1、设置首页
可以设置第一行或者把首页放在pages的第一行,当然entryPagePath的优先级高

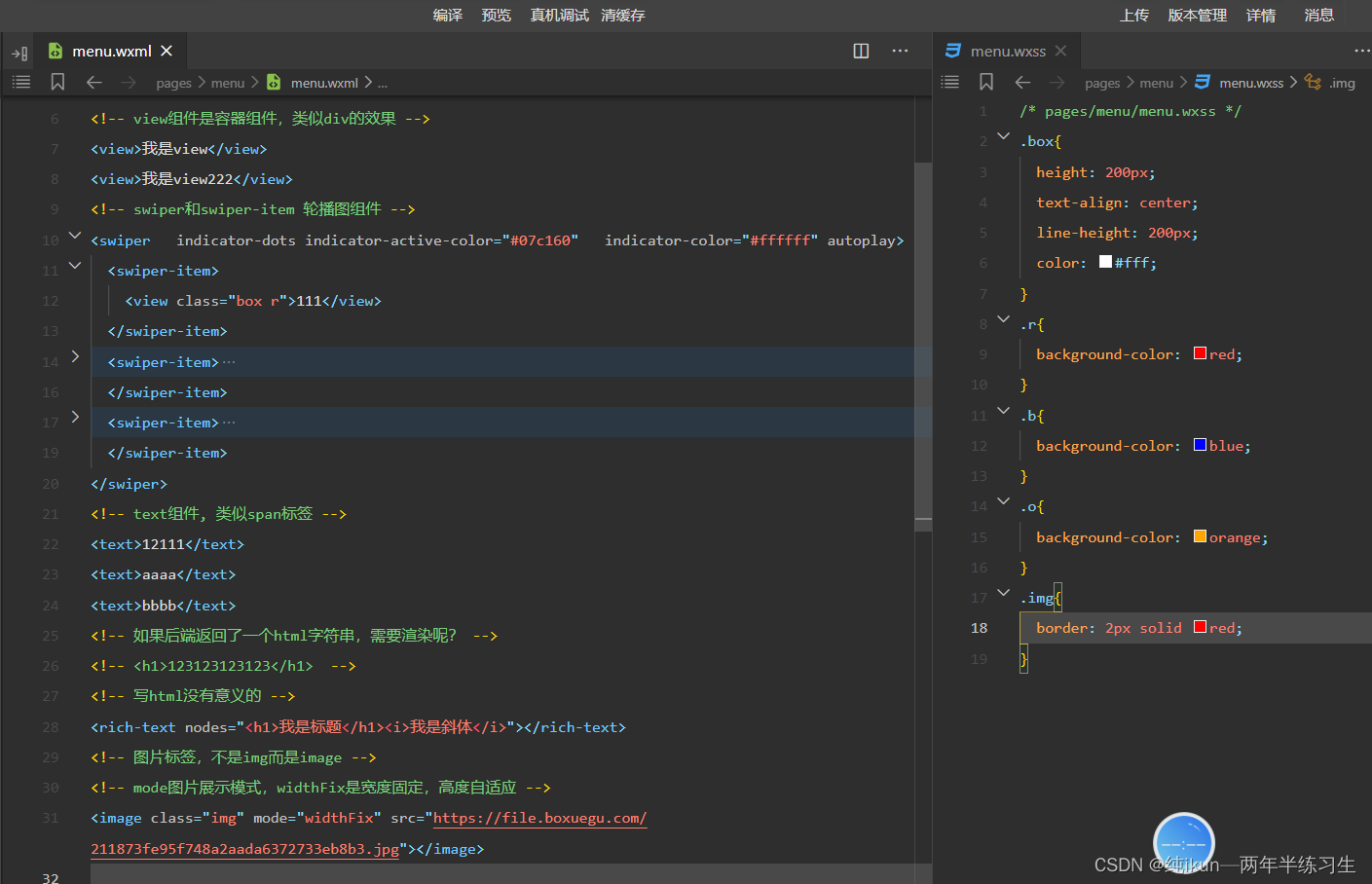
2、小程序的部分标签
文档地址https://developers.weixin.qq.com/miniprogram/dev/framework/
1、类似div的view
2、轮播图标签swiper和swiper-item
2、text类似span在一行显示
3、返回一串html字符串渲染用 rich-text放在属性nodes上渲染
4、image是图片标签不是img 要注意,用的比较多的属性是widthFix:宽度固定

