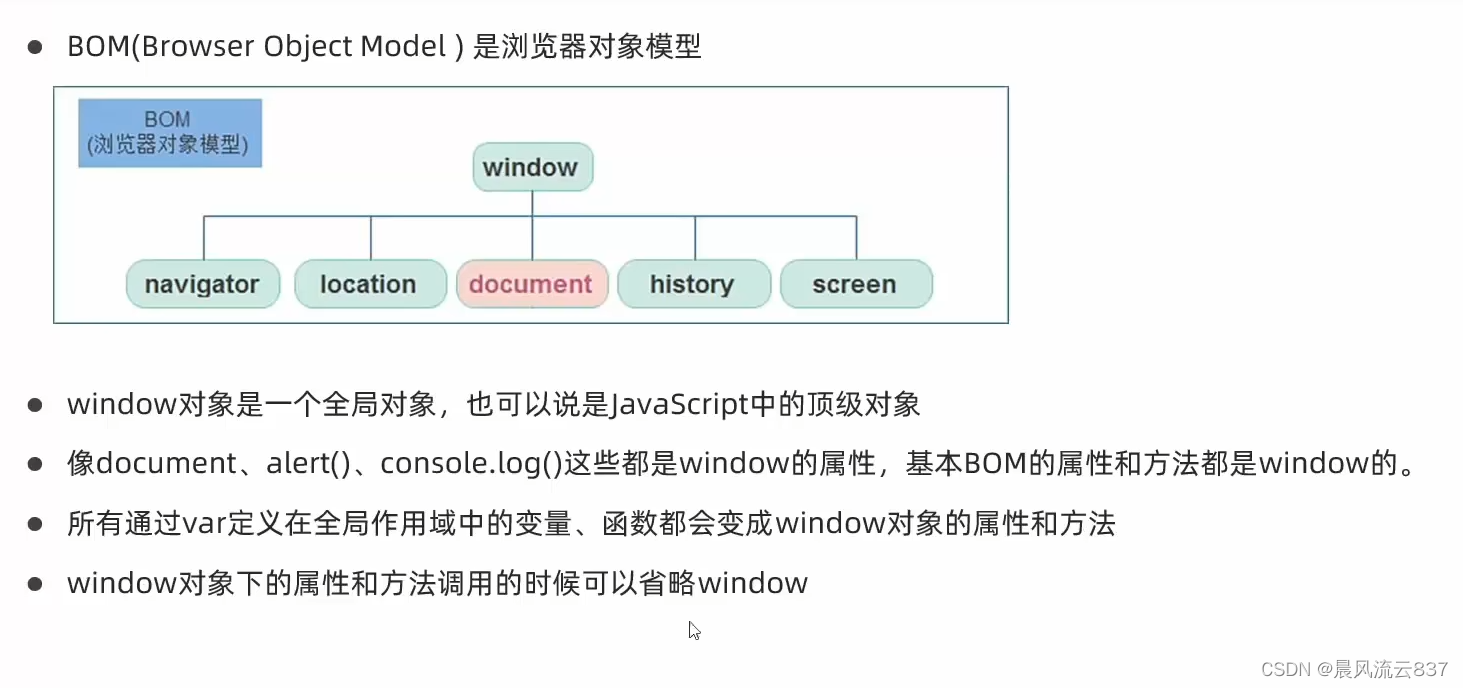
window 对象
BOM(Browser Object Model)是浏览器对象模型

