vue2
学习尚硅谷笔记
何为数据代理
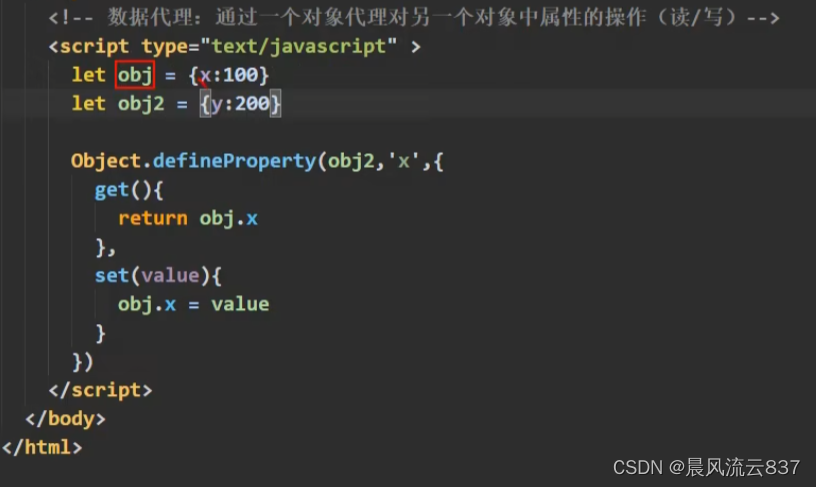
数据代理:通过对一个对象代理对另一个对象中属性的操作 (读/写)

vue中的数据代理
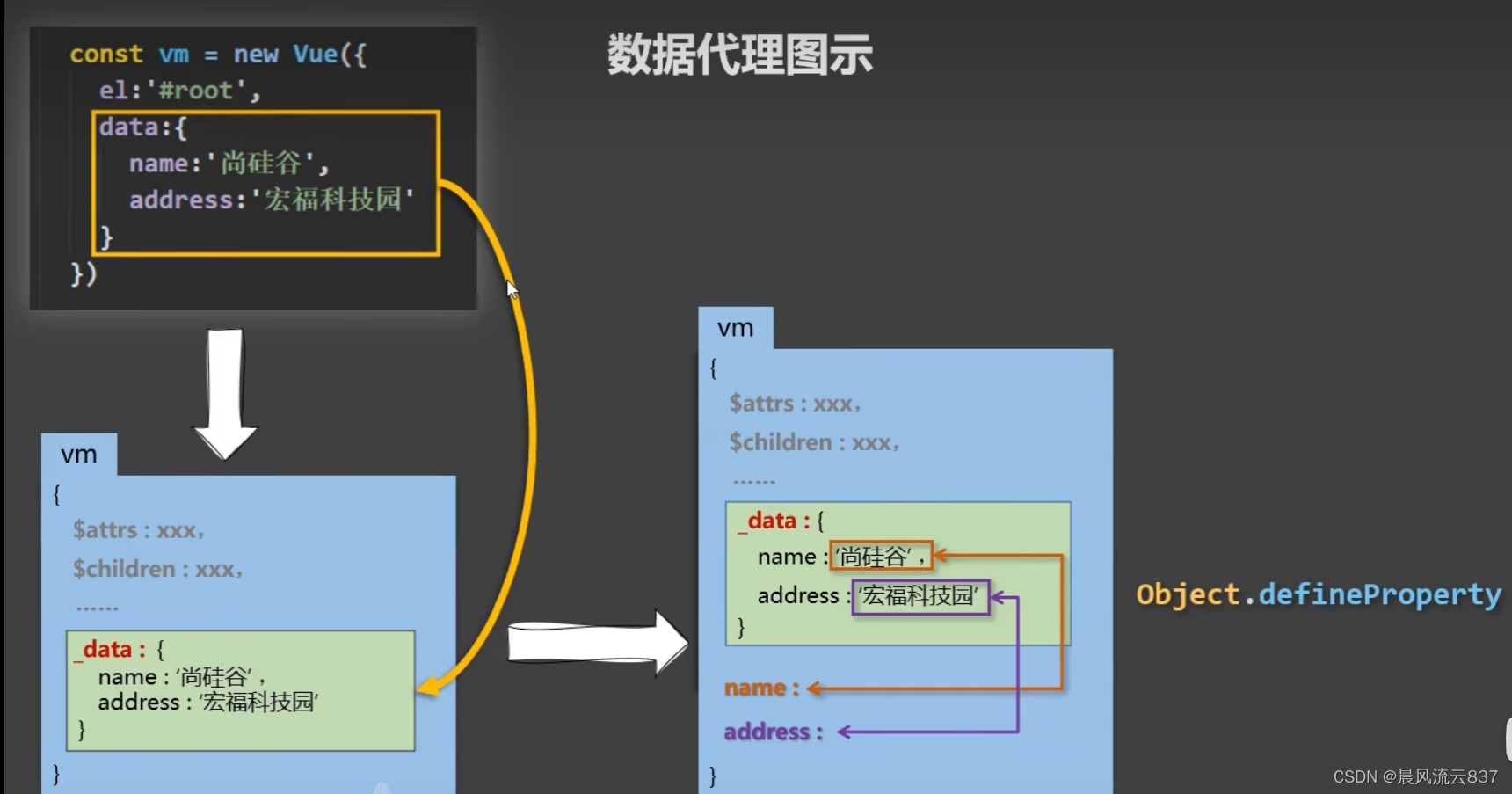
- vue中数据代理:通过vm对象data 中对象的操作(读/写)
- vue中数据代理的好处:更加方便data中数据操作
- 基本原理:通过Object.defineProperty()把 data中对象中所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。在getter/setter内部去操作(读/写)data中对应的属性。