3、wxss介绍
1、rpx是微信自带的一个自适应的单位1rpx=0.5px
2、wxss里面也有id选择器和clss选择器等,css和wxss写法几乎一致
3、app.wxss的样式是全局生效的,但是页面里面的wxss是不可以影响全局的
4、微信js介绍
微信里面有很多东西可以使用可以多查看微信文档
1、小程序里面支持commjs和es6模块化规范
2、app.js里面用app({})函数其他的使用page({})函数
4、js里面有data数据,时间函数,页面时间,生命周期等
5、data是一个对象,页面直接插值表达就可以使用
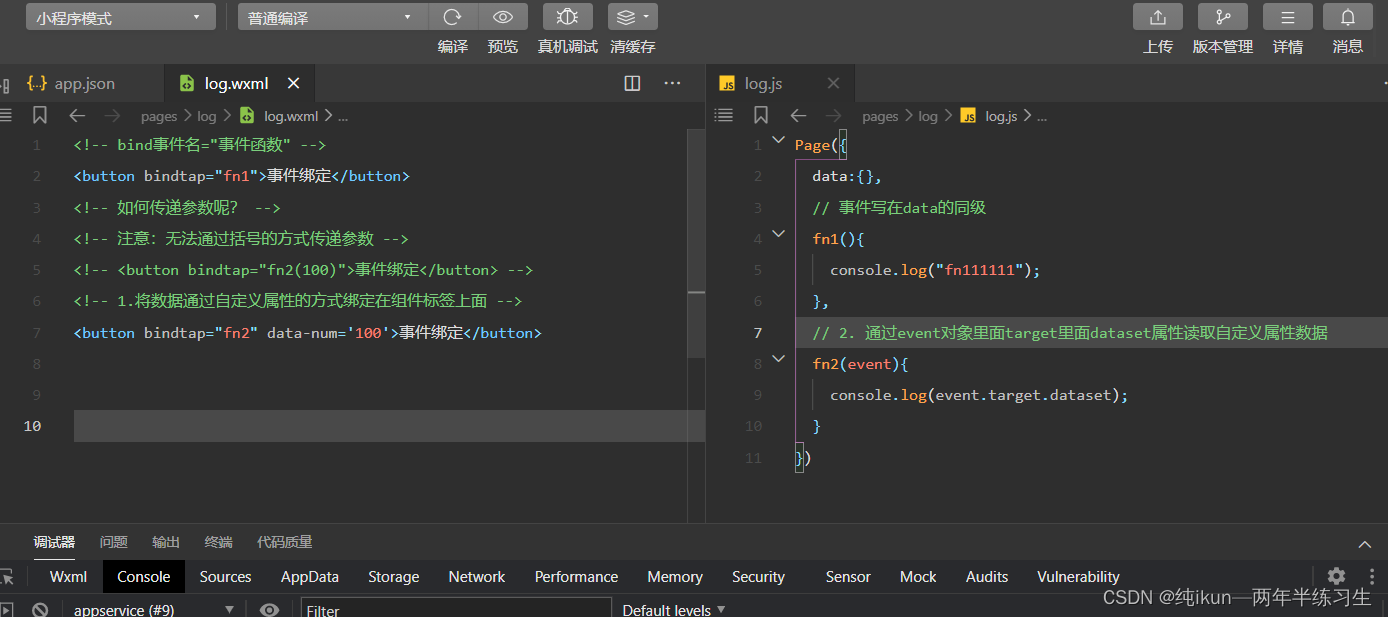
6、点击事件是bind+事件名=“函数”
7、提示消息,比如饿了么ui是$meagess微信小程序也有很多的提示消息,看文档https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showToast.html
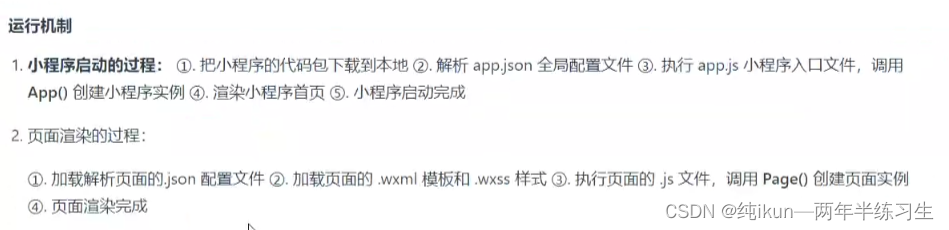
8、运行机制

