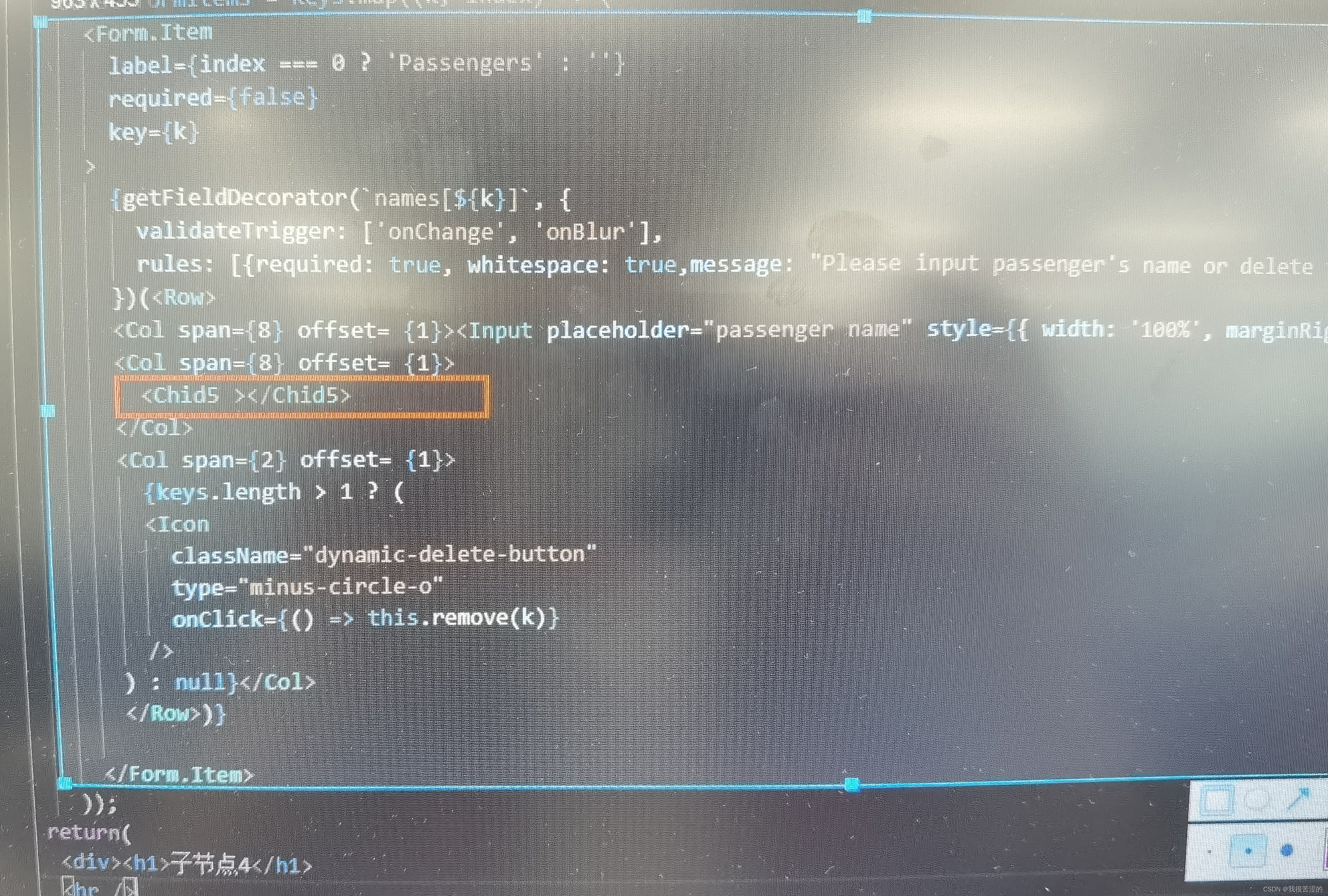
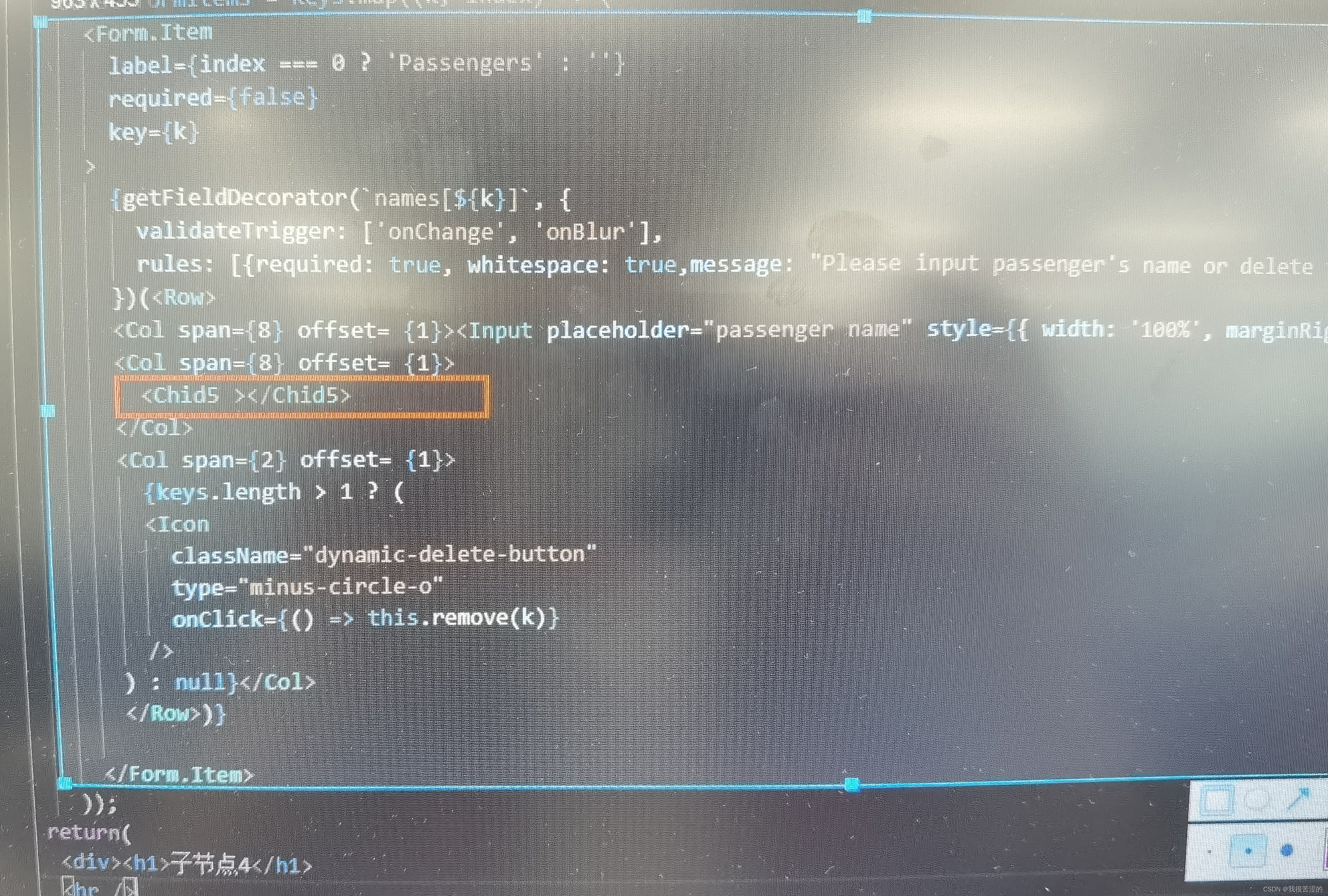
这是因为你遍历出来的选择器使用的是同一个state,若想解决此问题,把选择器写在一个组件里面,每个组件都有它独立的state,而不直接遍历选择器。
这是因为你遍历出来的选择器使用的是同一个state,若想解决此问题,把选择器写在一个组件里面,每个组件都有它独立的state,而不直接遍历选择器。
 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


