HTML+CSS零基础教学
此视频为bilibili三分钟实验室AI全栈开发之 HTML+CSS 零基础入门教程的笔记
视频链接:https://www.bilibili.com/video/BV1uq421P71e/?spm_id_from=333.337.search-card.all.click&vd_source=f15053dbd815151203dc782107499c78
可以参考视频学习
HTML和CSS的概念简介
HTML:超文本标记语言
网站的基本框架(毛坯房)
CSS:层叠样式
网站的样式(装修)
编辑软件-VScode
下载
链接:https://code.visualstudio.com/
选择对应版本安装

安装直接默认下一步即可
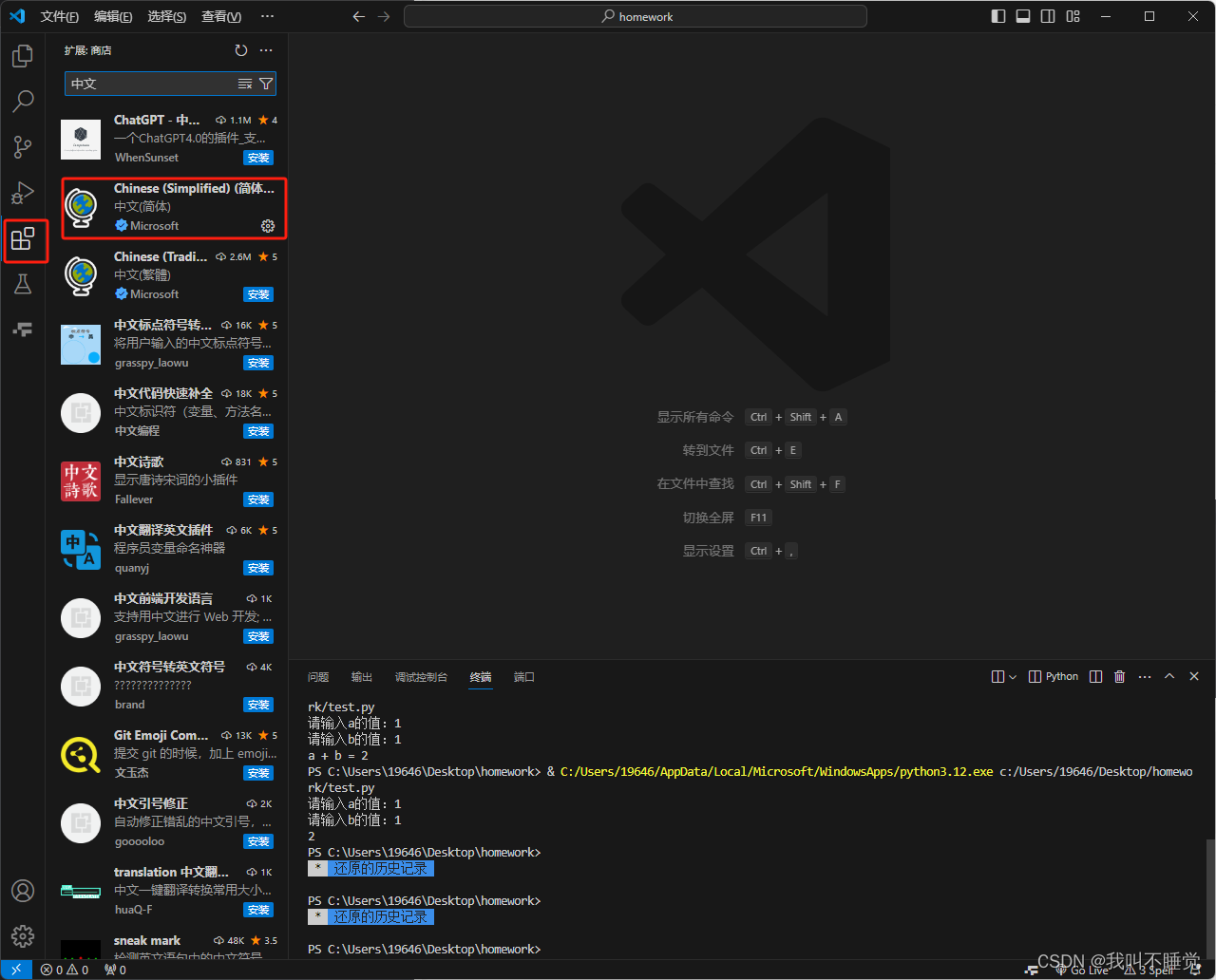
汉化

点击install即可安装中文插件,重启后就变成中文了
选择AI工具
可以选择的AI老师有很多,这里推荐两个,我个人用的。
ChatGPT
链接:https://chat.openai.com/
需要魔法上网
claude
链接:https://claude.ai/
无需魔法上网
其他
例如国内的讯飞星火、文心一言、kimi……
基础入门
创建一个文件夹
注意命名最好是英文,把创建好的文件夹拖入Code中
创建一个html文件

