窗口大小变化事件
定义:resize 当窗口大小发生变化后就会触发的事件(做一些响应式的处理(如网页适配)需要注意的是需要 window)

BOM
定义:BOM: Broswer Object Model(浏览器对象模型),把浏览器想像成是一个对象
注:想到 BOM 就要想到 window,想到 DOM 你就想到 document
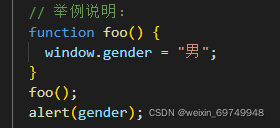
1… window 它表示的全局的意思,定义全局变量就可以通过 window 进行定义

2… location 是跟浏览器的地址相关的对象,它能够获取地址、锚链接、参数等
2-1… location.href 如果把它当变量用就是获取地址,如果对它进行赋值就是跳转地址

2-2… location.hash 指的就是锚链接即 “#” 号后面的内容(单页面应用中非常常见)

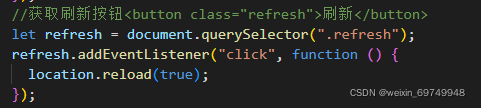
2-3… location.reload() 可以使用当前页面进行刷新,如果传参数 true 表示强制刷新

3… navigator 它是能够获取浏览器相对信息的对象,如浏览器的版本、名称、操作系统平台(android、iPhone、PC等)
语法: navigator.userAgent

4… history 它是用来管理浏览器的历史的,它可实现【前进】、【后退】、地址的更新等
4-1… hisotry.forward() 前进
4-2… history.back() 后退
4-3…history.go() 前进或后退,正数前进,负数后退

5… screen 它是跟屏幕硬件相关的对象
























 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










