最近在老师的引导下学习Axure,为期五天的Axure学习结束,对学习成果进行一个简单的分享。
一.轮播图


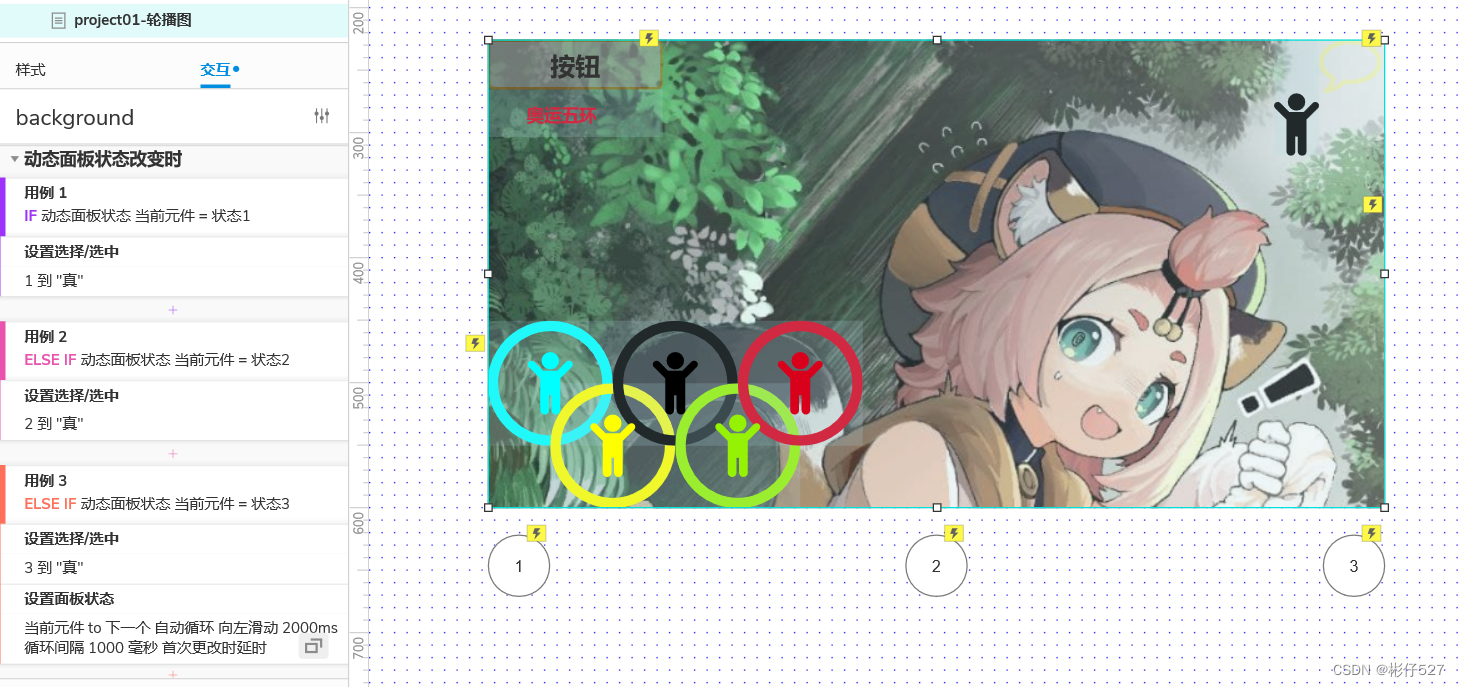
首先是轮播图主要功能实现,参考博客Axure动态面板实现轮播图_axure轮播图_小贤的前端的博客-CSDN博客,不作赘述;
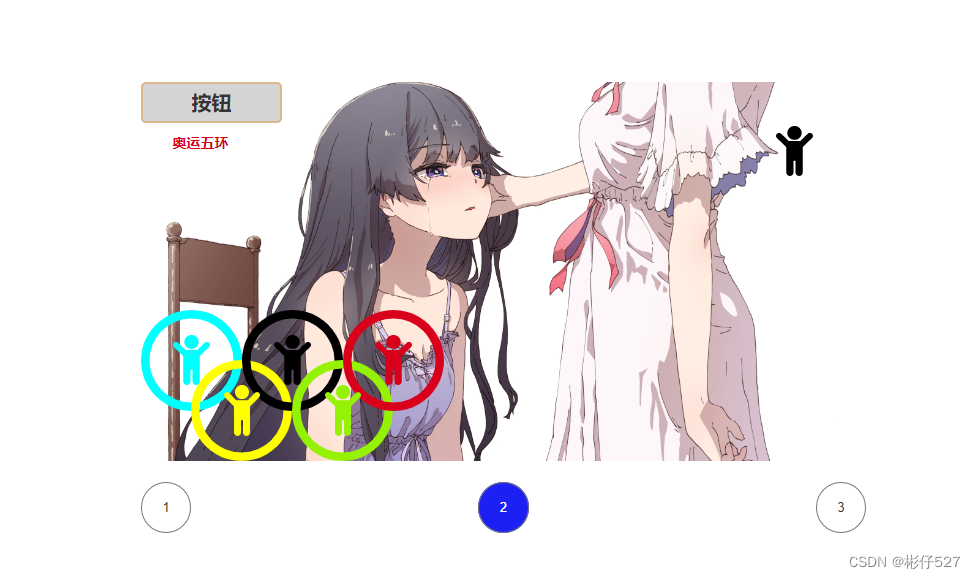
然后是标签点和背景图的对应