5、功能介绍
1、wx:for:
wx:for=“[[数组]}”
默认值渲染使用 {{item]}
默认索引或键渲染使用 {{index}}
通过 wx:for-index="名称” 来修改 索引值名称
通过 wx:for-item="名称” 来修改 键名称
wx:key=“索引名称”
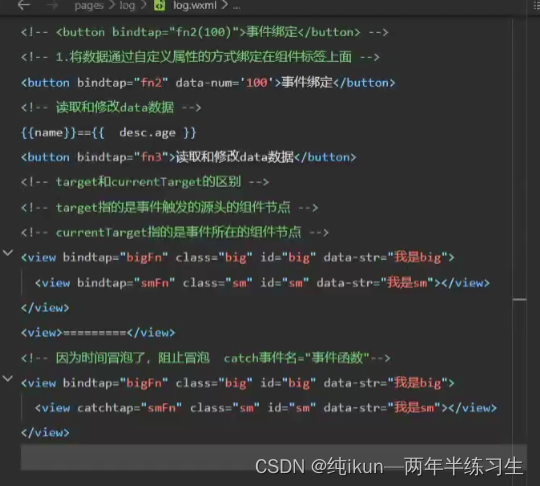
2、事件绑定
bindtap没有办法用括号传值需要用data-形参=‘传递的数据’ 去传值,函数的参数默认是event 我们需要拿到数值就是event.target.dataset即可

e.target这里的target指的是事件的源头,比如如果三个盒子套在一起,事件各不相同,我点击最里面,打印的都是最里面的事件
currentTarget指向触发这个事件的,各自触发各自的,所以currentTarget更可靠
3、catch点击事件
catch+事件名=“函数”这个是点击事件,不一样的是这个是阻止冒泡的

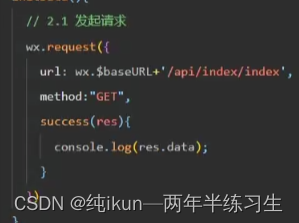
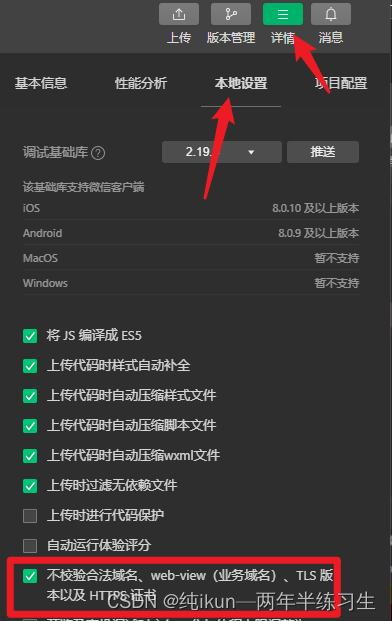
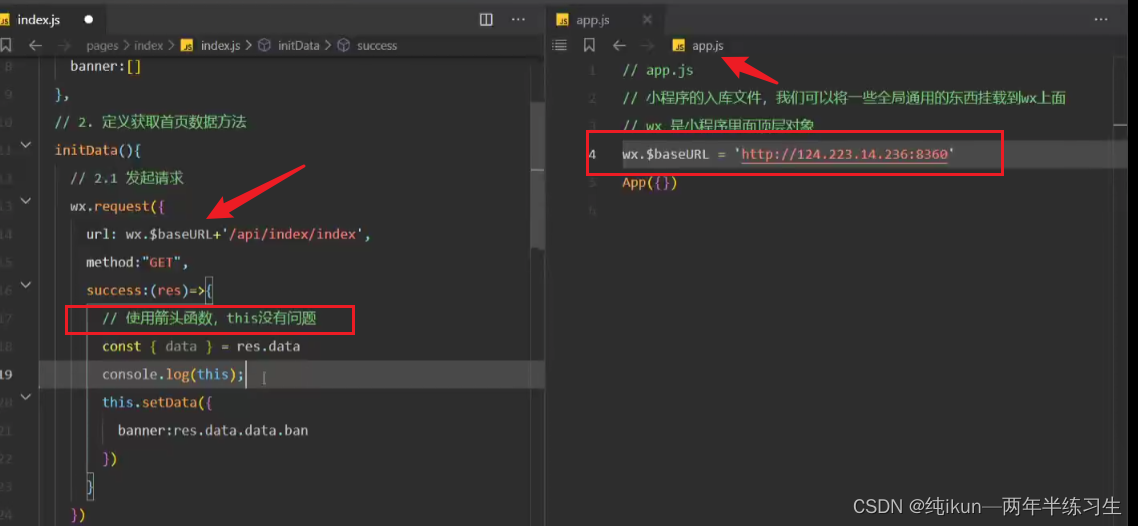
4、网络请求