如上如图所示点击创建文件的图标,定义文件名称,再后缀加上.html,即可创建一个html文件
写第一个程序
接着输入“!”编译器会自动补全一个基本的html框架
在框架的body处加上
<body>
<h1>Hello world</h1>
</body>
此外你还可以修改网页的标题,在框架中找到 title 标签
<title>标题写在这里</title>
如果你不清楚补全框架的意思,你可以复制发送给AI,让AI解答你的问题。
下面是视频中的提示词。
提示词:你是我的好朋友也是一个前端专家,你能向我传授前端知识,你的教学方法受到理查德-费曼教学法的启发。你会通过清晰而引人入胜的解释,让复杂的问题变得通俗易懂。你会将信息分解成更简单的部分,使用类比,并将概念与日常经验联系起来,以加深理解,
放轻松,我的智商可能不是很高你需要从最简单的细节讲起,然后我的耐心不是很多需要你简短而清晰的告诉我答案。
常用标签简介
<h1>标题标签</h1>
<div>
<div>
我是一个嵌套的div标签
</div>
</div>
<input tpye="text" /><!-- 我是一个可以输入文本的输入框 -->
<input type="number"/><!-- 我只能输入数字哦 -->
<img src="图像地址" alt="当图片加载不出来显示的文字"/>
简单认识一下CSS
下面举出一个例子在body内创建一个div标签,我们通过CSS样式来改变这个盒子的样子
<body>
<div>
</div>
<style>
width: 100px;
height: 100px;
background-color: black;
</style>
</body>
通过以上的代码,我们实现出一个黑色的盒子
如果你脑海中有想法 但不知道怎么用代码实现,此时你就可以问一下AI或者使用菜鸟教程查看对应的文档。
对指定的盒子进行CSS样式的加工
这里我们要引入class 选择器的概念
<body>
<div class="box"></div>
<div class="box1"></div>
<div class="box"></div>
<style>
.box {
width: 100px;
height: 100px;
background-color: black;
}
.box1 {
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</body>
通过以上代码,我们实现了视频中的对指定盒子进行CSS样式的处理
实战部分
在学习中,我们解决问题的思路就是不会就去问AI老师,首先我们先设置页面的背景
<style>
body {
background: linear-gradient(
to right,
rgb(113,65,168),
rgb(44,114,251,1)
);
}
</style>