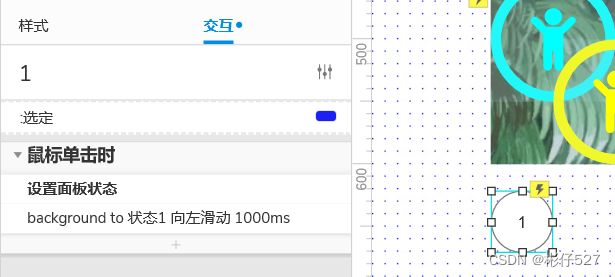
功能一:图片变化时,当前图片会根据名称选定元件,然后标签元件在被选定时变成蓝色;
功能二:点击标签元件时,切换到对应图片。
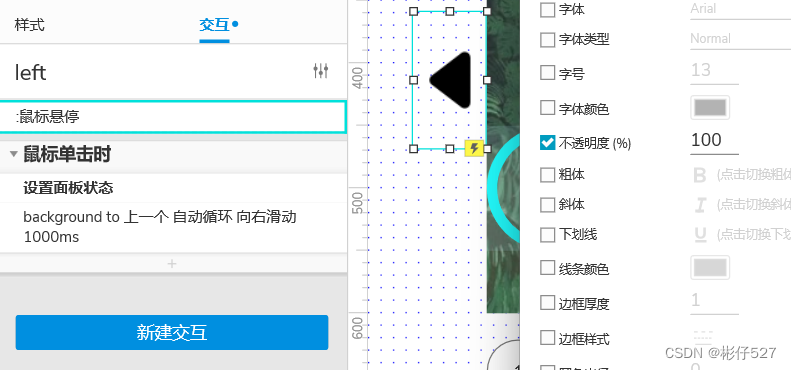
第三,我设置了一个左右切换标签

