重点
:nth-child(n) 选择器 匹配父元素中的第n个子元素。n可以是一个数字,一个关键字,或者一个公式
隔行变色公式:
偶数: :nth-child(2n)
奇数: :nth-child(2n-1)
css样式:
<style>
table{
/* border: 1px solid gainsboro; */
border-collapse: collapse; /*合并单元格的边框 */
width: 800px;
text-align: center;
}
th,td{
/* border: 1px solid gainsboro; */
height: 30px;
}
/* th{
border: none; /*没有边框*/
} */
thead tr{
background-color: #000;
color: #fff;
}
td{
border-bottom: 1px solid red;
}
tbody tr:nth-child(2n){
background-color: rgb(112, 198, 231);
}
tbody tr:nth-child(2n):hover{
background-color: rgb(54, 221, 152);
}
tbody tr:hover{
background-color: rgb(247, 133, 203);
}
</style>body内容:
<body>
<table>
<thead>
<tr>
<th>序号</th>
<th>商品名称</th>
<th>单价/元</th>
<th>数量</th>
<th>商品名称</th>
<th>单价/元</th>
<th>数量</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>电脑显示屏</td>
<td>1000</td>
<td>36</td>
<td>电脑主机</td>
<td>2000</td>
<td>36</td>
</tr>
<tr>
<td>2</td>
<td>投影仪</td>
<td>500</td>
<td>3</td>
<td>音响</td>
<td>300</td>
<td>5</td>
</tr>
<tr>
<td>3</td>
<td>电脑桌</td>
<td>500</td>
<td>40</td>
<td>椅子</td>
<td>100</td>
<td>40</td>
</tr>
<tr>
<td>4</td>
<td>电灯</td>
<td>20</td>
<td>50</td>
<td>空调</td>
<td>2000</td>
<td>5</td>
</tr>
<tr>
<td>5</td>
<td>笔记本</td>
<td>20</td>
<td>40</td>
<td>练习册</td>
<td>10</td>
<td>40</td>
</tr>
</tbody>
</table>
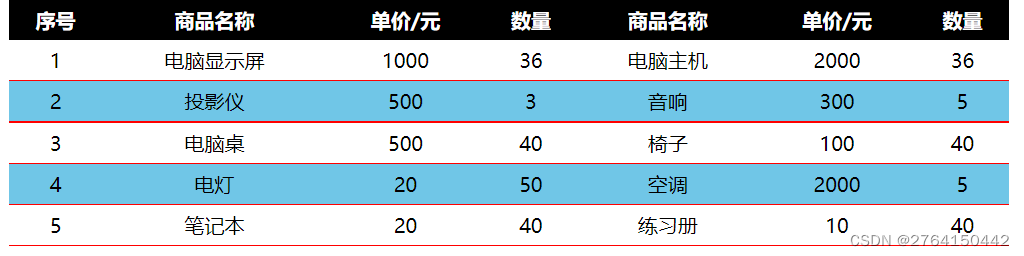
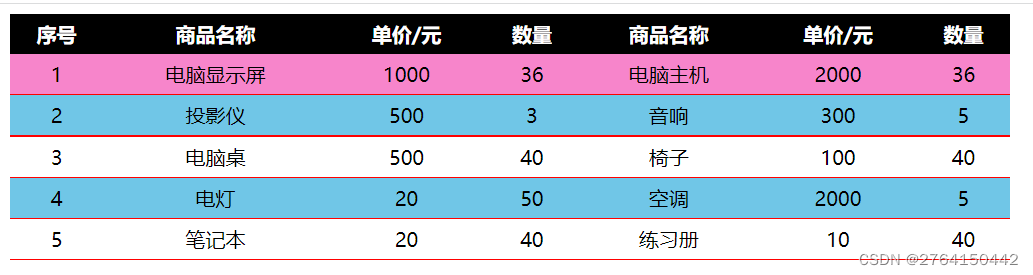
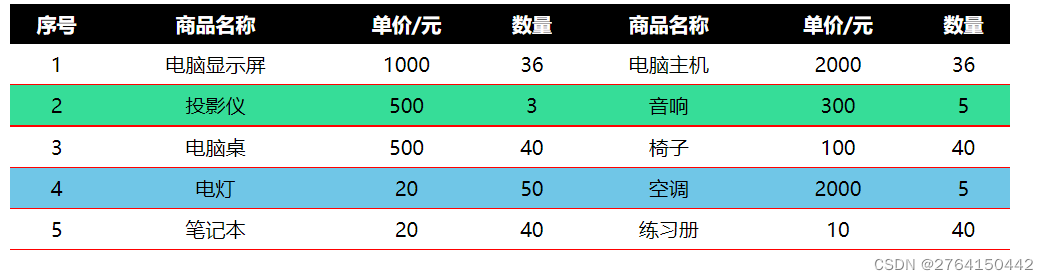
</body>效果:








 该博客介绍了如何使用CSS的:nth-child(n)选择器来实现表格中偶数行和奇数行的交替变色效果,以及在鼠标悬停时的不同背景色变化。通过示例代码展示了如何设置table的样式,包括边框、合并单元格边框、文字对齐、表头和单元格样式,以及应用nth-child选择器进行隔行变色和悬停效果。
该博客介绍了如何使用CSS的:nth-child(n)选择器来实现表格中偶数行和奇数行的交替变色效果,以及在鼠标悬停时的不同背景色变化。通过示例代码展示了如何设置table的样式,包括边框、合并单元格边框、文字对齐、表头和单元格样式,以及应用nth-child选择器进行隔行变色和悬停效果。
















 3427
3427