这样我们就得到了一个和视频案例一样的背景了
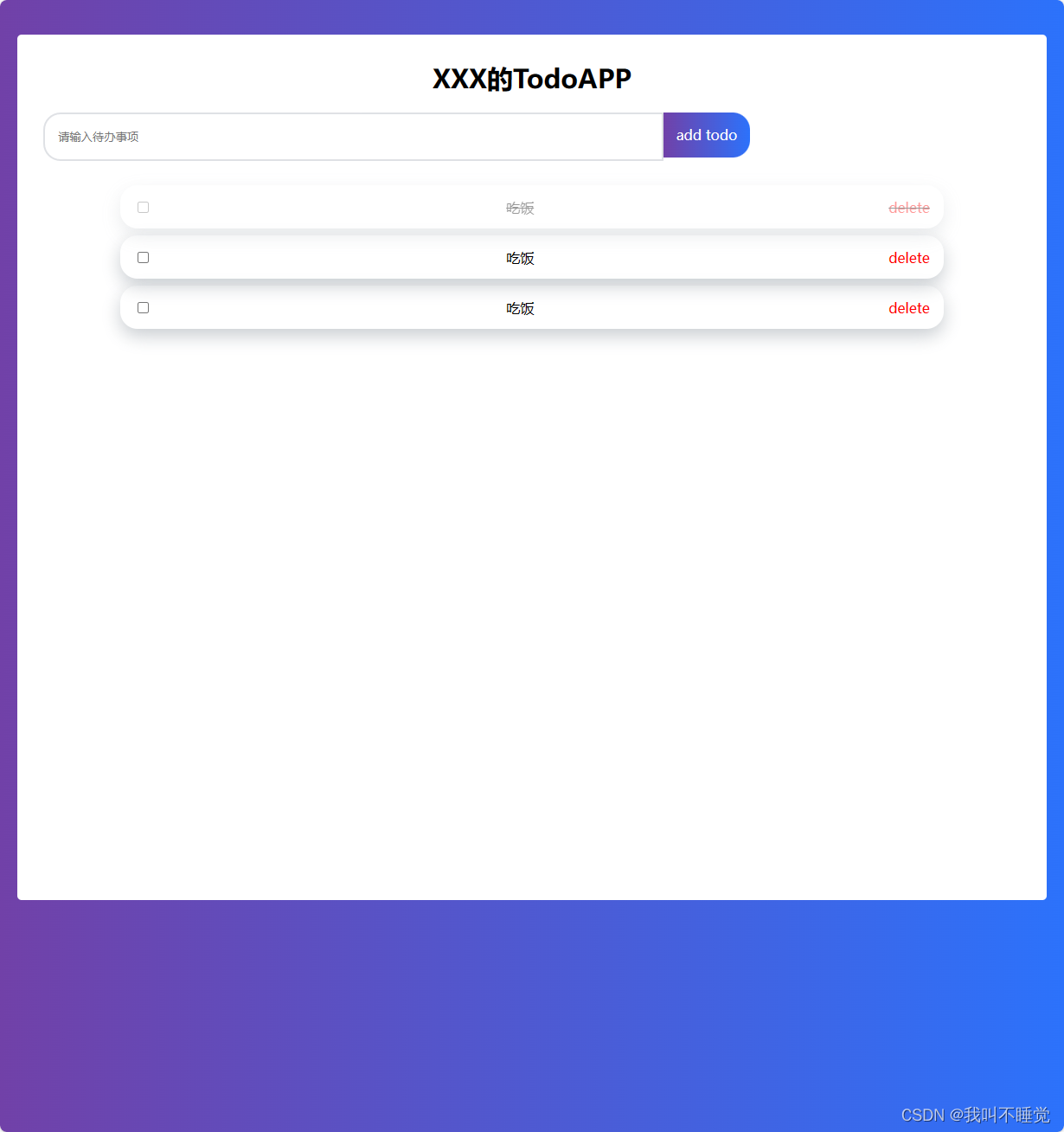
接下来我们完成一下视频中的案例代码如下需要可以复制过去核对一下
<!-- 在body标签内定义一个todo app的div -->
<body>
<div class="todo-app">
<!-- 定义一个标题div,并显示XXX的TodoAPP -->
<div class="title">XXX的TodoAPP</div>
<!-- 待办事项表单 -->
<div class="todo-from">
<input type="text" class="todo-input" placeholder="请输入待办事项">
<div class="add-btn">add todo</div>
</div>
<!-- 待办事项列表项,包括复选框、待办事项名称和删除按钮 -->
<div class="item completed">
<input type="checkbox">
<span class="name">吃饭</span>
<div class="delete-btn">delete</div>
</div>
<div class="item">
<input type="checkbox">
<span class="name">吃饭</span>
<div class="delete-btn">delete</div>
</div>
<div class="item">
<input type="checkbox">
<span class="name">吃饭</span>
<div class="delete-btn">delete</div>
</div>
</div>
<!-- CSS样式 -->
<style>
/* 已完成的待办事项样式:删除线和透明度 */
.completed {
text-decoration: line-through;
opacity: 0.4; /* 透明度 */
}
/* 删除按钮样式:红色字体 */
.delete-btn {
color: red;
}
/* 待办事项列表项样式 */
.item {
display: flex;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
width: 80%;
height: 50px;
margin: 8px auto;
padding: 16px;
border-radius: 20px;
box-shadow: rgba(149, 157, 165, 0.5) 0px 8px 20px; /* 阴影效果 */
}
/* body样式 */
body {
background: linear-gradient(
to right,
rgb(113,65,168),
rgb(44,114,251,1)
);
}
/* todo-app样式 */
.todo-app {
width: 98%;
height: 1000px;
background-color: #ffff; /* 背景颜色 */
border-radius: 5px;
margin-top: 40px;
padding-top: 30px;
margin-left: 1%;
box-sizing: border-box;
}
/* 标题样式 */
.title {
font-size: 30px;
font-weight: 700;
text-align: center;
}
/* 待办事项表单样式 */
.todo-from {
display: flex;
margin-top: 20px;
margin-left: 30px;
}
/* 待办事项输入框样式 */
.todo-input {
border: 2px solid #dfe1e5;
outline: none;
width: 60%;
height: 50px;
border-radius: 20px 0 0 20px;
padding-left: 15px;
margin-bottom: 20px;
}
/* 添加按钮样式 */
.add-btn {
width: 100px;
height: 52px;
border-radius: 0 20px 20px 0;
text-align: center;
background: linear-gradient(
to right,
rgb(113,65,168),
rgb(44,114,251,1)
);
color: #ffff;
line-height: 52px;
cursor: pointer;
user-select: none;
}
</style>
</body>
完成的效果如下