默认100%不透明,鼠标悬停时显示(左右各有一个,预想是悬浮在一个上边两个都会显示出来,技术力有限,只能指哪打哪了/cry)。
二.插入Echats
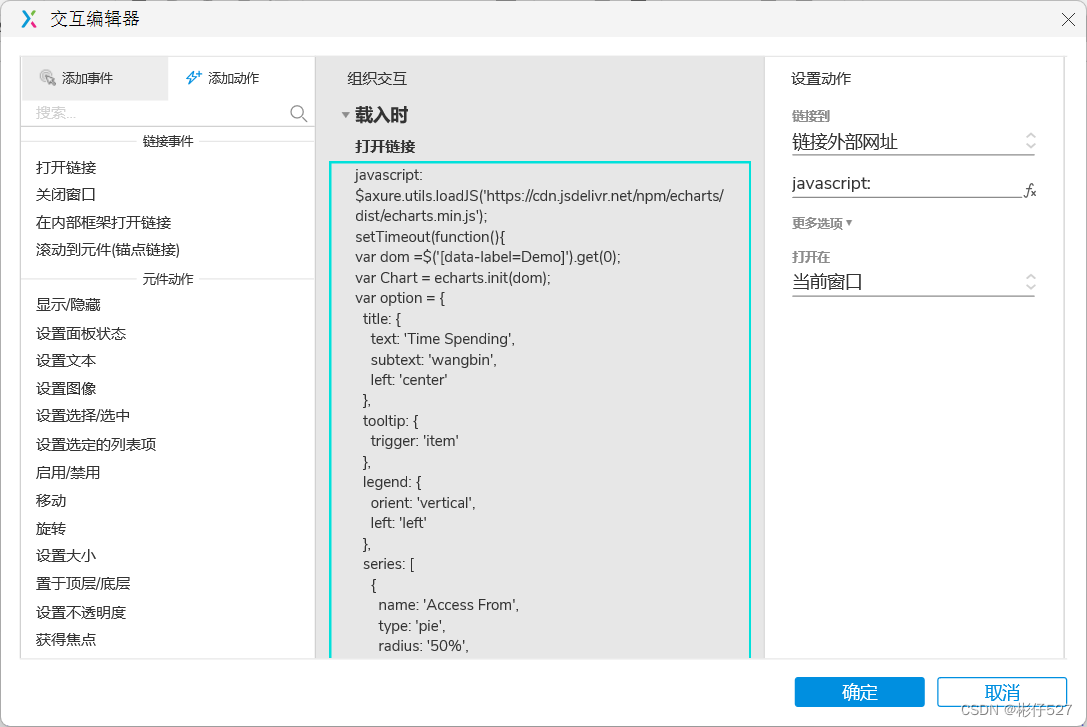
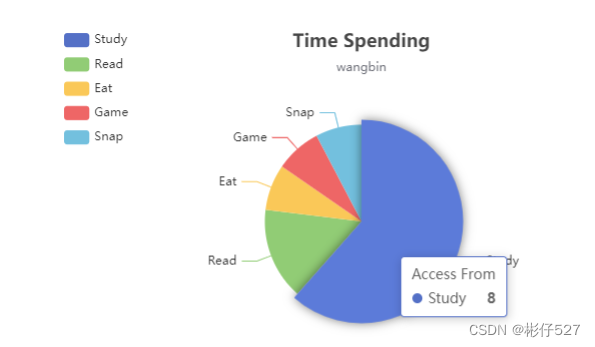
