v-model
进行双数据绑定,常应用于以下几个场景
form表单的提交
单选框radio
复选框checkbox
下拉框select
form表单的提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<form action="" method="" value="" target="">
<!-- <input type="text" v-model="userName"> -->
<input type="text" @click="submit" v-model="userName"> //点击输入框打印数据
</form>
<button @click="handleSubmit">提交</button> //点击按钮打印数据
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
userName: '张三',
},
methods: {
handleSubmit() {
console.log(this.userName);
},
submit(){
console.log(this.userName);
}
}
})
</script>
</body>
</html>
注意:因为form表单本身就有默认的提交行为,所以button按钮事件不会被触发,所以需要把button写在form标签外部
也可以给form标签添加属性 οnsubmit="return false" 可以把button按钮写在form内部
单选框 radio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<span>学生</span><br>
男: <input type="radio" id="male" value="1" v-model="gender">
女: <input type="radio" id="female" value="2" v-model="gender">
<button @click="handleRadio()">快点我</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
gender: '2',
},
methods: {
handleRadio() {
console.log(this.gender);
}
}
})
</script>
</body>
</html>
当点击btn按钮时,单选框点击选中谁就可以打印出谁的value值,使用v-model将两条数据绑定,给到gender默认值显示默认点击的效果
复选框checkbox
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
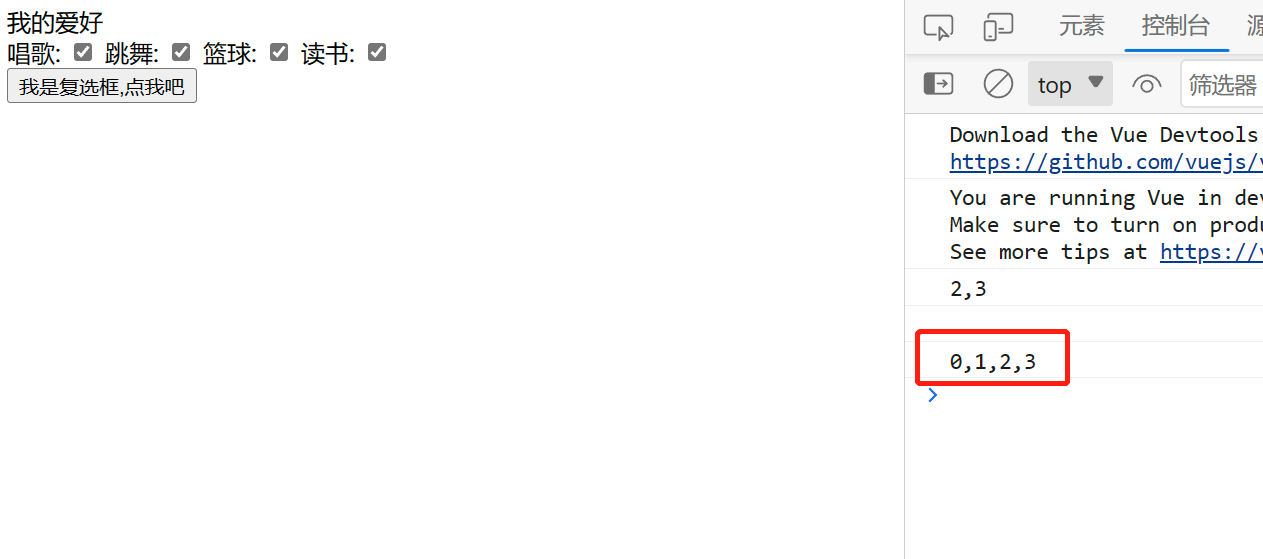
<span>我的爱好</span><br>
唱歌: <input type="checkbox" id="sing" value="0" v-model="hobby">
跳舞: <input type="checkbox" id="dance" value="1" v-model="hobby">
篮球: <input type="checkbox" id="basketball" value="2" v-model="hobby">
读书: <input type="checkbox" id="read" value="3" v-model="hobby"><br>
<button @click="handleCheckbox">我是复选框,点我吧</button>
</div>
<script>
let vm=new Vue({
el:'#app',
data:{
hobby:['2','3']
},
methods:{
handleCheckbox(){
console.log(this.hobby.toString());
}
}
})
</script>
</body>
</html>

注意:使用v-model绑定数据 使用btn按钮触发事件打印下标值 ,记得一定要把打印出来的值处理一下转成字符串
select下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
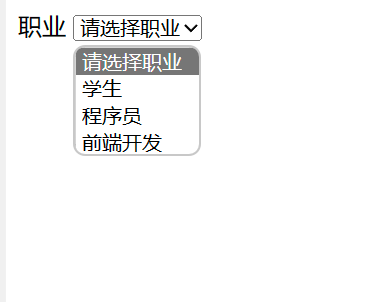
<span>职业</span>
<select name="" id="" v-model="job">
