装好了的jsonp方式,可以直接使用
具体来说就是给安静安静些请求添加一个dataType属性,其值为’jsonp’
前端页面:加上dataType属性
$.ajax({
type: 'GET',
url: 'http://localhost:4000/get',
success: function (result) {
console.log(result);
},
dataType: 'jsonp' // 必须要指定dataType为jsonp
});
后端接口
express框架已经提供一个名为jsonp的方法来处理jsonp请求:
const express = require('express');
const app = express();
app.get('/get', (req, res) => {
let data = {a:1,b:2}
// res.json(data)
res.jsonp(data)//原来是res.json
})
app.listen(3000, () => {
console.log('你可以通过http://localhost:3000来访问...');
});
2.2 CORS
CORS是一个W3C标准,全称是’跨域资源共享’.它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了ajax只能同源使用的限制
CORS需要浏览器和服务器同时支持.目前,所有浏览器都支持该功能,IE浏览器不能低于IE10(ie8通过XDomainRuquert能支持CORS)
再次回顾跨域错误的说明

手写实现
通过在被请求的路由中设置header头,可以实现跨域
app.get('/get', (req, res) => {
// * 表示允许任何域名来访问
res.setHeader('Access-Control-Allow-Origin', '*')
// 允许指定源访问
// res.setHeader('Access-Control-Allow-Origin', 'http://www.xxx.com')
res.send(Date.now().toString())
})
1.这种方案无需客户端做出任何变化(客户端不用修改代码),就当跨越问题不存在一样
2.服务器响应的时候添加一个`Access-Control-Allow_Origin的响应头
使用cors
要点
1.它是一个npm包,要单独下载使用npm包 cors
npm i cors
2.当做express中的中间件,注意代码应该放在顶部
const cors = require ('cors')
app.use(cors())
可以去掉单个接口内部的res.setHeader
jsonp vs cors 对比
jsonp:
1.不是ajax
2.只能支持get方式
3.兼容性好
cors:
1.前端不需要做额外的修改,就当跨域问题不存在
2.是ajax
3.支持各种方式的请求(post,get…)
4.浏览器的支持不好(标准浏览器都支持)




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