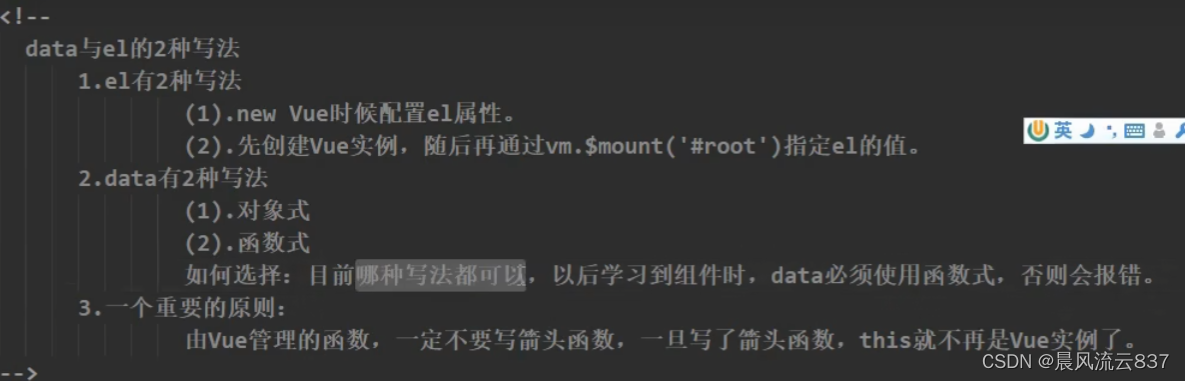
el和data的两中绑定方式


太懒做笔记用
事件绑定
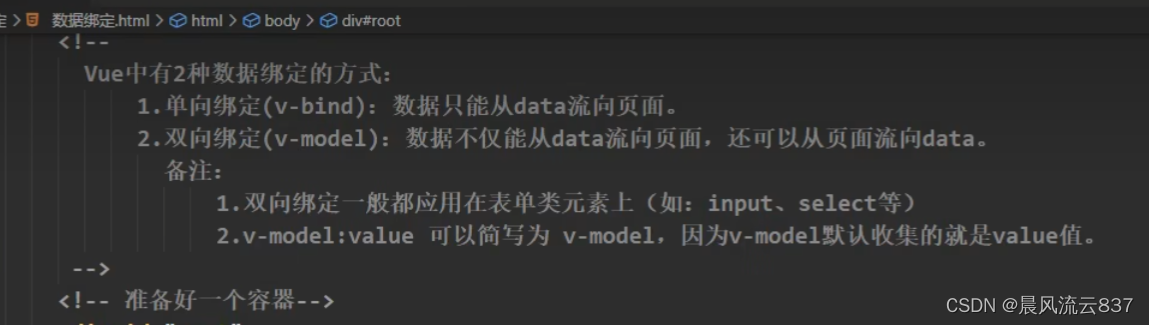
v-bind:单项数据绑定
v-model:双向数据绑定

