目录
一、HTML结构
超文本标记语言(Hyper Text Markup Language)
HTML 代码是由“标签”构成的。
形如:
<body>hello</body>• 标签名(body)放到<>中
• 大部分标签成对出现,<body>为开始标签,</body>为结束标签.
• 少数标签是由开始标签,称为"单标签"
• 开始标签和结束标签之间,写的是标签的内容(hello)
• 开始标签中可能会带有"属性",id属性相当于给这个标签设置了一个唯一的标识符(身份证号码)
<body id="myId">hello</body>HTML 文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
• html 标签是整个 html 文件的根标签(最顶层标签)
• head 标签中写页面的属性
• body 标签中写的是页面上显示的内容
• title 标签中写的是页面的标题
标签层次结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
• head 和 body 是html 的子标签(html 就是 head 和 body 的父标签)
• title 是head 的子标签.head 是title 的父标签.
• head 和 body 之间是兄弟关系
二 HTML 常见标签
2.1 注释标签
注释不会显示在界面上,目的是提高代码的可读性
<!-- 我是注释 -->2.2 标题标签:h1-h6
有六个,从 h1 到 h6 数字越大,则字体越小
<h1> hello </h1>
<h2> hello </h2>
<h3> hello </h3>
<h4> hello </h4>
<h5> hello </h5>
<h6> hello </h6>2.3 段落标签: p
在 p 标签中的内容为一段
<p> 这是一个段落 </p>• p标签之间存在一个空隙
• 当前的p标签描述的段落,前面还没有缩进
• 自动根据浏览器的宽度来排版
• html 内容首尾处的换行,空格均无效
• 在 html 中文字之间输入的多个空格只相当于一个空格
• 在 html 中直接输入换行不会真的换行,而是相当于一个空格
2.4 换行标签: br
hello<br/>world• br 是 break 的缩写,表示换行
• br 是一个单标签(不需要结束标签)
• br标签不想 p 标签那样带有一个很大的空隙.
• <br/> 是规范写法.不建议写成<br>
2.5标签格式化
<strong> strong</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u> 下划线</u>• 加粗: strong 标签和b 标签
• 倾斜: em 标签 和 i 标签
• 删除线: del 标签 和 s 标签
• 下划线: ins 标签 和 u 标签
2.6 图片标签
img 标签必须带有src 属性,表示图片的路径.
<!-- 相对路径,此时要把这个图片文件放到和html中的同级目录中 -->
<img src="course.jpg" width="100px" height="200px">
<!-- 若在上一级目录文件中,相对路径可用如下方式表示 -->
<img src="..\course.jpg" width="100px" height="200px">
<hr>
<!-- 绝对路径 -->
<img src="E:\CODE\VSCode\panda.jpg" width="300px" height="300px">
<hr>
<!-- 网络路径 -->
<img src="https://gd-hbimg.huaban.com/8bfe08162f50181c287ef3e2c9d16807e24b5bef2e7905-BV3Ogq_fw480webp" alt="这是一簇花" title="花" width=100px height=200px><br>
<img src="https://gd-hbimg.huaban.com/d9f99631a4e78bb592ca2b7d57698a024fa84f259efe1a-EGoH7V_fw1200" width="200" height="300">• alt: 替换文本.当文本不能正确显示的时候,会显示一个替换的文字
• title: 提示文本,鼠标放到图片上,就会有提示
• width/height: 控制宽度和高度,高度和宽度一般改一个就行,另外一个会等比例缩放,否则图片就会失衡.
• border: 边框, 参数是宽度的像素,但是一般使用 CSS来设定.
注意:
1.属性可以有多个,但是不能写到标签之前
2.属行之间用空格分割,可以是多个空格,也可以是换行
3.属性之间不分先后顺序
4. 属性使用"键值对"的格式来表示.
2.7 超链接标签: a
<a href="https://www.baidu.com/" target="blank">百度</a>• href: 必须具备,表示点击后会跳转到哪个页面
• target: 打开方式, 默认_self. 如果是 _blank. 则用新的标签页打开.
• 空连接: 使用 # 在 href 中占用.
<a href="#">空链接</a><br>• 下载链接: href 对应的路径是一个文件.(可以是.zip 文件)
<a href="test.zip">下载文件</a>• 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="https://www.sogou.com/">
<img src="https://gd-hbimg.huaban.com/d9f99631a4e78bb592ca2b7d57698a024fa84f259efe1a-EGoH7V_fw1200" width="200" height="300">
</a>• 锚点链接:可以快速定位到页面中的某个位置
<a href="#panda"><strong> strong</strong></a>
<a href="#图片"> <b>b 加粗</b></a>
<img id="panda" src="E:\CODE\VSCode\panda.jpg" width="300px" height="300px">
<img id="图片" src="https://gdhbimg.huaban.com/d9f99631a4e78bb592ca2b7d57698a024fa84f259efe1a-EGoH7V_fw1200" width="200" height="300"><br>
禁止 a 标签跳转:<a href =" javascript : void(0) ;"> 或者 <a href = " javascript:;">
2.8 表格标签
• table 标签: 表示整个表格
• tr : 表时表格的一行
• td: 表示一个单元格
• th: 表示标头单元格.会居中加粗
• thead: 表格的头部区域(注意和 th 的区别, 范围是要比 th 大的)
• tbody: 表格得到主体区域.
