<el-dialog
:visible="dialogVisible"
center
:show-close="false"
width="400px"
height="100px"
class="custom-dialog"
>
<span style="margin-left: 80px">删除后不可恢复,确定要删除吗?</span>
<template #footer>
<div class="dialog-footer">
<el-button @click="handleCancel" style="margin-right: 65px">取消</el-button>
<el-button type="primary" @click="handleConfirm">确定</el-button>
</div>
</template>
</el-dialog>
css样式
::v-deep .el-dialog {
display: flex;
flex-direction: column;
margin: 0 !important;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-height: calc(100% - 30px);
max-width: calc(100% - 30px);
}
::v-deep .el-dialog .el-dialog__body {
flex: 1;
overflow: auto;
}
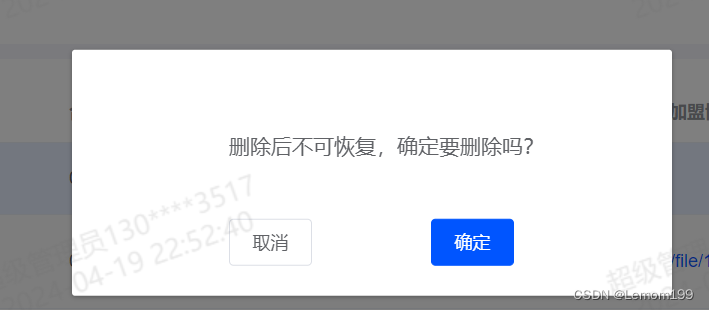
效果图展示























 3970
3970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