最后如果我们想把做的页面分享给小伙伴的话
可以使用Sealos
链接:https://cloud.sealos.run/?uid=JhP8UafzfX
注册就送5块钱的余额,可以用很久了

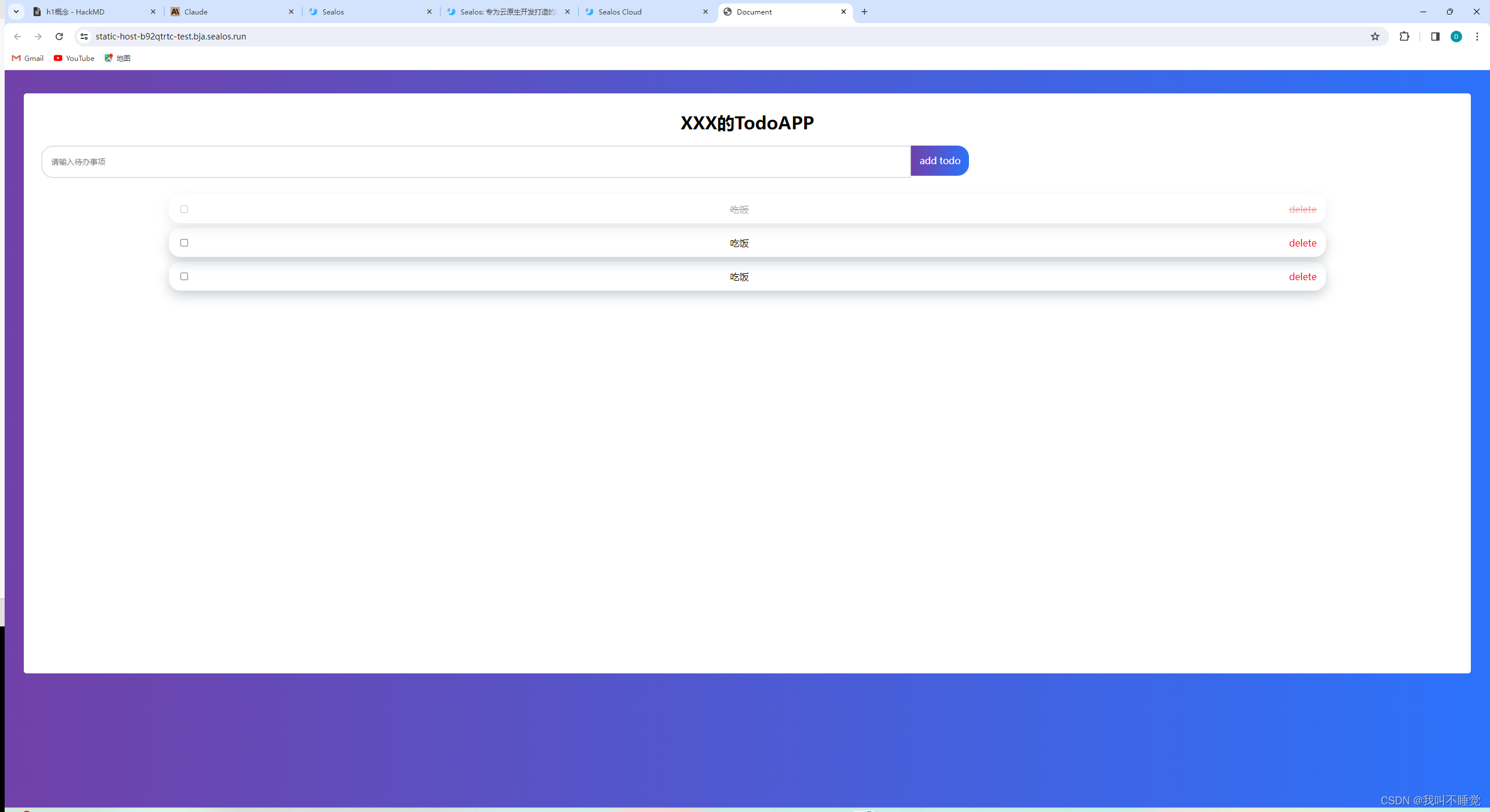
创建一个存储桶,上传文件,打开托管,就可以通过一个网址访问你写的页面啦!

页面展示


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








