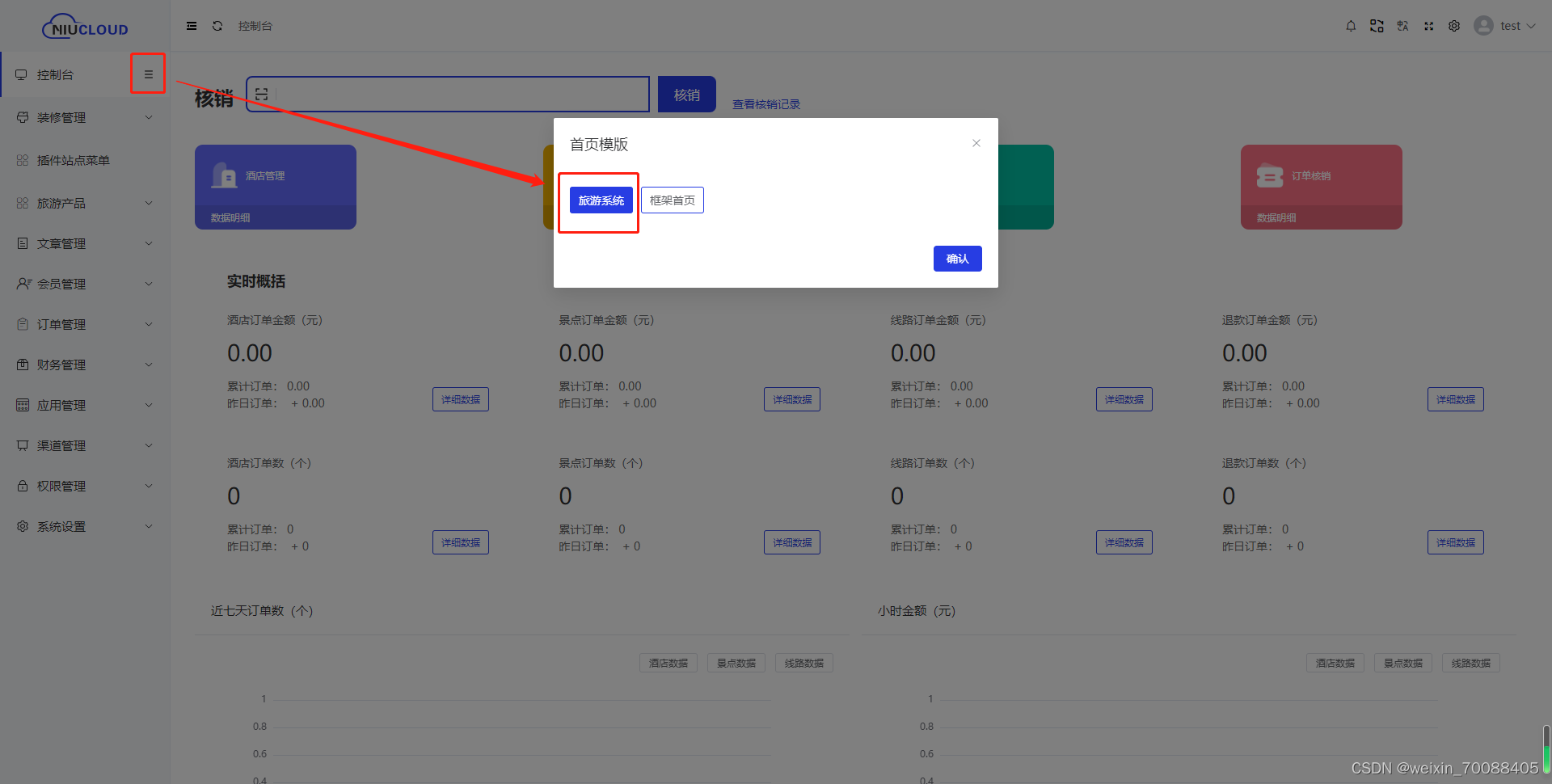
本期牛哥给大家带来关于开发的干货知识。鉴于开发者在开发插件的时候,有的时候需要修改后台管理端的入口页面(默认页面)替代框架的默认页面,这样会让系统看起来更专业。niucloud-admin框架为您提供了实现方案。

下面是具体的实现步骤
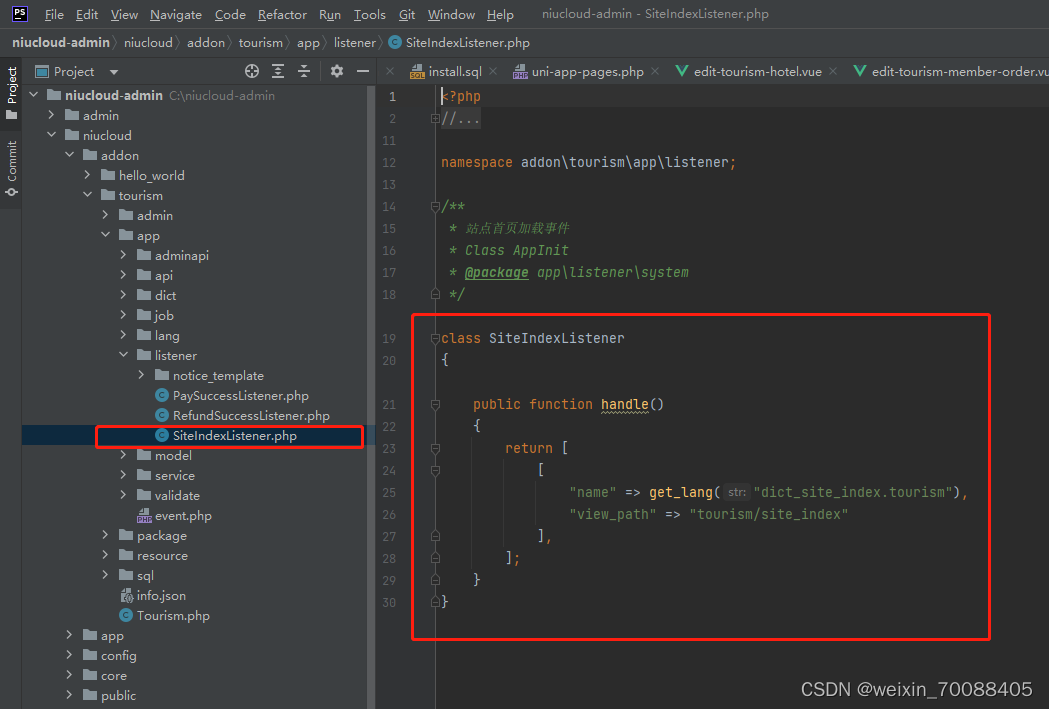
- 在插件的`app\listener\SiteIndexListener.php` 监听文件中,做如下定义定义
class SiteIndexListener
{
public function handle()
{
return [
[
"name" => get_lang("dict_site_index.tourism"),
"view_path" => "tourism/site_index"
],
];
}
}
`name`字段为名字
`view_path` 视图页面的路径

2. 在app\event.php 中,添加定义如下
return [
'listen' => [
'SiteIndex' => ['addon\tourism\app\listener\SiteIndexListener'],
]
];

通过上面的两个步骤,系统会自动加载实现了自定义首页的插件页面。





















 740
740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