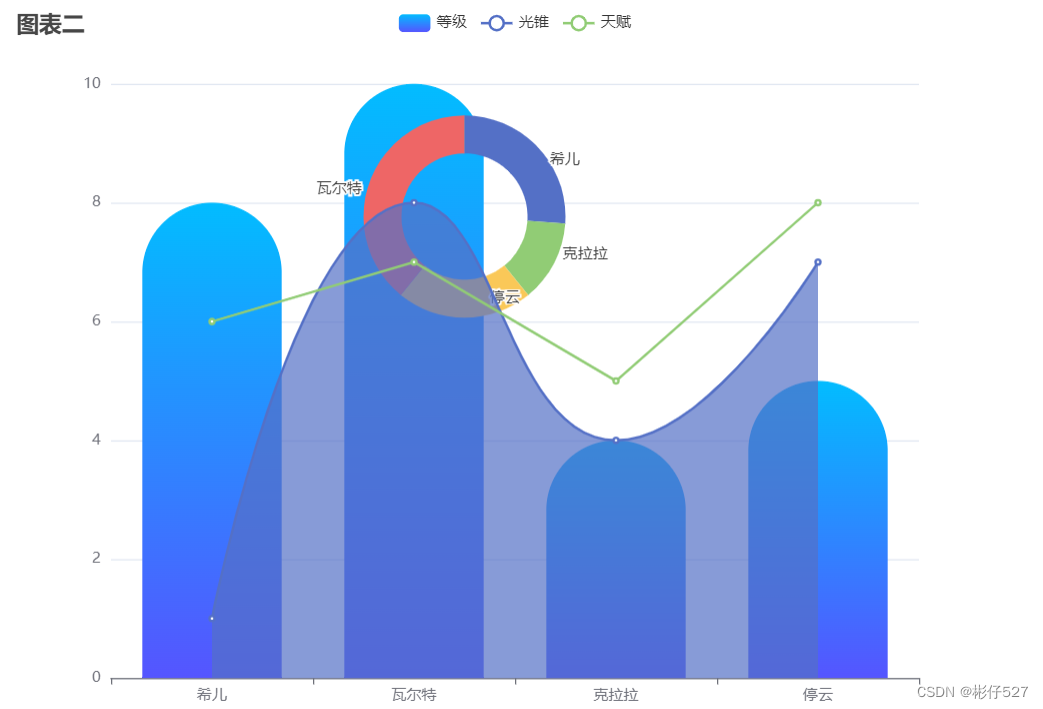
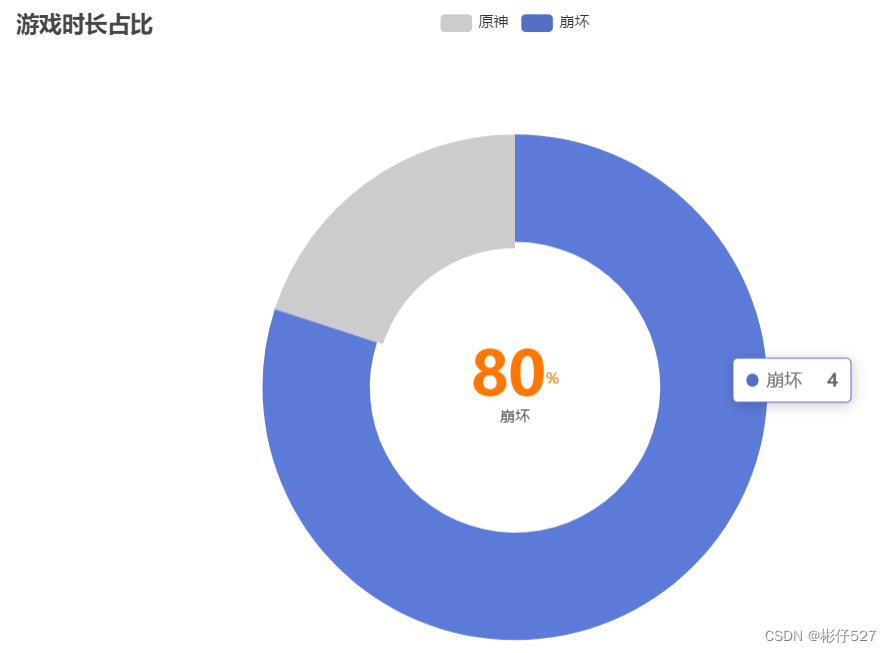
Axure插入Echarts图表,看起来真的蛮好看,小小了解了一下,发现在HTML中也可以插入,跟着这篇博客echarts入门教程(超级详细带案例)_争儿不脱发的博客-CSDN博客做了做,效果很棒。
这是Axure里的插入