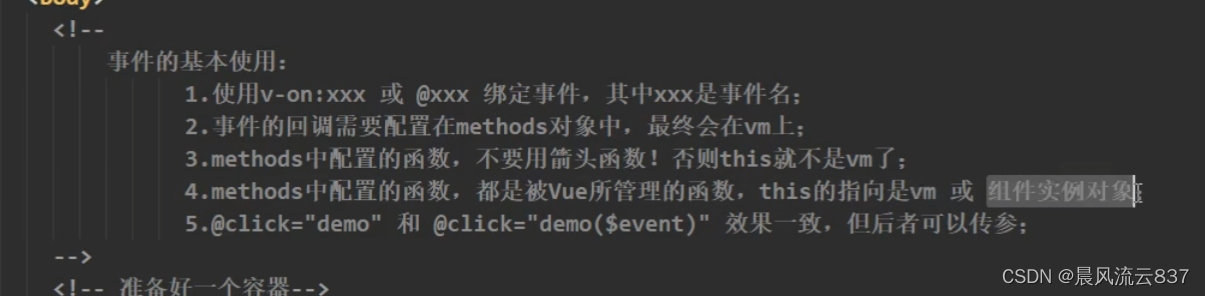
事件处理

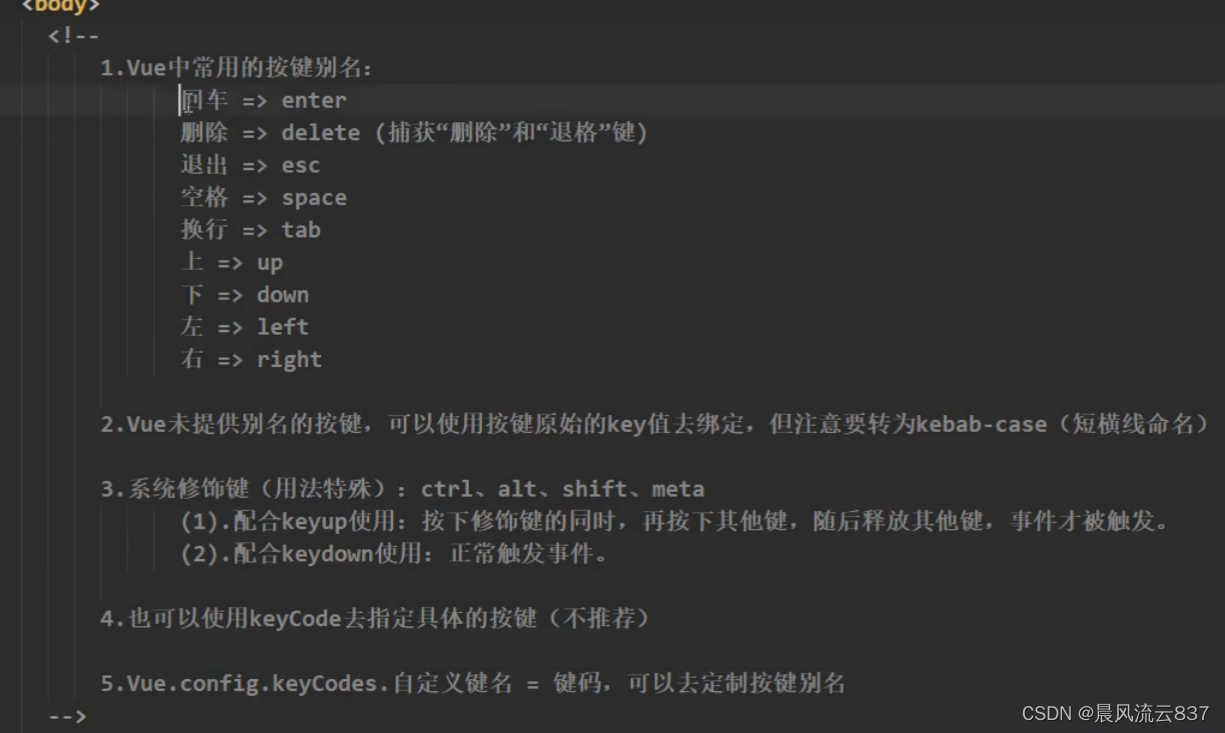
键盘事件

事件修饰
vue中的事件修饰符:
- prevent:阻止默认事件(常用);
- stop:阻止事件冒泡(常用);
- once:事件只触发一次(常用);
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素是才触发事件
- passive:事件默认行为立即执行,无需等待事件回调执行完毕;
计算属性
computed
监听属性
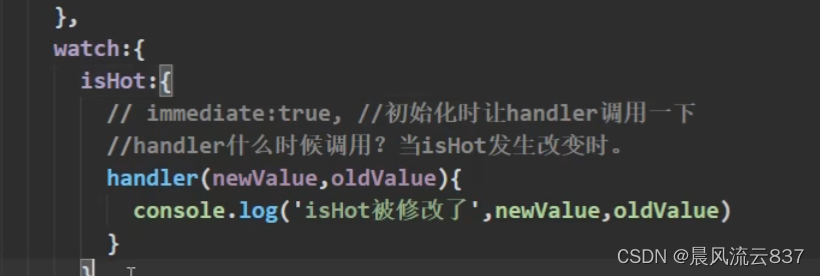
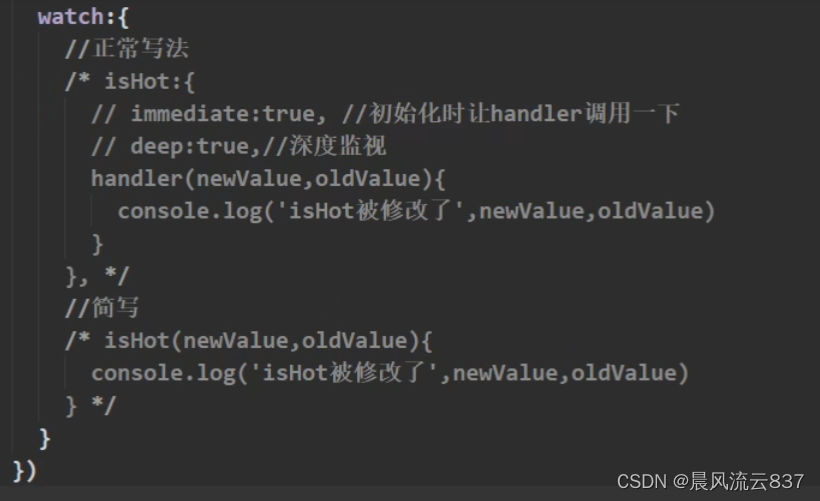
watch
1.当被监视的属性变化时,回调函数自动调用,进行相关操作
2.监视属性必须存在,才能进行监视!
3.监视的两种写法:.new Vue时传入watch配置、通过vm.$watch监视

深度监视
.Vue 中的watch默认不监测对象内部值的改变(单层)
配置deep:true可以监测对象内部值改变(多层)