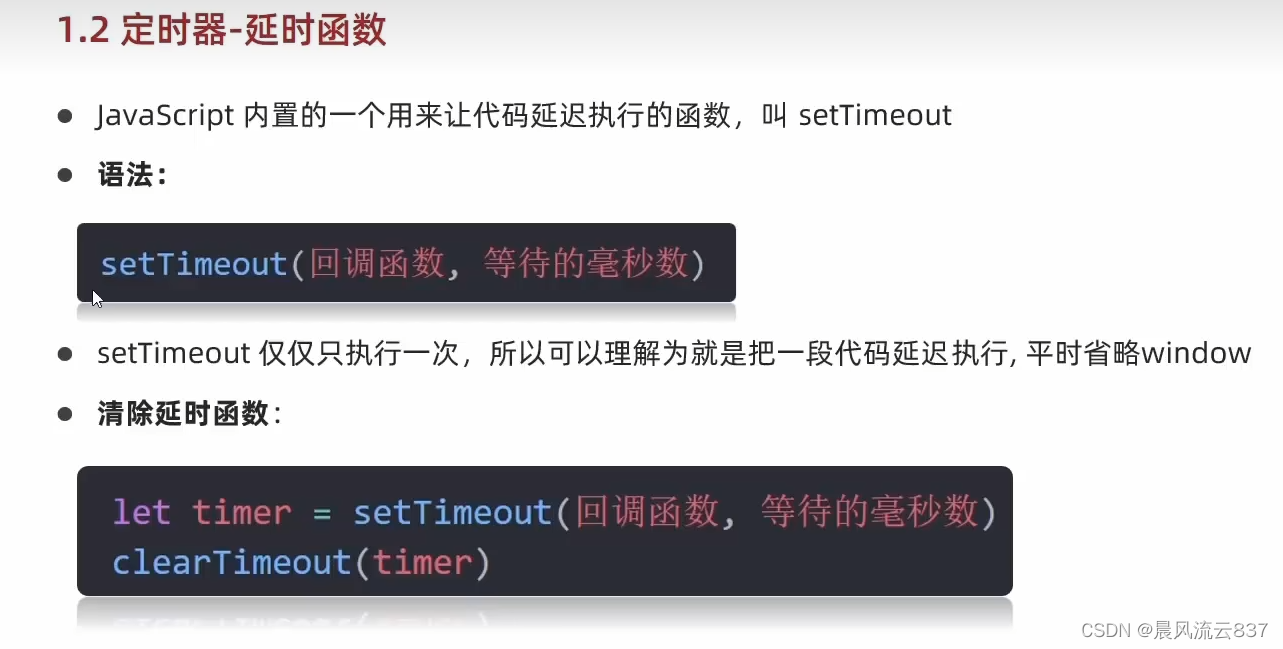
定时器

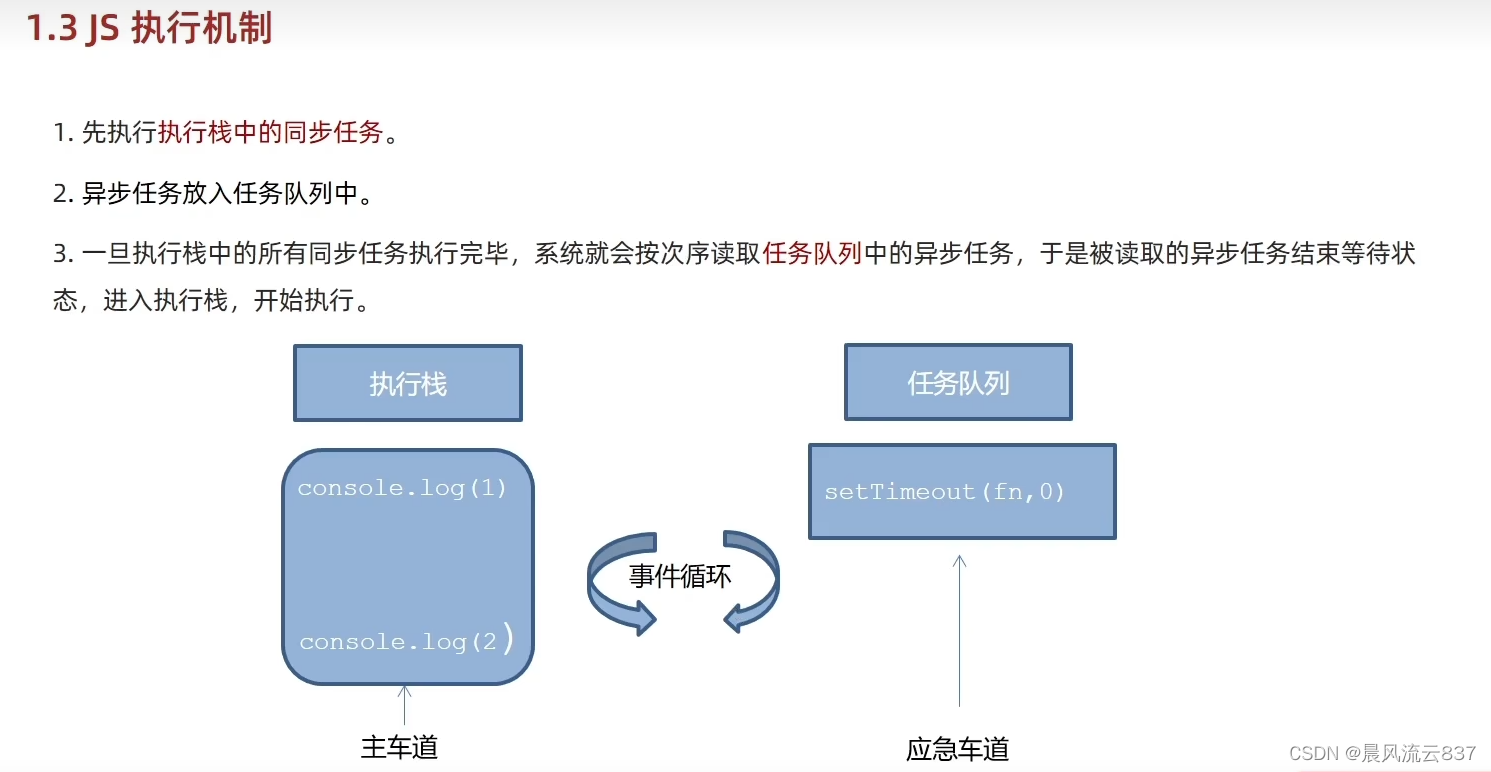
js 执行机制

由于主线程不断地重复获得任务、执行任务、在获得任务、在执行,所以这种机制被称为事件循环(event loop)。
location对象