不得不说好看呢,初见,suki,单推。

这些就是跟着上边那篇博客做的一些插入Echarts的html了,放两张图


三.中继器
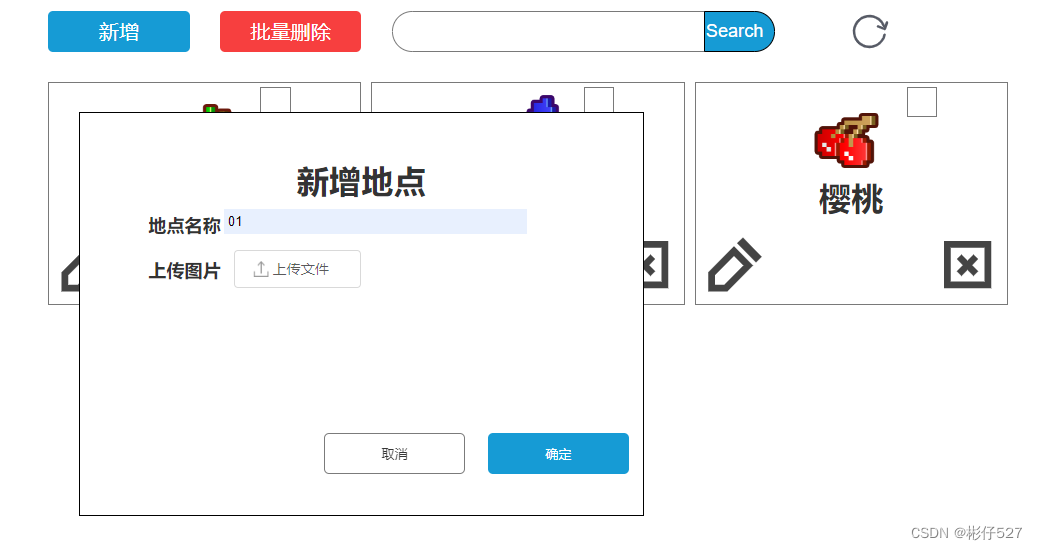
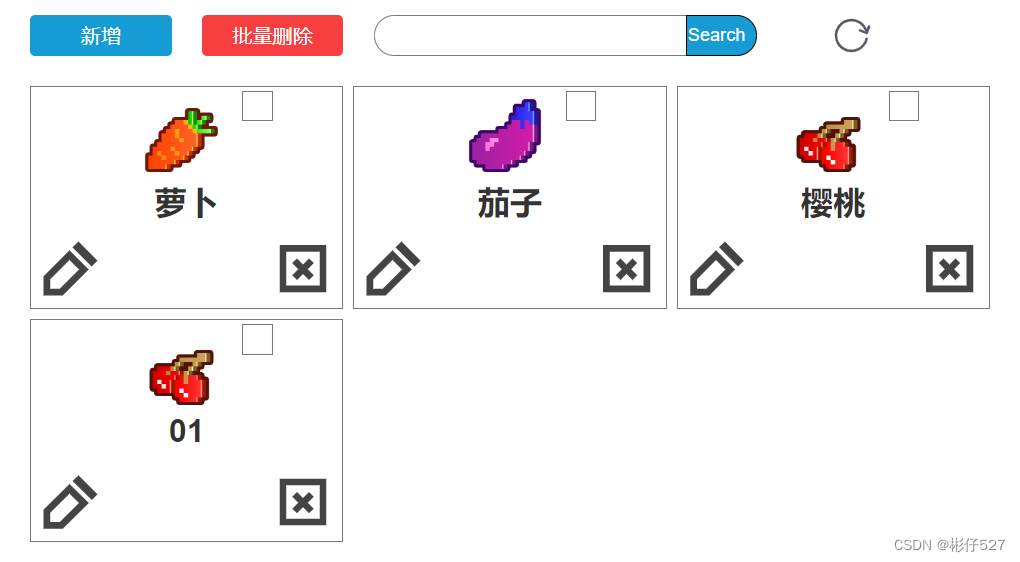
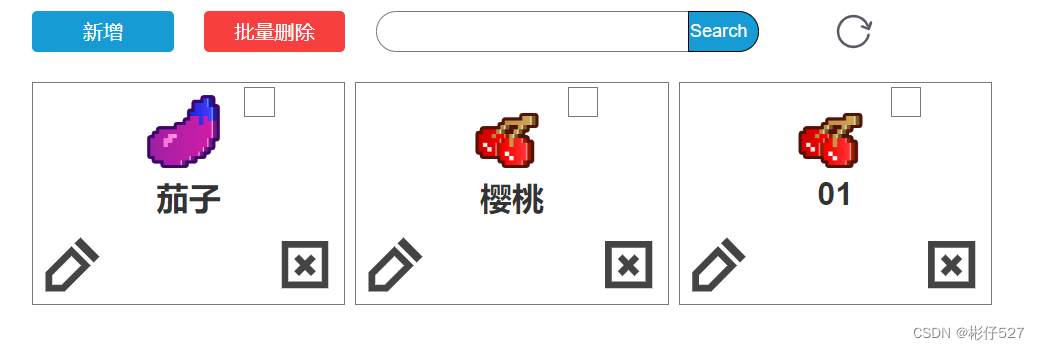
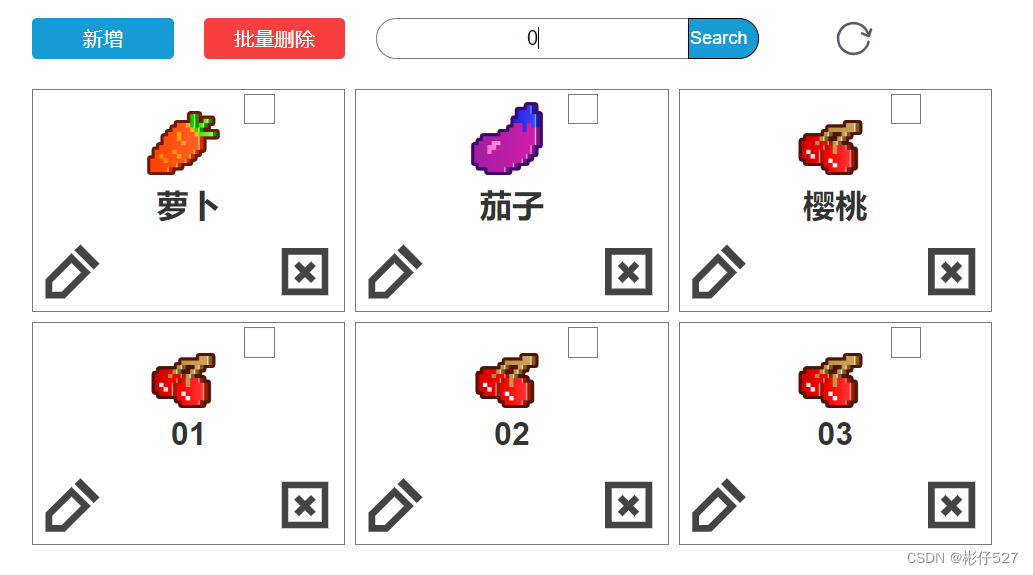
先放成果图