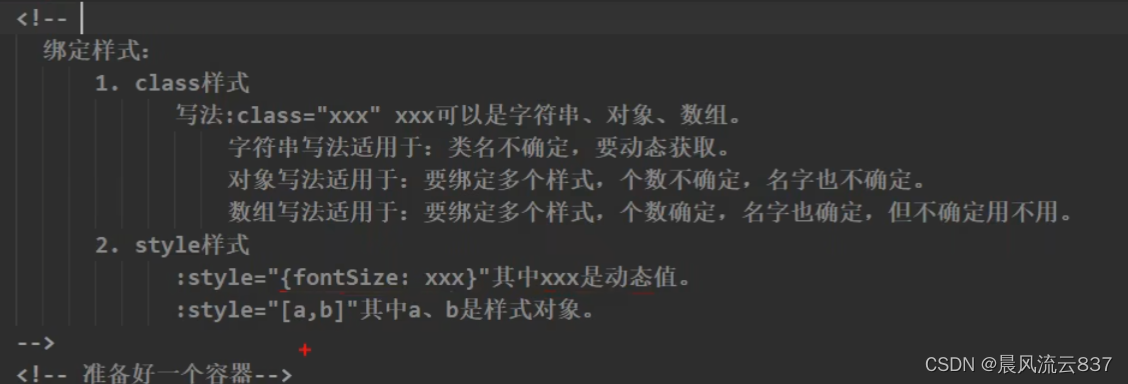
绑定样式

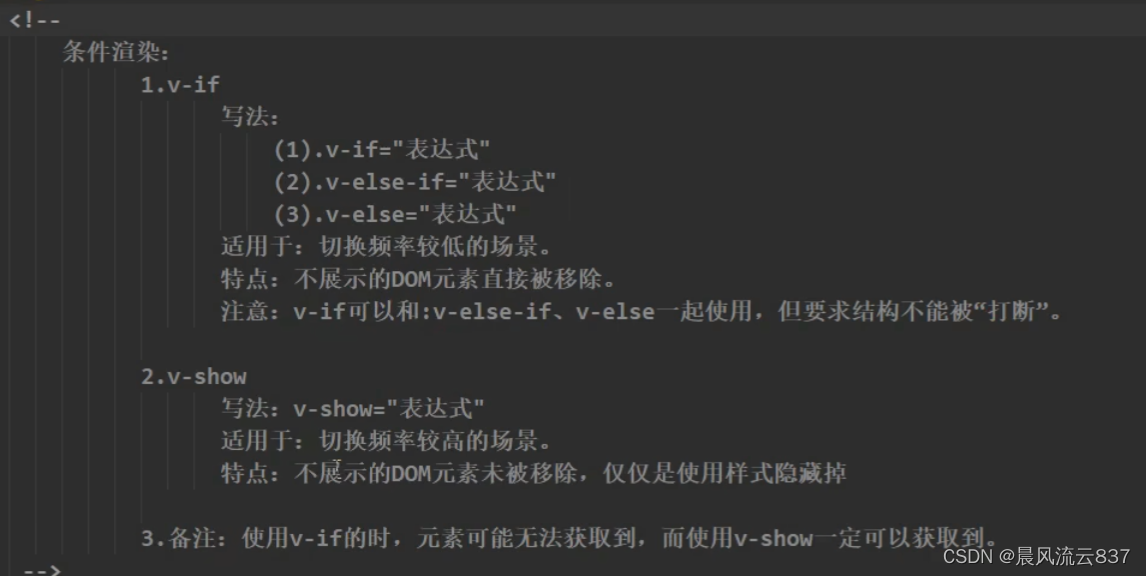