需要注意的是如果是http需要打开设置里面的不检测
 如果是上线的需要在后台备注一下地址在后台开发
如果是上线的需要在后台备注一下地址在后台开发
在app.josn里面挂载,值得注意的是这个success必须使用箭头,不然this指向问题容易出问题

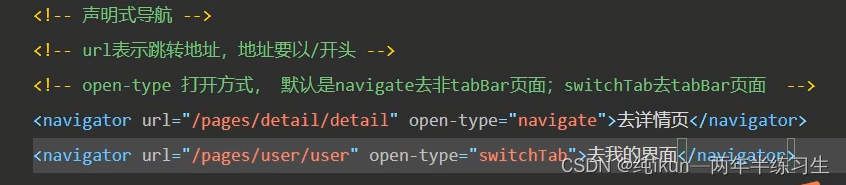
5、声明式导航
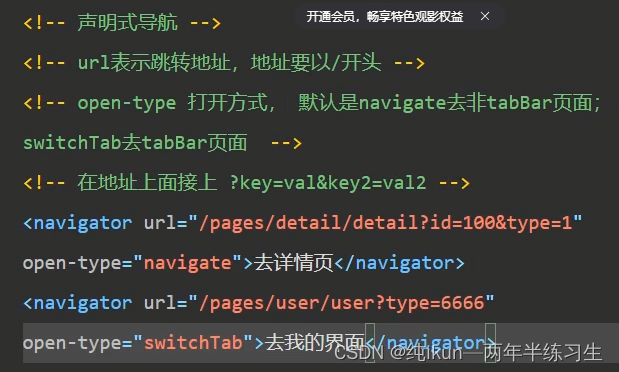
导航传参 去tabar页面需要注意点

