在vite开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名!!!
但是我在配置的时候出现问题,所以这边提供我遇到的问题解决方法
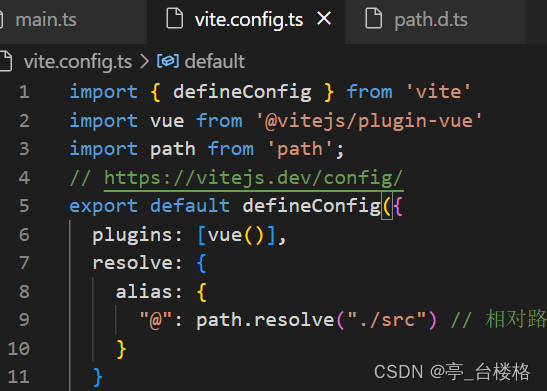
正常配置 在vite.config.ts下
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src
}
}
})tsconfig.json文件下
{
"compilerOptions": {
"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录
"paths": { //路径映射,相对于baseUrl
"@/*": ["src/*"]
}
}
}然后path路径出现爆红

解决方案:
第一步:先去node_modules查看path是否存在,如果不存在,安装npm install path --save
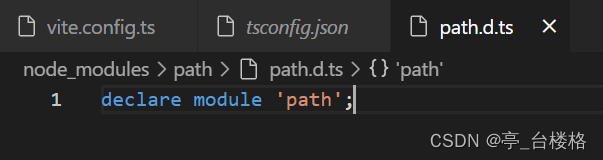
看是否解决掉,如果还不行,那就在path路径下新建一个xxx.d.ts文件,文件里面的代码为declare module 'path';,
如下图:

我的解决思路是,看代码爆红的提示的地方,一步步解决
第一次分享报错的地方,希望对你们有帮助,如果代码不对,欢迎你们指出





















 57
57











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