条件渲染

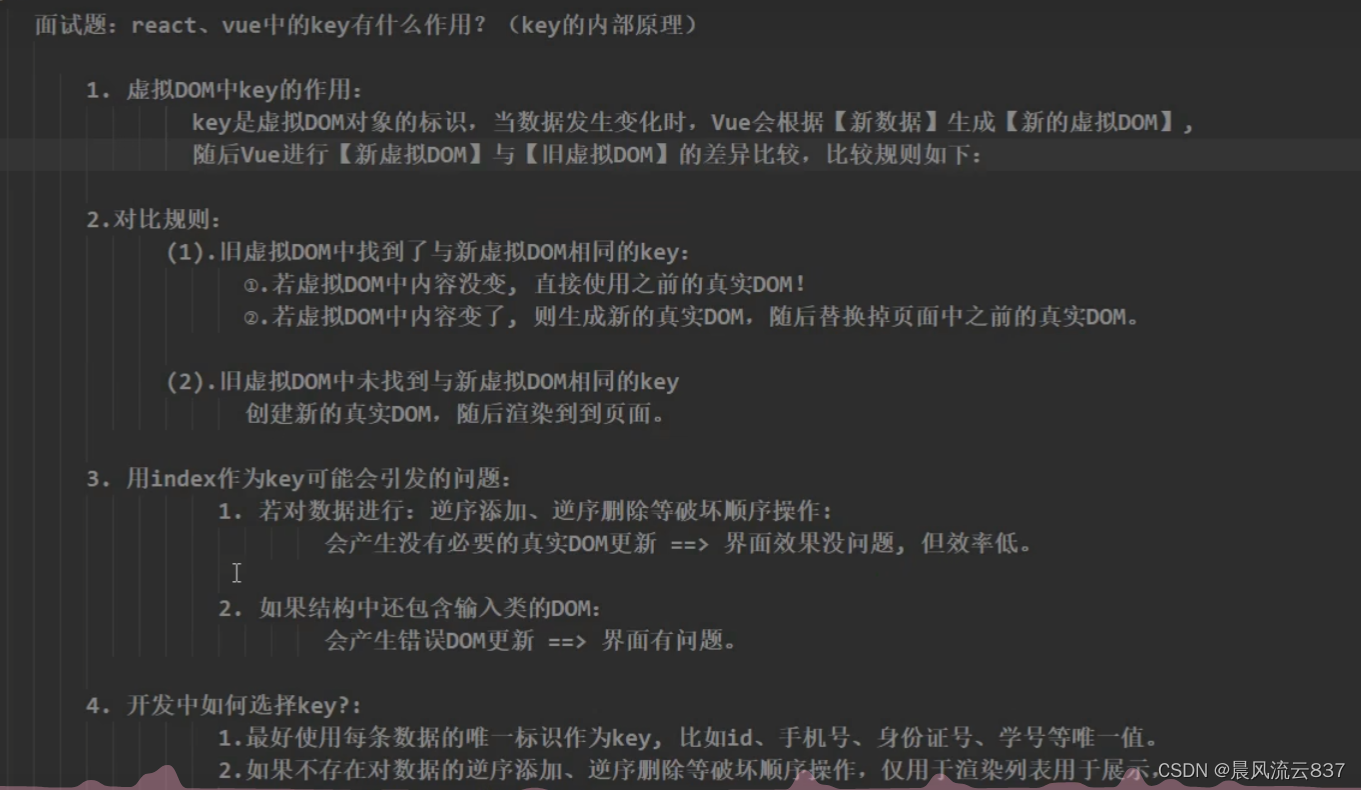
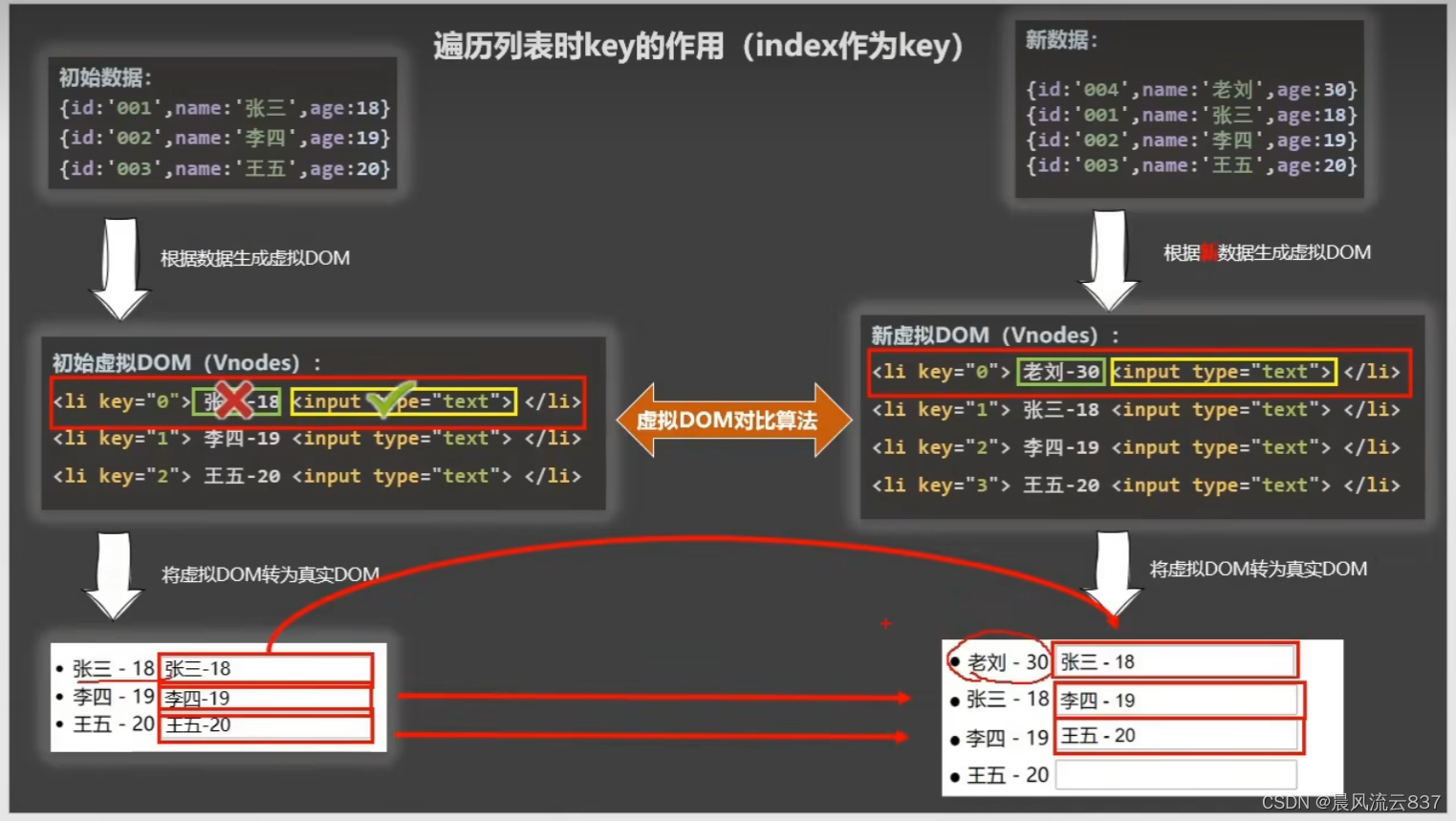
key


