【HTML+CSS+JS】51至106个前端模板示例样式展示
51-动感的金属质感的闪光文字

52-高级感满满的滚轮视察相应效果



53-有趣的幽灵文字特效

54-涟漪特效按钮

55-炫酷的环形加载动画

56-水波纹按钮效果

57-背景动态变化的登录页面

58-有趣的心形加载动画

59-侧边导航栏

60-垂直卡片滑动动画

61-纯css实现轮播图效果

62-流星划过天际的动画效果

63-纯css实现全屏滚动贴合效果(竖屏)

64-纯css实现全屏滚动贴合效果(横屏)

65-纯css实现点赞的动画效果

66-带缩略图的焦点图切换效果

67-纯css实现一个简单的太阳系

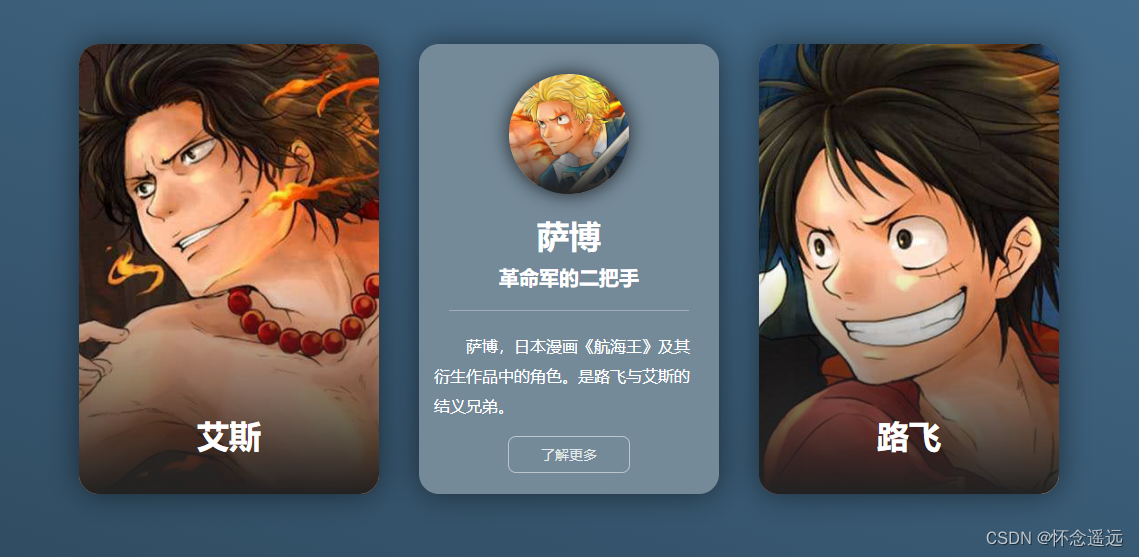
68-人物介绍卡片

69-动感的环形加载动画

70-图像悬停效果

71-跳跃的弹性小球加载动画

72-白桃粉可爱风的立体字时钟

73-炫酷的拟物化滑动开关

74-仿网易云音乐网站的轮播图

75-简约高级的loading变色动画

76-旋转的圣诞树

77-滚动的方块loading加载动画

78-按钮悬浮效果

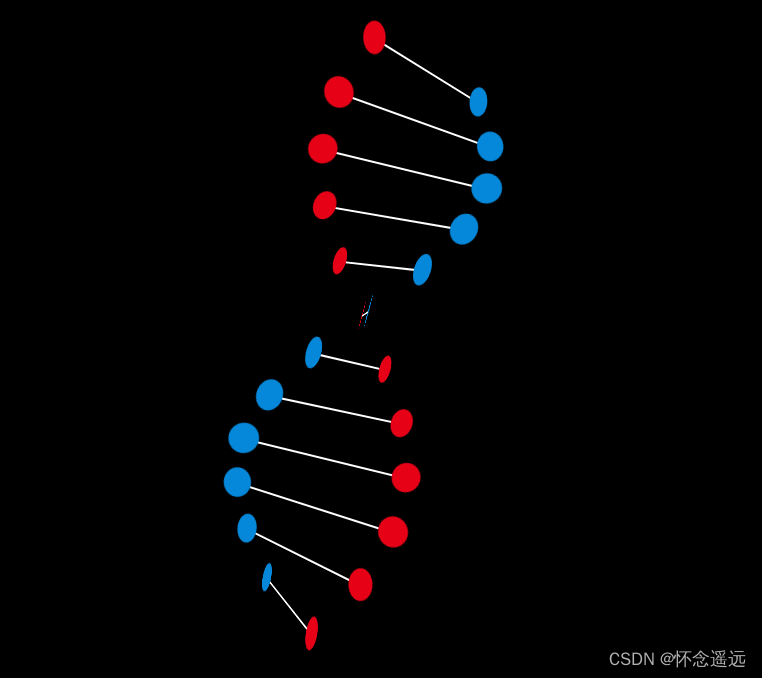
79-旋转的DNA双螺旋动画