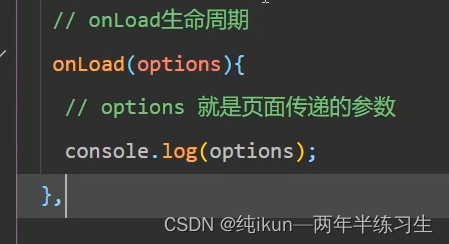
导航传参接收 没办法去给tabbar页面传参

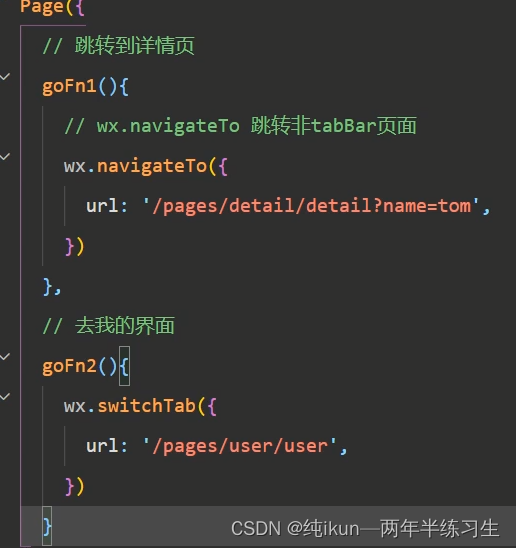
6、编程式导航
添加点击事件

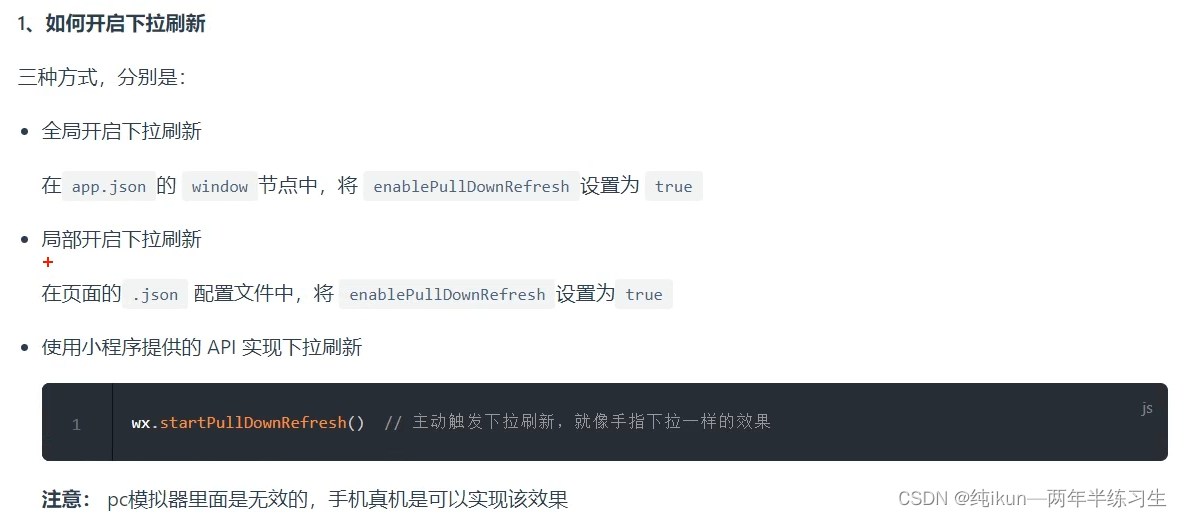
7、下拉刷新

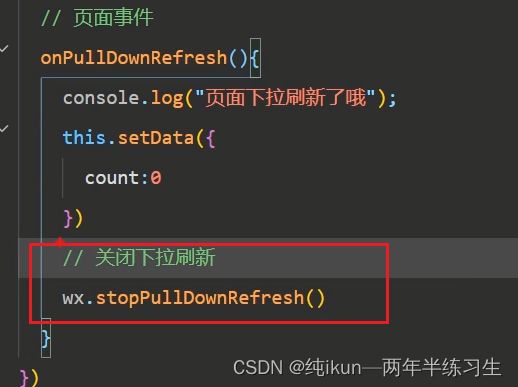
关闭页面刷新 模拟器和手机显示不一样,不手动关闭,手机会无法关闭,模拟器显示正常

8、上拉触底(页面滚动事件)