<option value="0">请选择职业</option>
<option value="1">学生</option>
<option value="2">程序员</option>
<option value="3">前端开发</option>
</select>
</div>
<script>
let vm = new Vue({
el:'#app',
data:{
job:'0'
},
})
</script>
</body>
</html>

注意: 使用v-model绑定数据后给到默认值 0 ,使下拉框默认显示第一条数据
同时v-model绑定一定要写在select标签内
如果给select加上了 multiple属性 可以同时默认选中多条数据
使用shift键可以实现选中多条数据

v-model修饰符
v-model有三个修饰符分别是 .number .trim .lazy
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<!-- .number 失焦后可以将输入框里的数据只保留数字 -->
<input type="text" v-model.number="msg"><br>
<!-- .trim 失焦后去除两边的空格 数据中间的去不掉需要手动去除 -->
<input type="text" v-model.trim="name"><br>
<!-- .lazy 使input和span的实时响应失效,失焦后或者按下enter后才会加载数据 -->
<input type="text" v-model.lazy="message"><br>
<span>{{message}}</span>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
msg: '',
name: '',
message: ''
}
})
</script>
</body>
</html>
注意:
.number在使用时 如果输入框中的数据是以数字开头然后跟着非数字再加数字,只会保留最开始的数字

如果输入框中的数据以非数字开头后面带有数字,则会保留数据不会处理

自定义指令
除了默认指令以外,vue允许自己注册自己的指令,给某一个方法前面带上 v- 即可使用
