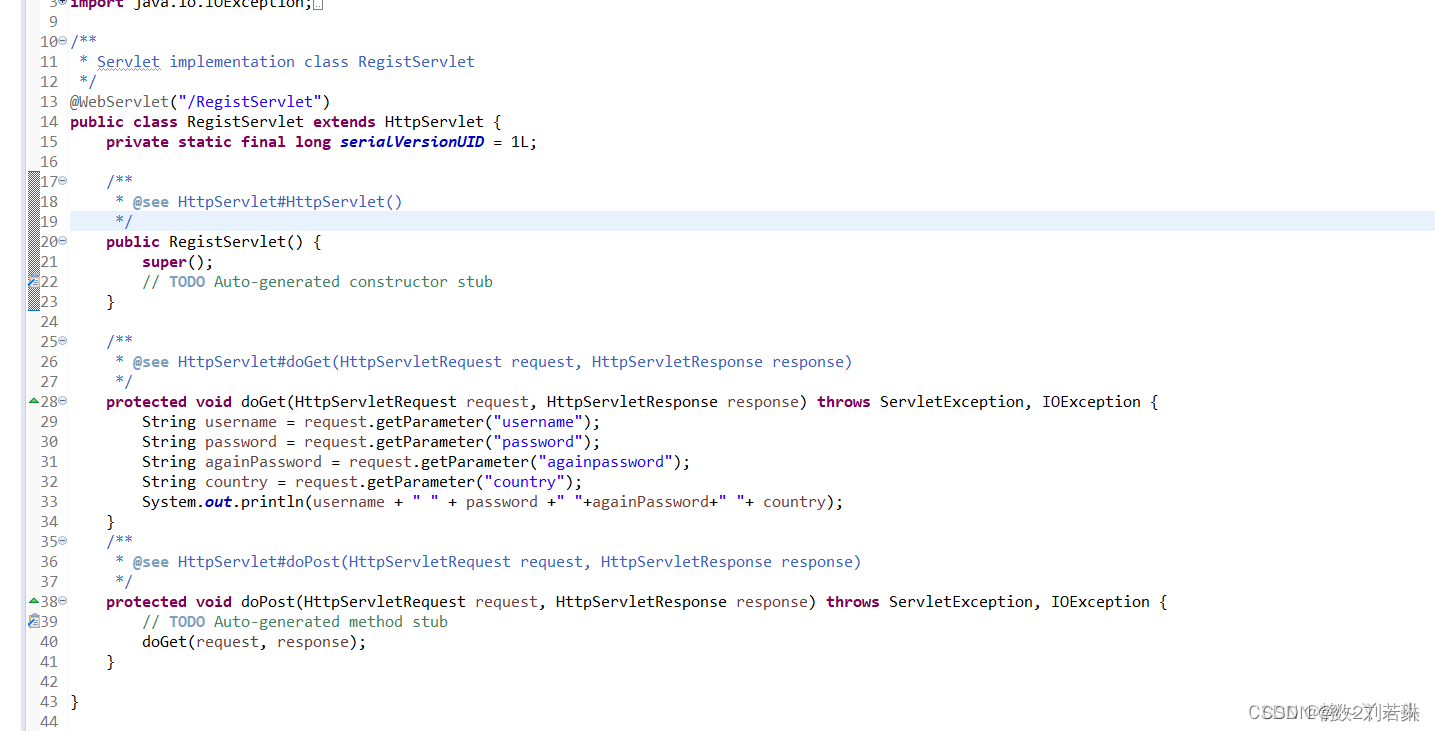
1.在java里创建html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script>
<title>Insert title here</title>
</head>
<body>
<label for="name">用户名:</label>
<input type="text" id="username" />
<br/>
<label for="password">密码:</label>
<input type="text" id="password" />
<br/>
<label for="againPassword">确认密码:</label>
<input type="text" id="againPassword"/>
<br/>
<label for="country">国家:</label>
<select id="country">
<option value="china">中国:</option>
<option value="USA">美国:</option>
<option value="UK">英国:</option>
</select>
<br/>
<input type="button" value="注册" οnclick="regist()"/>
</body>
<script>
function regist(){
var username =$("#username").val();
var password =$("#password").val();
var againpassword =$("#againPassword").val();
var country =$("#country").val();
$.ajax({
type:"get",
url:"/BigData02/RegistServlet",
data:{"username":username,"password":password,"againpassword":againpassword,"country":country},
success:function(data){
console.log(data);
}
});
}
</script>
</html>

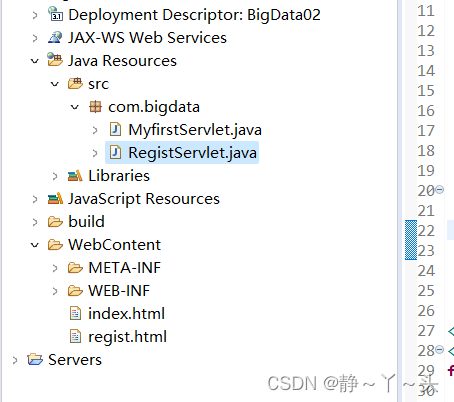
注意!两个文件的位置不同























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