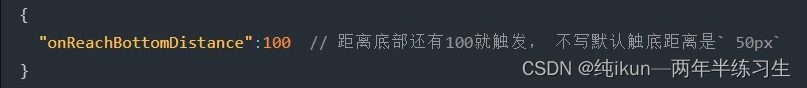
配置触底距离在josn文件里面

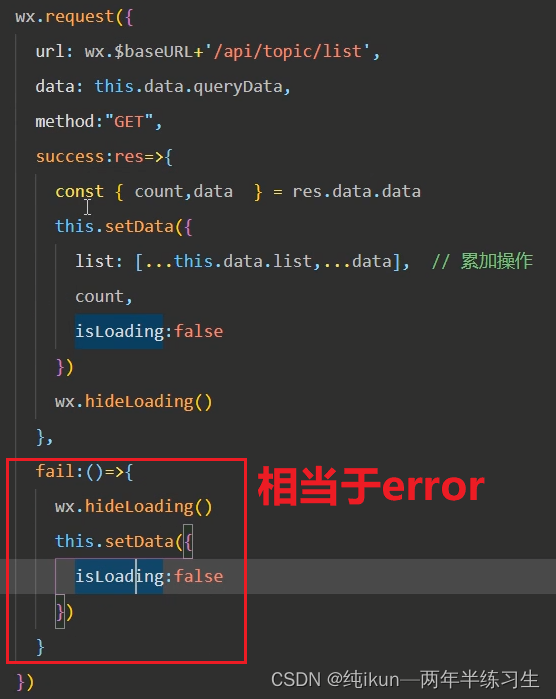
9、失败回调

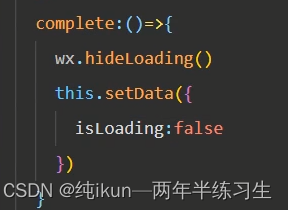
这个回调无论成功失败都会触发

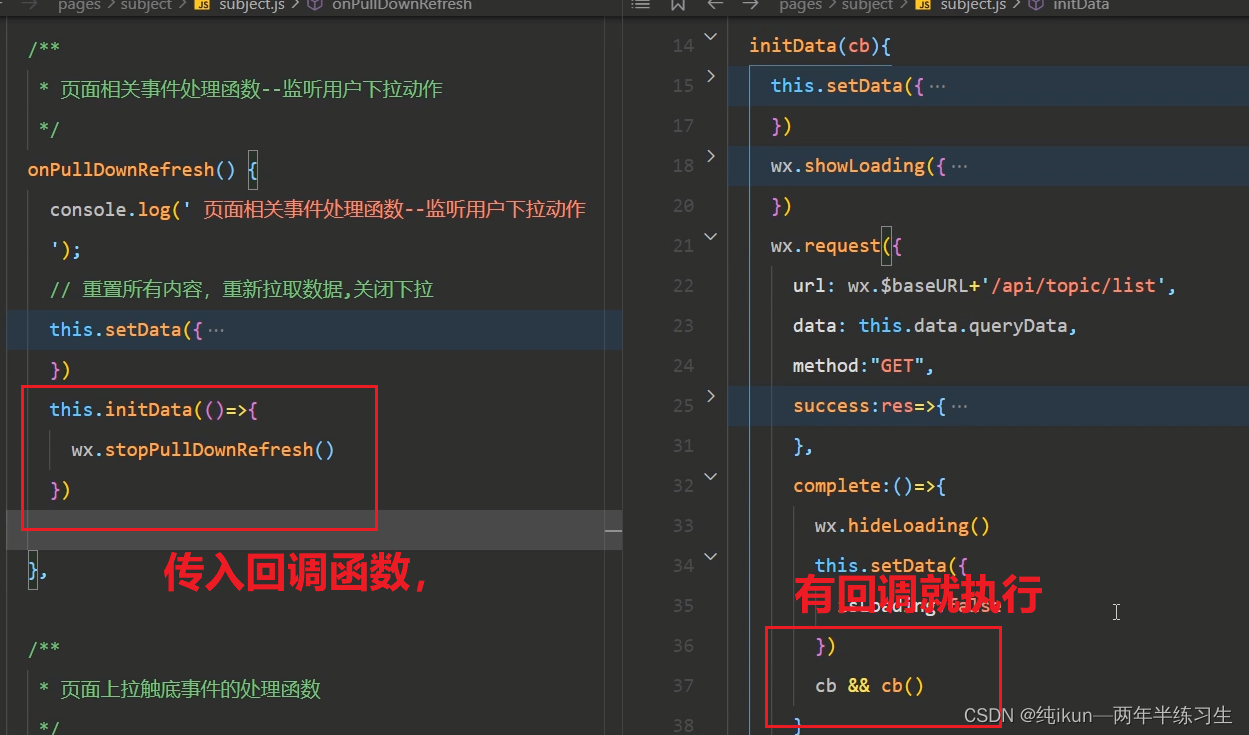
10、下拉刷新注意事项
手动关闭下拉需要处理一下

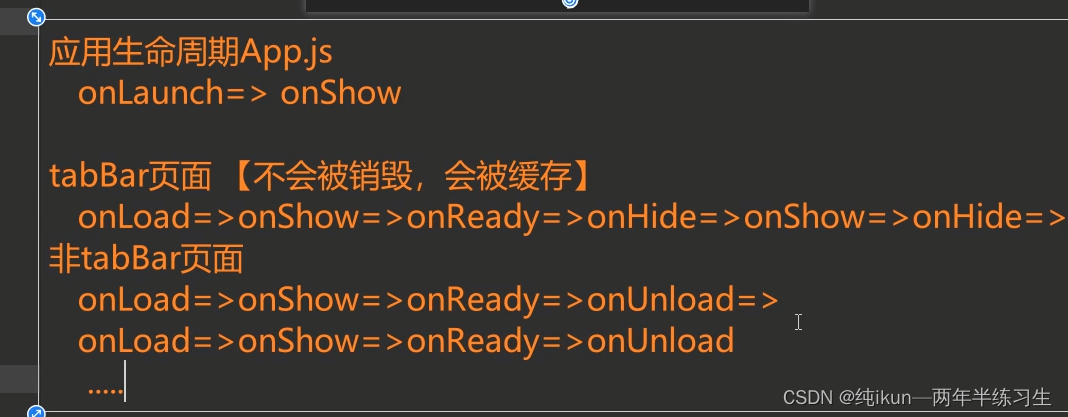
10、app生命周期函数

12、页面的生命周期函数
tabbar页面不会被摧毁,只会缓存,消失就是onHide打开就是onShow
非babbar页面就是挥别摧毁打开两者都会加载onLoad
非babbar页面打开消失都是执行下面的第一行的函数,重新打开就重新执行
























 2503
2503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