如果想对dom元素进行底层的操作,就需要自定义指令 通过vue指令操作进行封装
使用场景
代码复用和抽象的主要形式是组件
当需要对普通dom元素进行底层操作,就会用到自定义指令
对于大幅度的dom的变动,还是应该使用组件
全局指令
创建在全局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-focus>
<input type="text" v-focus>
</div>
<script>
//使用directive自定义指令,第一个参数是指令名称,第二个参数是一个对象
Vue.directive('focus', {
inserted: function (el) { //元素
el.focus()
}
})
let vm = new Vue({
el: '#app',
data: {
}
})
</script>
</body>
</html>
//当打开浏览器,第二个input框会自动触发聚焦事件
//带参数的自定义指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<p v-a="msg"></p>
</div>
<script>
Vue.directive('a',{
bind:function(el,binding){
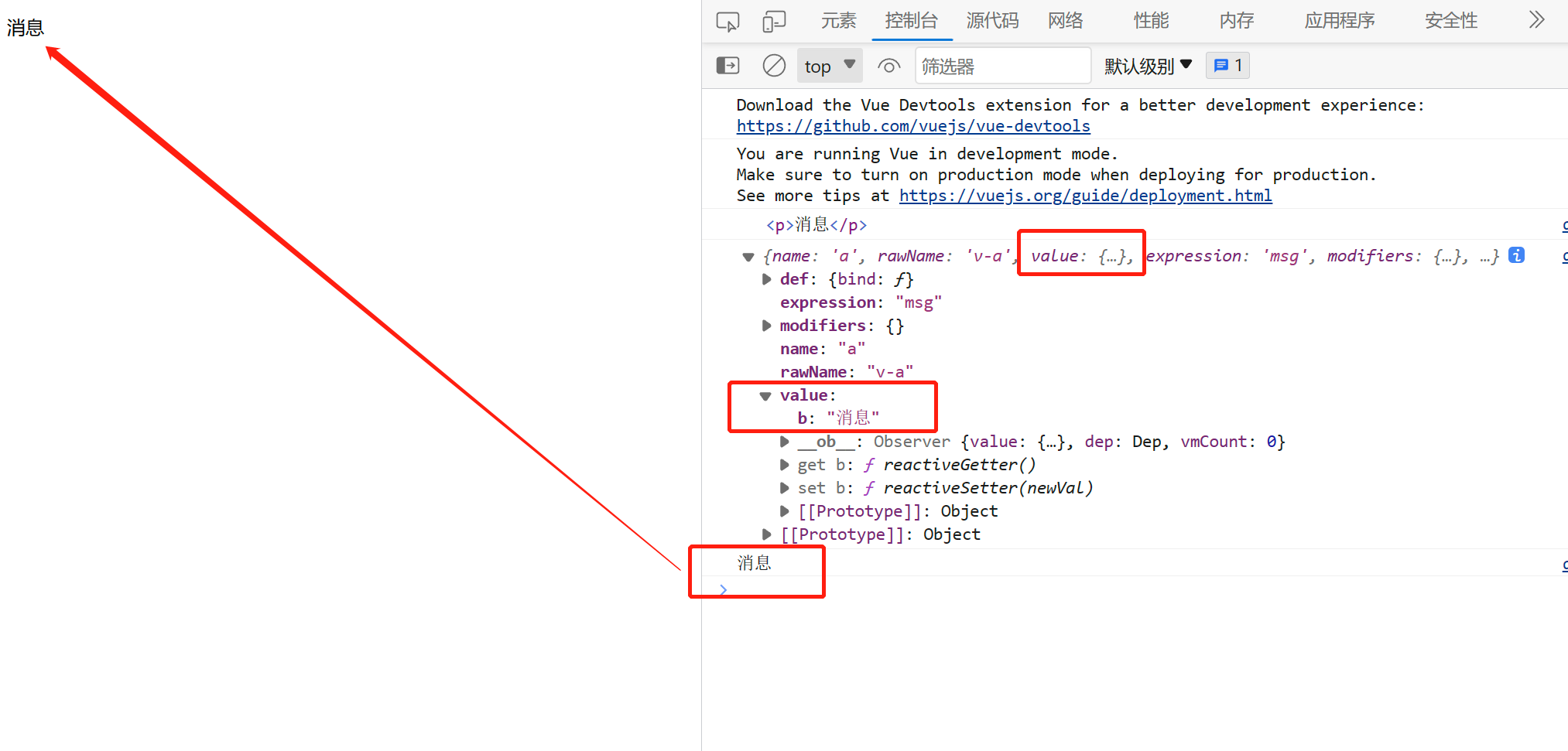
console.log(el); //此时指的是获取到的p标签
console.log(binding);
console.log(binding.value.b);
el.innerHTML=binding.value.b
}
})
let vm = new Vue({
el: '#app',
data: {
msg: {
b:'消息',
}
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<p v-a="msg"></p>
</div>
<script>
Vue.directive('a',{
bind:function(el,binding){
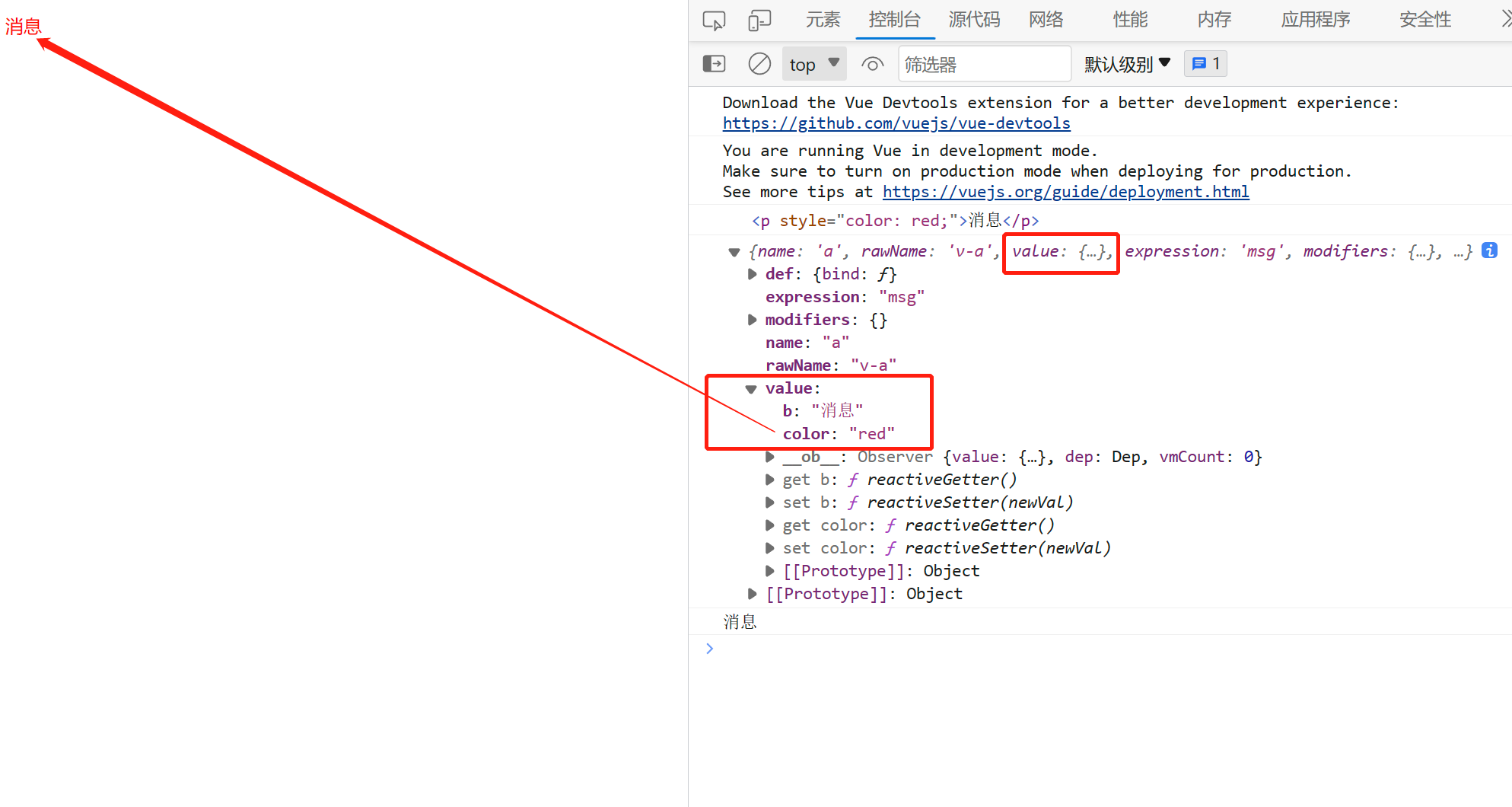
console.log(el);