location.href 自动跳转页面
location.search 获取地址中携带的参数,符号?后面部分
location.hash 获取地址中的哈希值,符号#后面部分
后去vue路由的铺垫
location.reload 刷新页面 (true)强制刷新
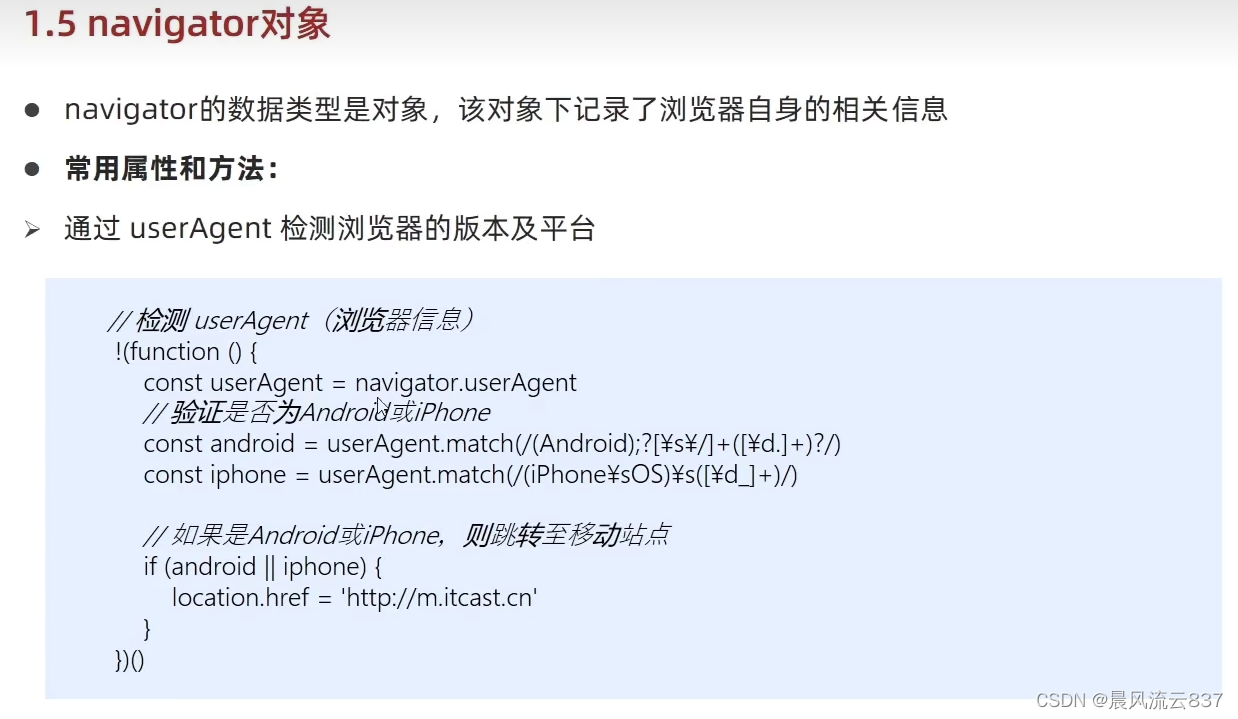
navigator对象