就是普通的增删改查的功能,
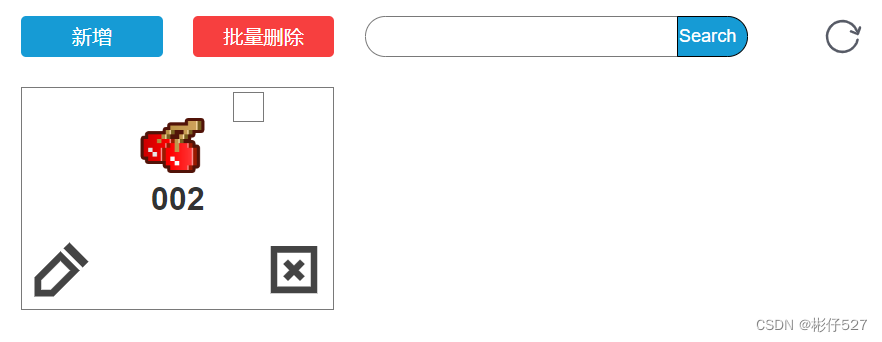
1.增


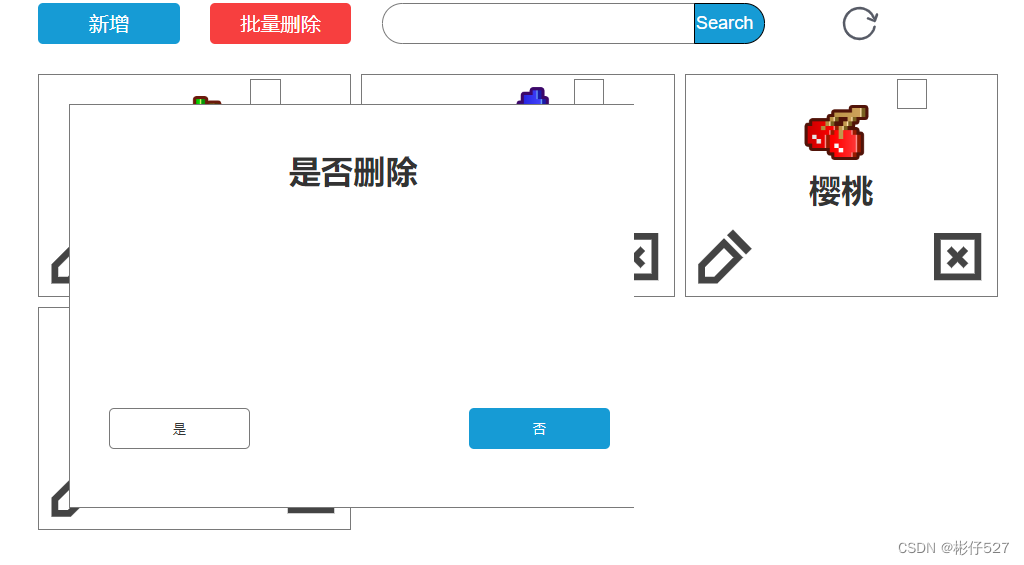
2.删


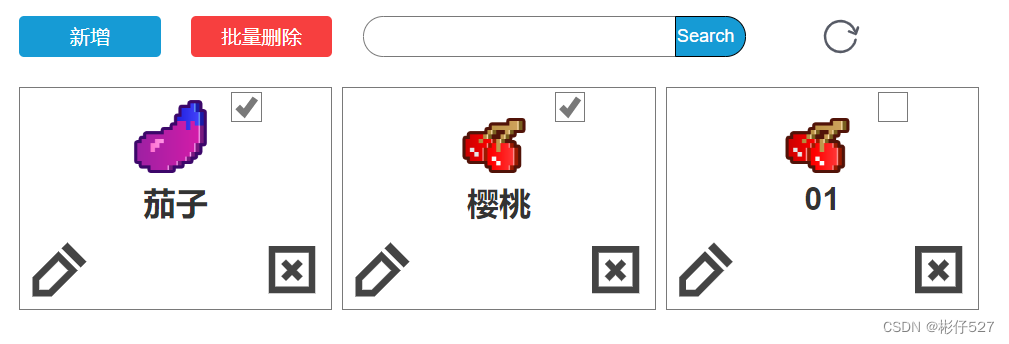
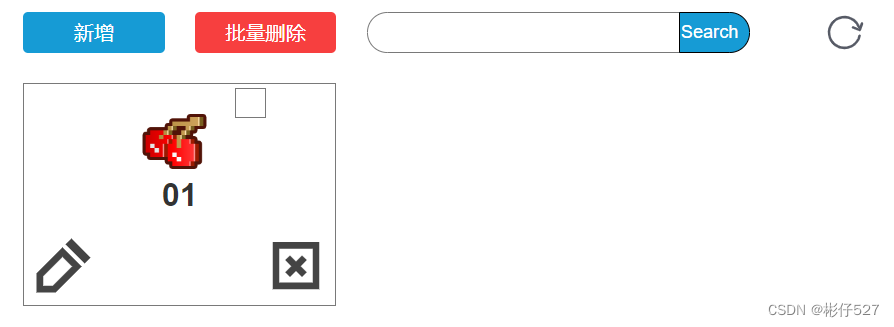
批量删除