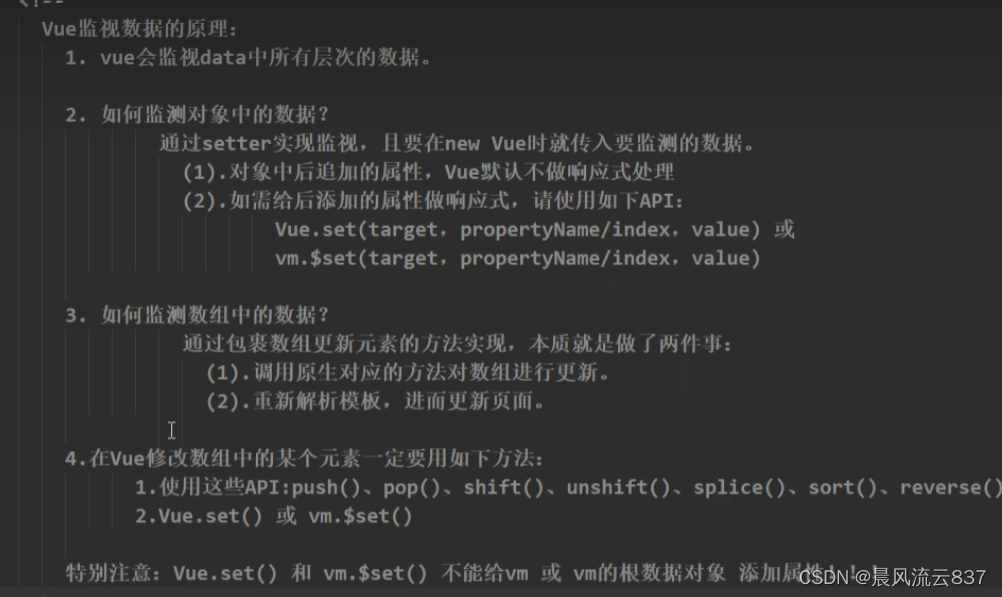
Vue监测数据的原理

收集表单数据

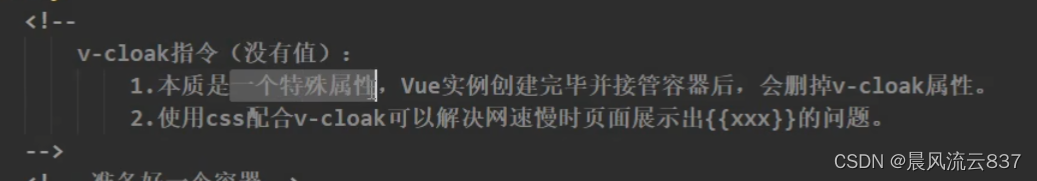
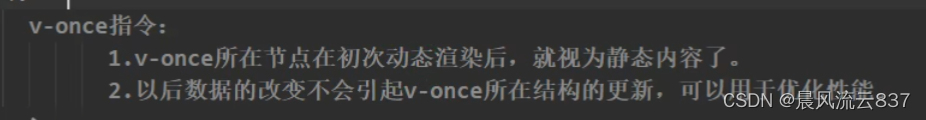
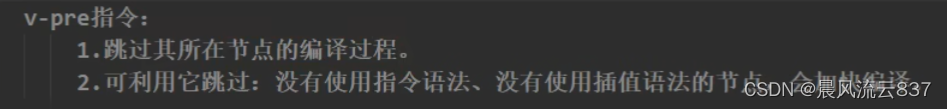
内置指令