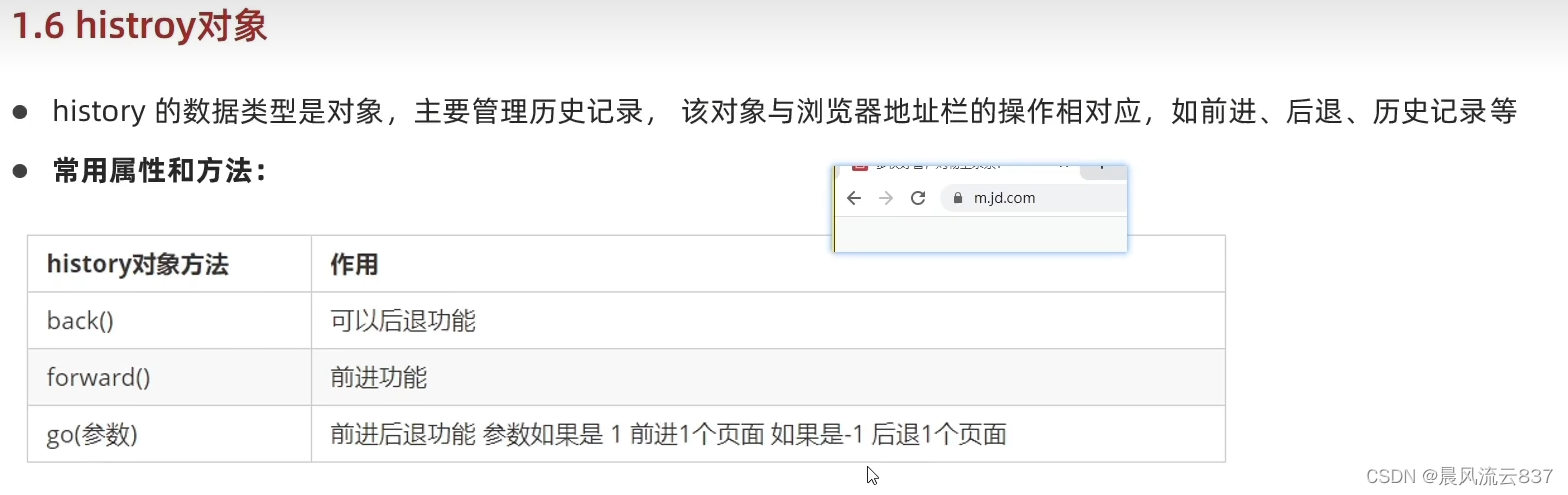
histroy

本地仓库
将数据存储再浏览去中 设置、方便读取,刷新不会丢失数据 容量较大,sessionStorage和localStorage约5M左右
- localStorage 可以将数据存储在本地,除非手动删除,否则关闭页面也会存在
可以多窗口共享
以键值对的形式存储使用
语法 localStorage.setltem(‘key’,‘value’) 只能存储字符串类型
localStorage.getItem(‘key’)获取
删除localStorage.removeItem(‘key’)
复杂数据类型存储
将对象转换成字符串JSON.stringify(对象)
将字符串转换为对象JSON.parse(字符串)
字符串拼接
- map 可以遍历数组处理数据并且返回数组
arr.map(function(ele,index)){
return ele+‘’
} - join() 方法用于把数组中的所有元素转换成字符串
括号为空逗号分隔 、 括号为空字符串 没有分割符




















 75
75











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