console.log(binding);
console.log(binding.value.b);
el.innerHTML=binding.value.b
el.style.color=binding.value.color
}
})
let vm = new Vue({
el: '#app',
data: {
msg: {
b:'消息',
color:'red'
}
}
})
</script>
</body>
</html>

局部指令
概念和使用场景都与全局指令一致
不同的是局部指令是一个对象,并且此时的directives是Vue实例化对象的一个属性名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-a="msg"></div>
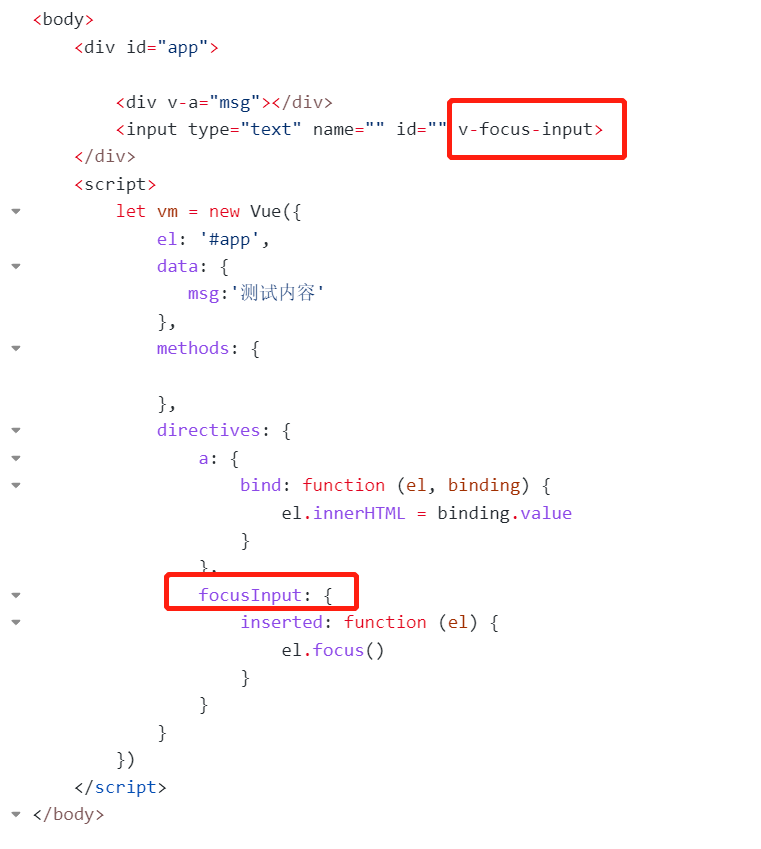
<input type="text" name="" id="" v-focus-input>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
msg:'测试内容'
},
methods: {
},
directives: {
a: {
bind: function (el, binding) {
el.innerHTML = binding.value
}
},
focusInput: {
inserted: function (el) {
el.focus()
}
}
}
})
</script>
</body>
</html>
局部指令的用法和全局指令一样,只不过要注意directives写的位置,是在局部,所以写在Vue的花括号里
并且每个局部指令都是一个对象
同时需要注意一点,在script标签中自定义的指令名可以使用驼峰命名法来写
但是在标签中引入的局部指令名不能使用驼峰命名法,正常使用 - 符号

计算属性
什么是计算属性:
在结构中绑定一些数据或者表达式的时候,如果数据过多或者表达式太长,以及逻辑更加复杂的时候,就会导致代码变得臃肿,难以阅读
计算属性就是把各部分的代码放在一个统一的位置方便管理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<!-- 使用计算属性,其实就是直接使用函数方法 -->