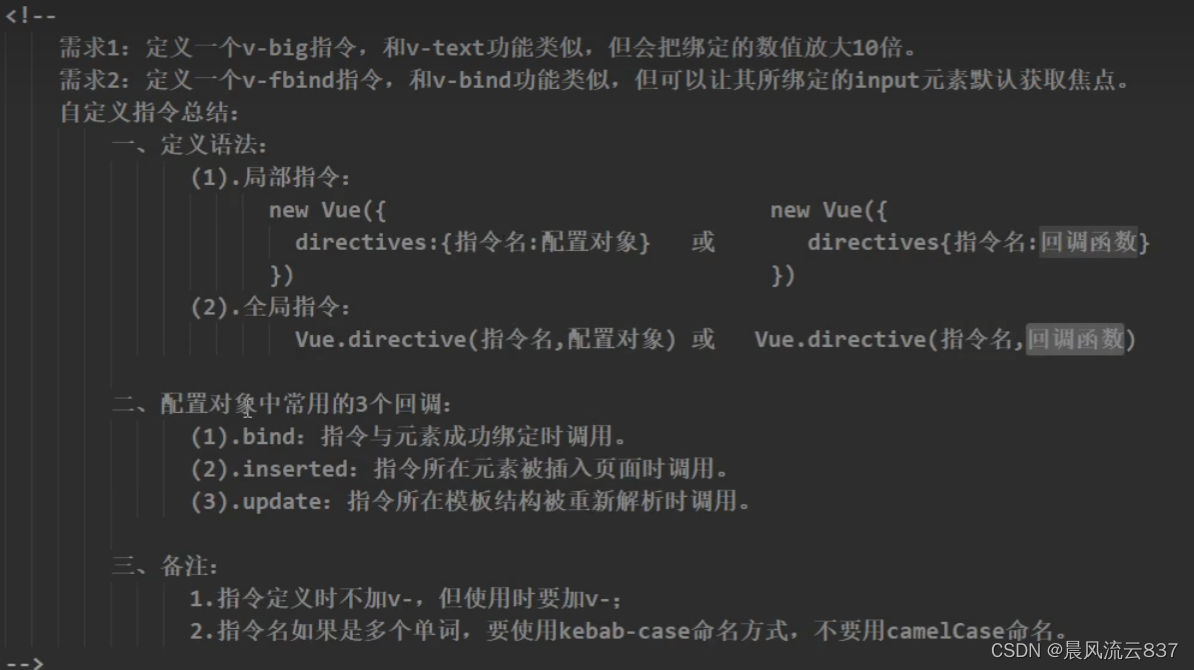
自定义指令

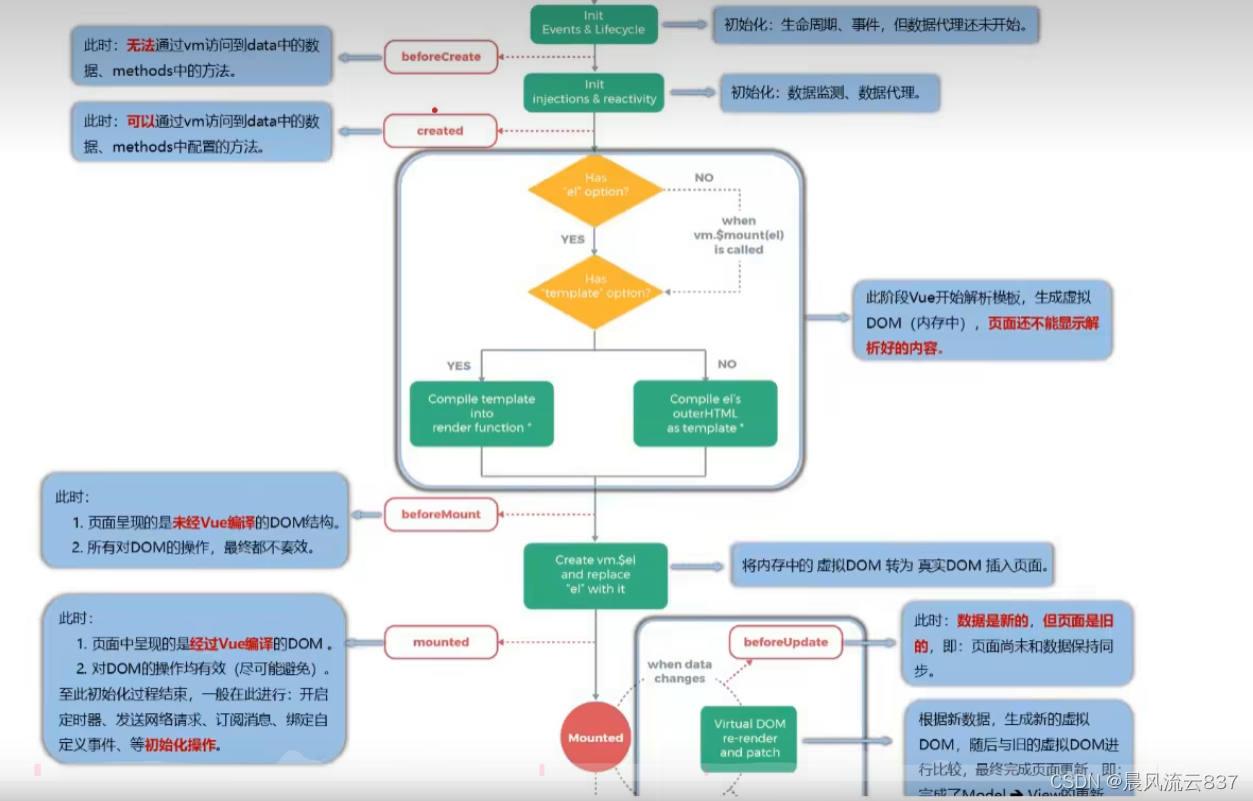
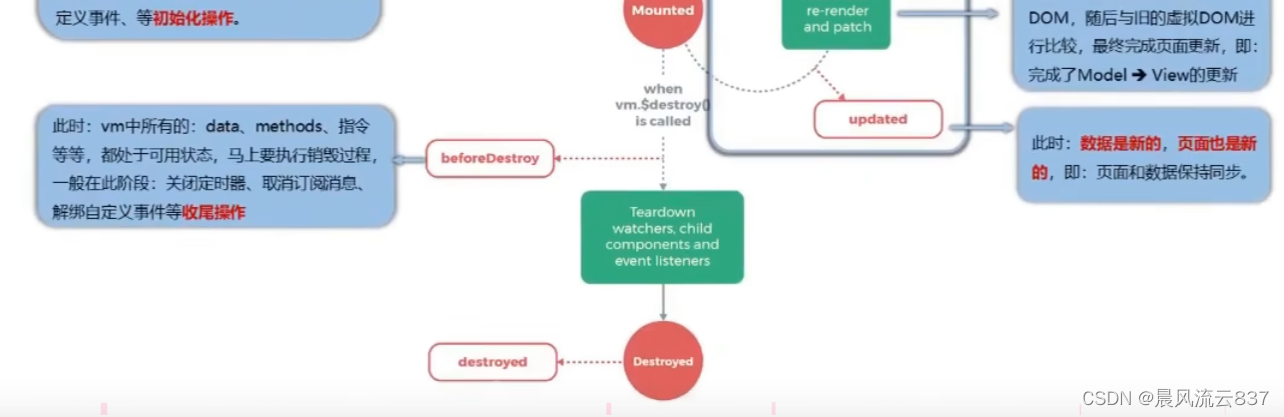
生命周期


