需求:el-descriptions设置不同行的列数不一样
 处理方法:需要在el-descriptions-item加上 :span="需要的列宽数"
处理方法:需要在el-descriptions-item加上 :span="需要的列宽数"
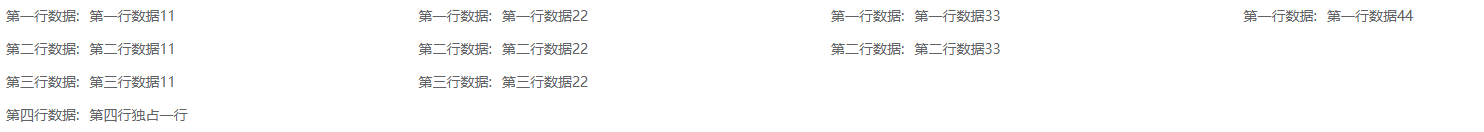
<el-descriptions :column="4" class="descriptions-box">
<el-descriptions-item label="第一行数据">
第一行数据11
</el-descriptions-item>
<el-descriptions-item label="第一行数据">
第一行数据22
</el-descriptions-item>
<el-descriptions-item label="第一行数据">
第一行数据33
</el-descriptions-item>
<el-descriptions-item label="第一行数据">
第一行数据44
</el-descriptions-item>
<el-descriptions-item label="第二行数据">
第二行数据11
</el-descriptions-item>
<el-descriptions-item label="第二行数据">
第二行数据22
</el-descriptions-item>
<el-descriptions-item label="第二行数据" :span="2">
第二行数据33
</el-descriptions-item>
<el-descriptions-item label="第三行数据">
第三行数据11
</el-descriptions-item>
<el-descriptions-item label="第三行数据" :span="3">
第三行数据22
</el-descriptions-item>
<el-descriptions-item label="第四行数据" :span="4">
第四行独占一行
</el-descriptions-item>
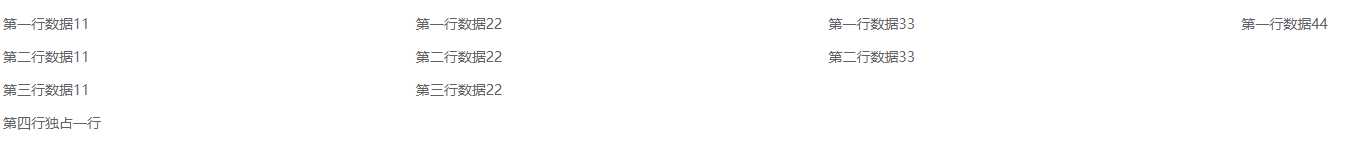
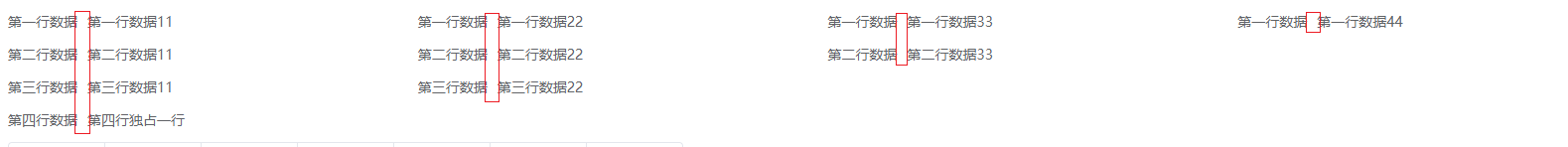
</el-descriptions>去除label:

/deep/ .el-descriptions-item__label:not(.is-bordered-label) {
display: none;
}去除":"

/deep/ .el-descriptions-item__label.has-colon::after {
content: '';
}




















 8291
8291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