<table border="1" width="200px" heigth="300px">
<thead>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>女</td>
</tr>
<tr>
<td>王五</td>
<td>22</td>
<td>男</td>
</tr>
</tbody>
</table>合并单元格
(1) 跨行合并 : rowspan="n"
(2) 跨列合并 : colspan="n"
步骤:
1.先确定跨行还是跨列
2.找好目标单元格(跨列合并,左侧是目标单元格;跨行合并,上方是目标单元格)
3.删除多余的单元格
<table border="1" width="200px" heigth="300px">
<thead>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
</tr>
<tr>
<td>王五</td>
<td colspan="2">22|男</td>
</tr>
</tbody>
</table>2.9 列表标签
<h3>无序列表</h3>
<ul>
<li>java</li>
<li>python</li>
<li>c++</li>
</ul>
<P></P>
<h3>有序列表</h3>
<ol>
<li>事务</li>
<li>回滚</li>
<li>连表查询</li>
</ol>
<p></p>
<h3>自定义列表</h3>
<dl>
<dt>我的老婆们</dt>
<dd>阿猫</dd>
<dd>阿狗</dd>
<dd>阿兔</dd>
</dl>• 元素之间是并列关系
• ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
• li 中可以放其他标签
• 列表中带有自己的样式, 可以使用 CSS 来修改
2.10 表单标签
表单是让客户输入信息的重要途径
分成两个部分:
• 表单域: 包含表单元素的区域,重点是 form 标签
• 表单控件: 输入框,提交按钮等. 重点是 input 标签
form 标签 :
<form action="https://www.javacn.site/" method="get">
...
</form>input 标签:
<form action="https://www.javacn.site/" method="get">
<!-- 文本框 -->
姓名:<input type="text"><br>
<!-- 密码框 -->
密码:<input type="password"><br>
<!-- 单选框 -->
性别:<input type="radio" name="sex" >男 <input type="radio" name="sex">女<br>
<!-- 复选框 -->
爱好:<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox"> 瑟瑟<br>
<!-- 普通按钮 -->
<input type="button" value="普通按钮"><br>
<!-- 当前点击了没有反应,需要搭配 JS 使用 -->
<input type="button" value="我是个按钮" onclick="alert('hello')"><br>
<!-- 提交按钮(按钮必须放到 form 标签内) -->
<input type="submit" value="提交" ><br>
<!-- 清空按钮 -->
<input type="reset" value="清除"><br>
<!-- 选择文件标签 -->
<input type="file"><br>
所属院校:
<select>
<option>北京大学</option>
<!-- selected 可以指定默认大学,默认是清华大学 -->
<option selected="selected">南京大学</option>
<option>清华大学</option>
<option>河南大学</option>
</select>
<br>
简介:
<textarea rows="4" cols="50">
</textarea>
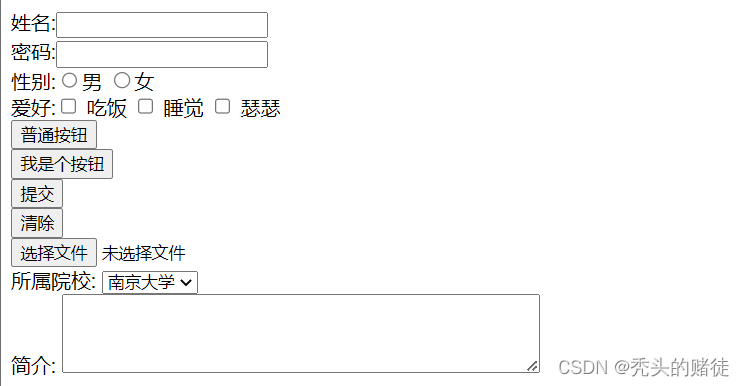
</form>对应运行截图:

2.11 无语义标签: div & span
div 标签,division 的缩写, 含义是分割
span 标签, 含义是跨度
这两个用于网页布局:
• div 是独占一行,是一个大盒子
• span 不独占一行,是一个小盒子
三 HTML 特殊字符
空格:
小于号: <
大于号: >
按位与: &






















 1063
1063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