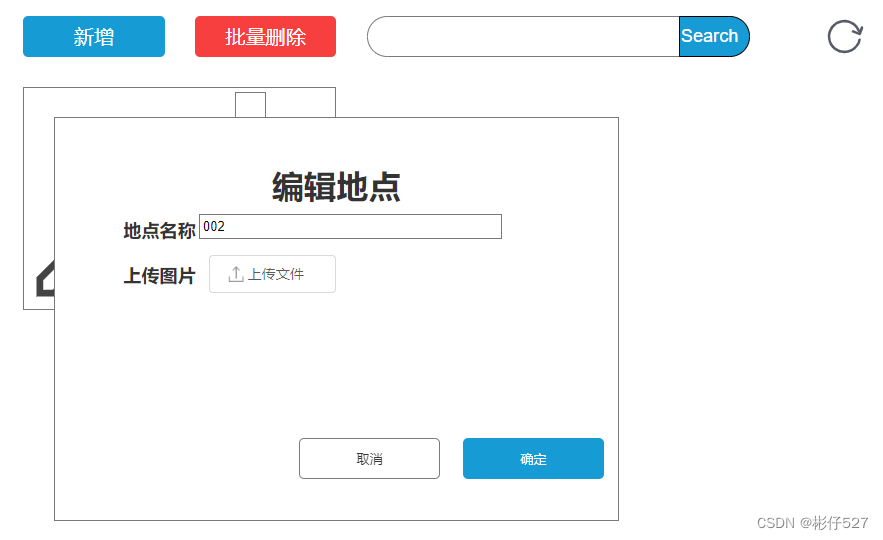
3.改


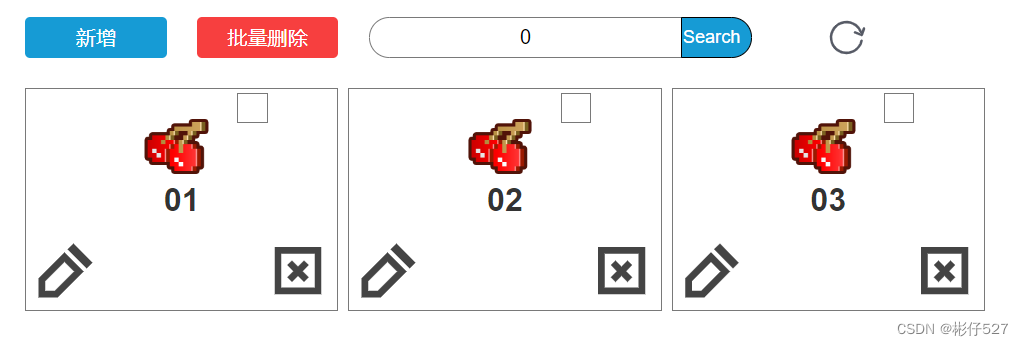
4.查


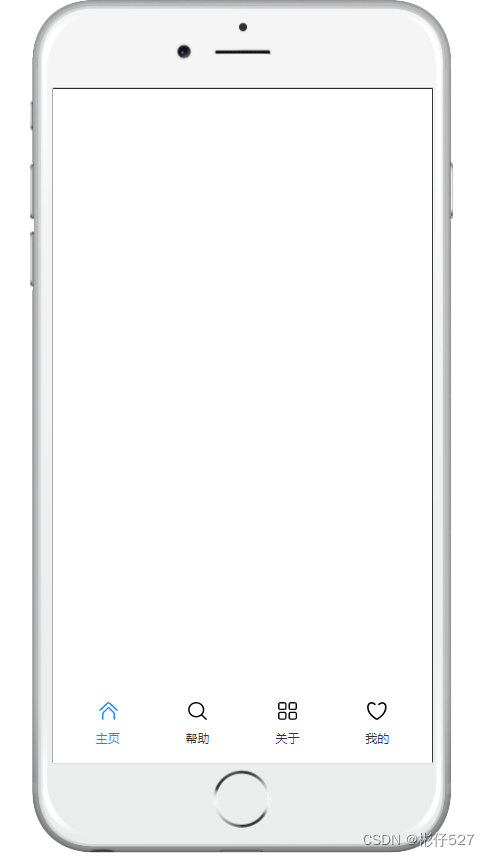
四.手机框架搭建
外壳和底部导航栏用的是老师分享的元件库中的元件

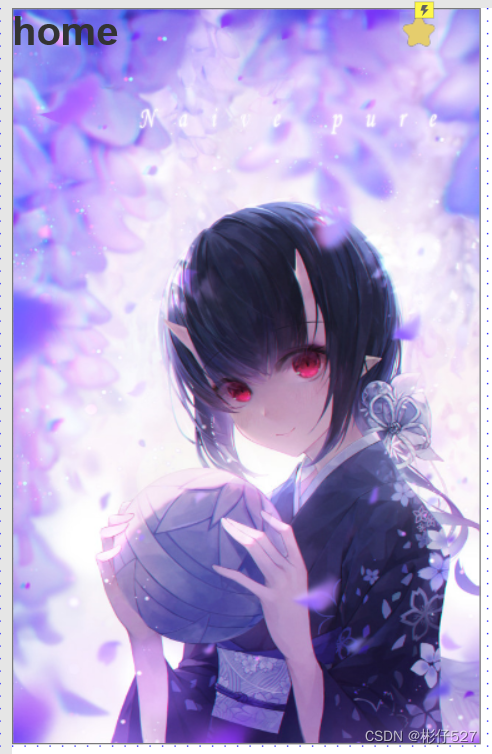
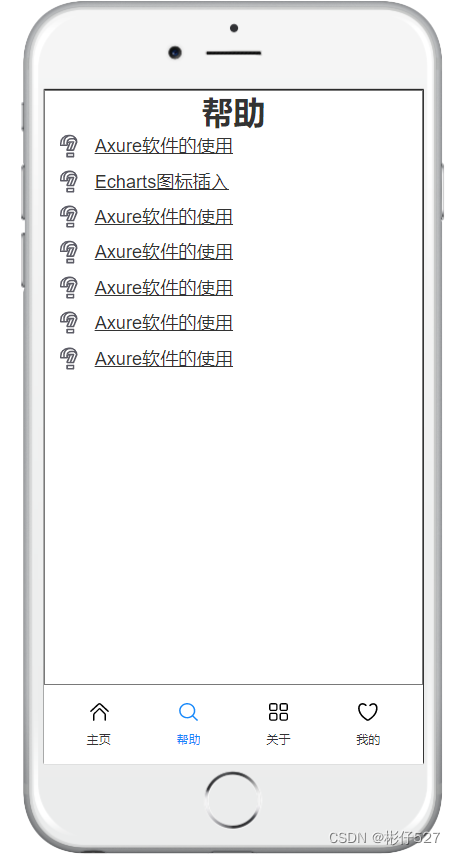