<!-- 把相关的处理代码写在一个方法里,直接调用 -->
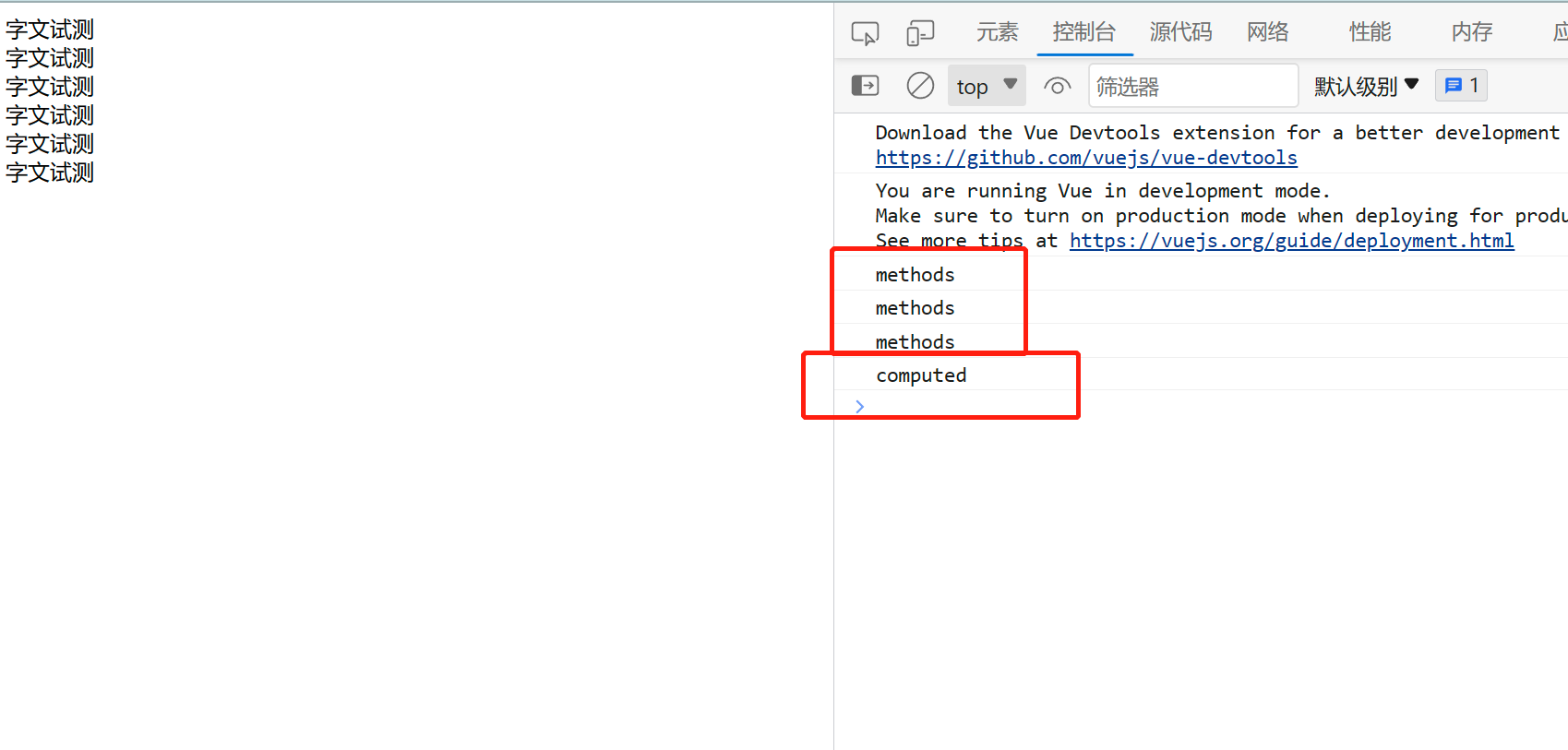
<div>{{reverserString1()}}</div> //必须加()
<div>{{reverserString1()}}</div>
<div>{{reverserString1()}}</div>
<div>{{reverserString2}}</div> //不加()
<div>{{reverserString2}}</div>
<div>{{reverserString2}}</div>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
msg:'测试文字'
},
methods: {
reverserString1:function(){
console.log('methods');
return this.msg.split('').reverse().join('')
}
},
computed: {
reverserString2:function(){
console.log('computed');
return this.msg.split('').reverse().join('')
}
}
})
</script>
</body>
</html>

面试题---计算属性computed和方法methods之间的区别:
1.methods方法需要调用加小括号, 计算属性computed直接写方法名,不需要加小括号
2.可以从图中看到,methods调用了三次,意味着代码执行了三次,如果数据足够多,会导致性能出现问题
而同样的内容computed只调用了一次,其实是代码执行一次,剩下的是缓存的复制,比较节约性能
3.从使用的场景上来区分,当数据量更新比较频繁,更适合使用methods,获取最新的数据
而当数据更新不频繁时,可以使用computed缓存的方式读取,这样更加节省性能























 31万+
31万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










