说明:nuxt3只有components文件夹里面的页面会自动注册为组件,但是有些单独的页面也需要组件,但是也不是全局的,所以写在pages里面的页面,需要手动注册为组件使用
1.创建组件

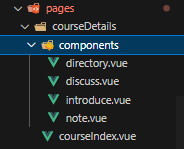
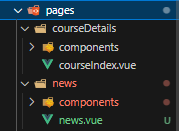
在pages里面创建页面文件夹,在那个文件夹里面创建一个主页面和一个组件文件夹,名字自定义
2.注册组件
在 nuxt.config.ts 文件的components缩小里面进行注册

/** 注册组件 引入组件所在的文件夹 */
components: [
{ path: '~/pages/courseDetails/components' },
{ path: '~/pages/news/components' },
{ path: '~/components' },
],3.使用组件
在页面直接使用,组件的文件名
<Assess v-if="activeName == 'Assess'" />
<Fans v-if="activeName == 'Fans'" />
<PrivateLetter v-if="activeName == 'PrivateLetter'" />
<SystemNotice v-if="activeName == 'SystemNotice'" />







 本文介绍了在Nuxt3中,由于components文件夹的自动注册规则,如何在pages文件夹下的特定页面中手动注册和使用组件,包括创建组件文件夹、在nuxt.config.ts中注册路径以及页面中导入组件的步骤。
本文介绍了在Nuxt3中,由于components文件夹的自动注册规则,如何在pages文件夹下的特定页面中手动注册和使用组件,包括创建组件文件夹、在nuxt.config.ts中注册路径以及页面中导入组件的步骤。















 1374
1374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