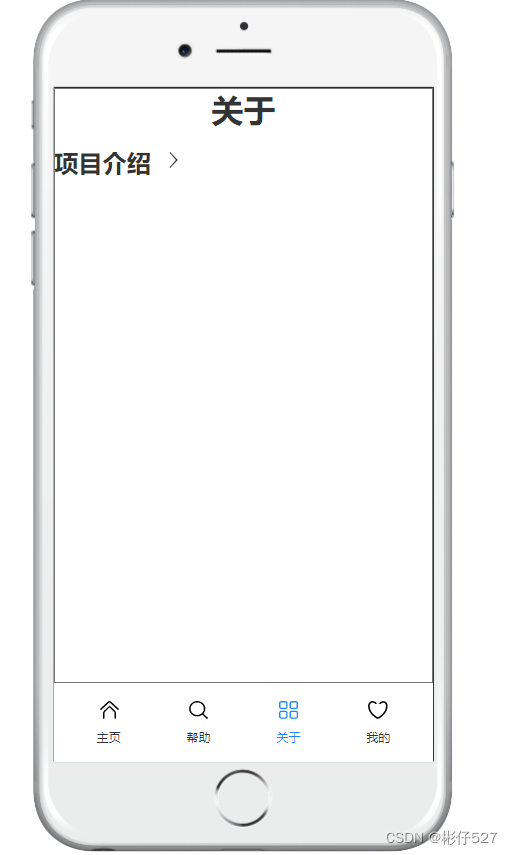
展示一下写的几个页面

页面里的星星会闪烁移动,但是我截屏截不到(悲),具体是用动态面板实现的,和轮播图一个原理;

点击会跳转别的界面

这里的滚动条只要内联框架设置根据需要滚动就可以力;


你说得对,但是......

这个界面就没什么具体功能了,主要是模拟一下页面,不过可以切换性别(喜)

目前就先分享这些。





















 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