80-随鼠标飞行的纸飞机

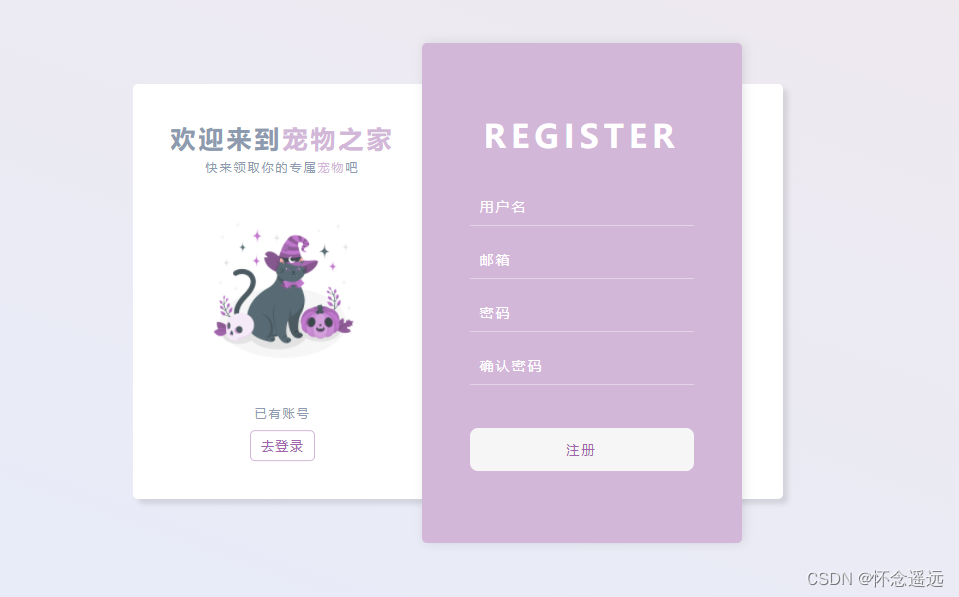
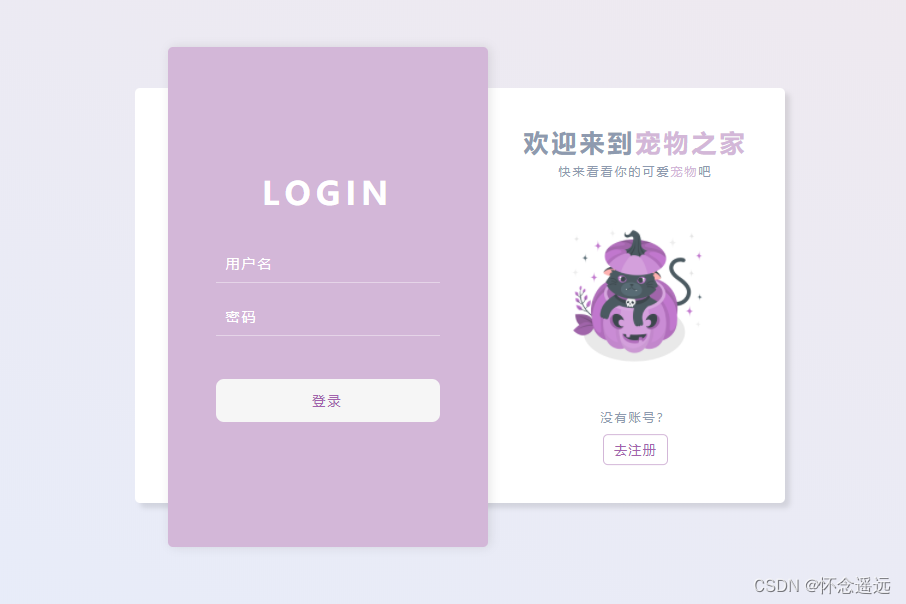
81-滑动切换登录界面


82-篮球弹跳动画

83-马赛克按钮动画

84-纯css实现翻书动画

85-莫比乌斯环loading动画

86-滚动渐变的导航栏

87-逼真的玻璃卡片悬停效果

88-广告灯牌效果的loading动画

89-自带射灯的浮雕按钮

90-超时空背景的登录界面

91-旋转的炫光心形loading动画

92-全屏搜索栏

93-四色小球loading动画

94-悬停翻转的3D卡片

95-纯css实现冒泡loading动画

96-3d卡片翻转效果实现

97-纯CSS实现开箱动画

98-创意条纹背景的图像悬停效果

99-炫彩的发光字特效

100-黑色的简约下拉菜单

101-浮雕效果的彩色loading动画

102-切片式轮播图

103-纯css实现百叶窗图片切换动画

104-单选按钮动画

105-2022新年快乐烟花























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