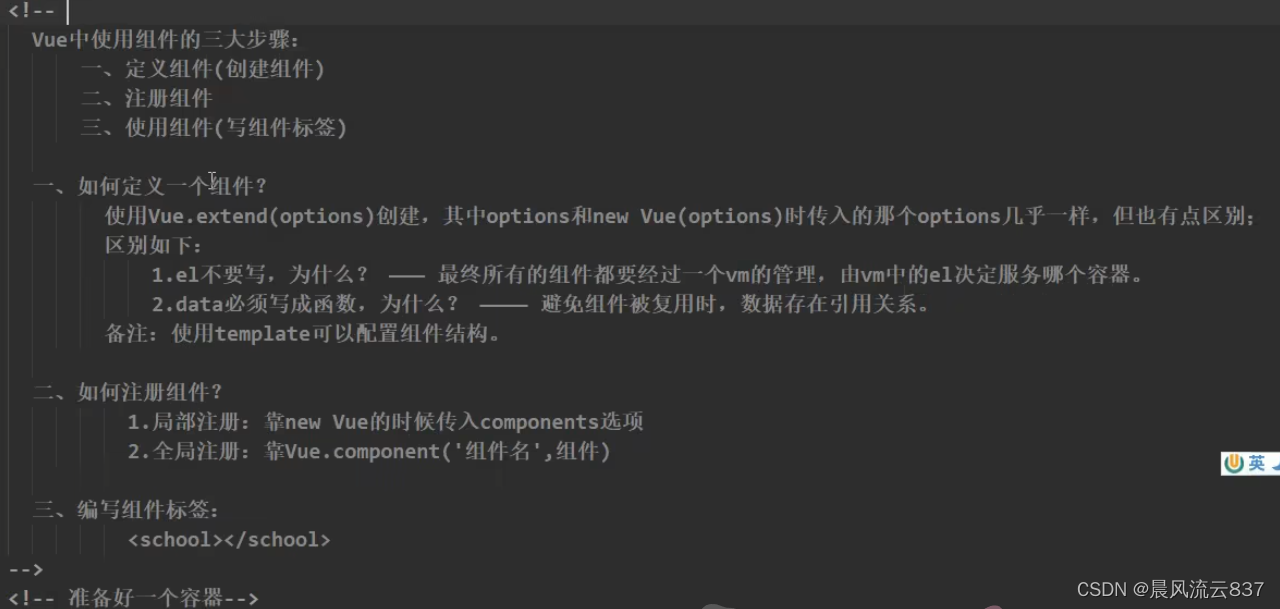
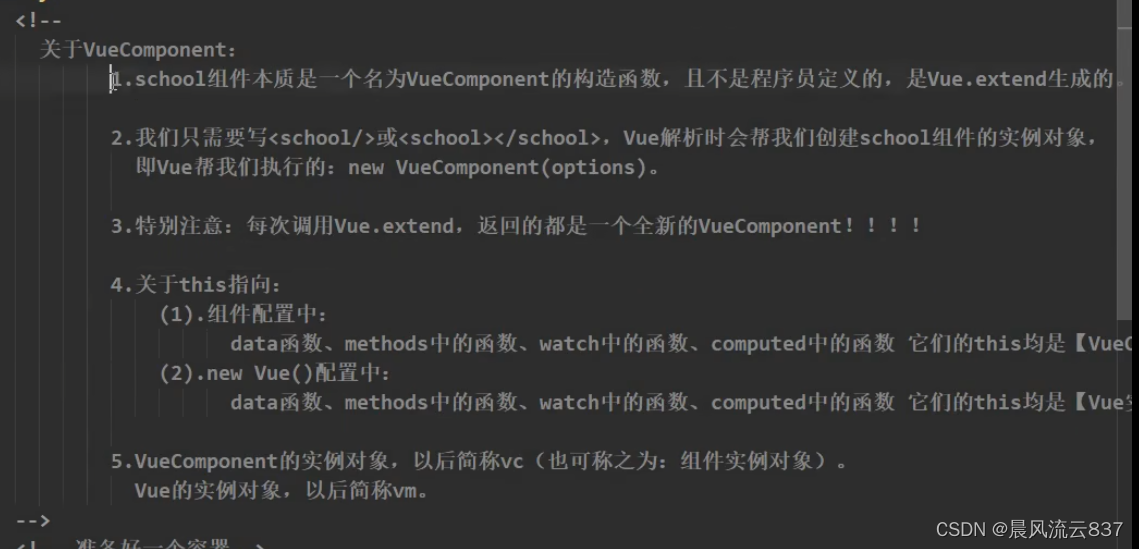
组件
非单文件组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../../vue js/vue.js"></script>
</head>
<body>
<div id="root">
<school></school>
<hello></hello>
<hr>
<student></student>
</div>
<div id="root2">
<hello></hello>
</div>
<script type="text/javascript">
// 1.创建组件
const school = Vue.extend({
template: `<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{adress}}</h2>
</div>`,
data() {
return {
name: '尚硅谷',
adress: '北京朝阳',
}
}
})
const student = Vue.extend({
template: `<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>`,
data() {
return {
studentName: '张三',
age: '12'
}
}
})
const hello = Vue.extend({
template: `
<div><h1>{{hello}} {{naa}}</h1>
</div>`,
data() {
return {
hello: 'hello word',
naa: '初级程序员'
}
}
})
// 全局注册
Vue.component('hello', hello)
new Vue({
el: '#root',
// 2.注册组件(局部注册)
components: {
school: school,
student
}
})
new Vue({
el: '#root2'
})
// new Vue({
// el: '#root',
// data: {
// name: '尚硅谷',
// adress: '北京朝阳',
// studentName: '张三',
// age: '12'
// }
// })
</script>
</body>
</html>


单文件组件

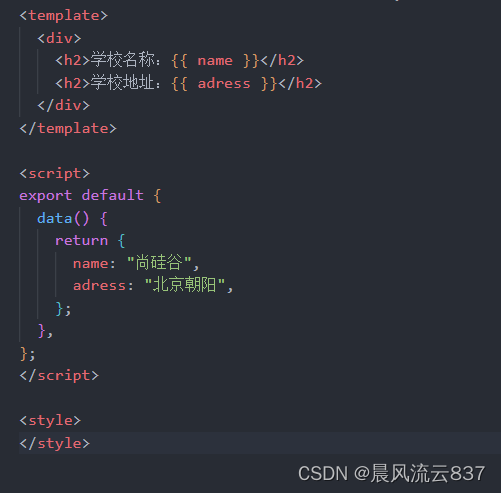
school.vue

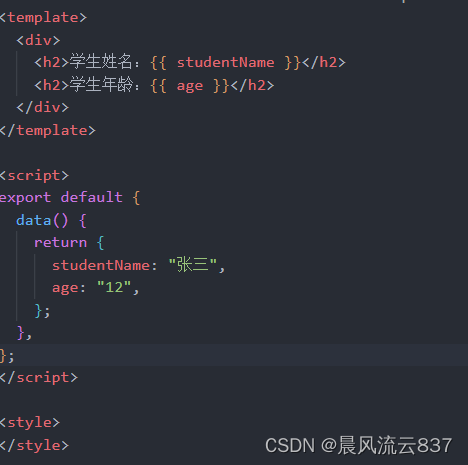
student.vue

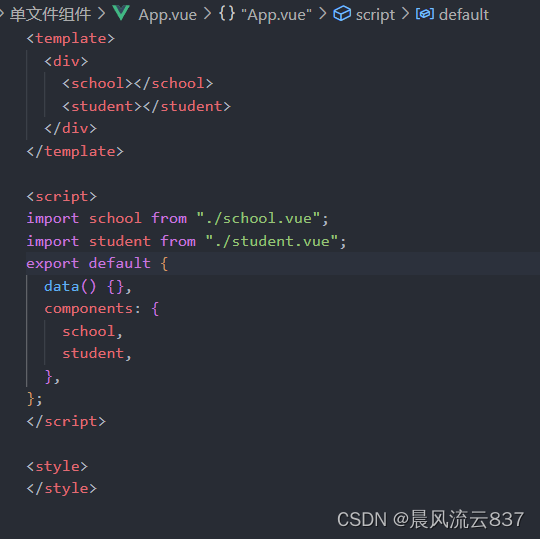
App.vue

main.js

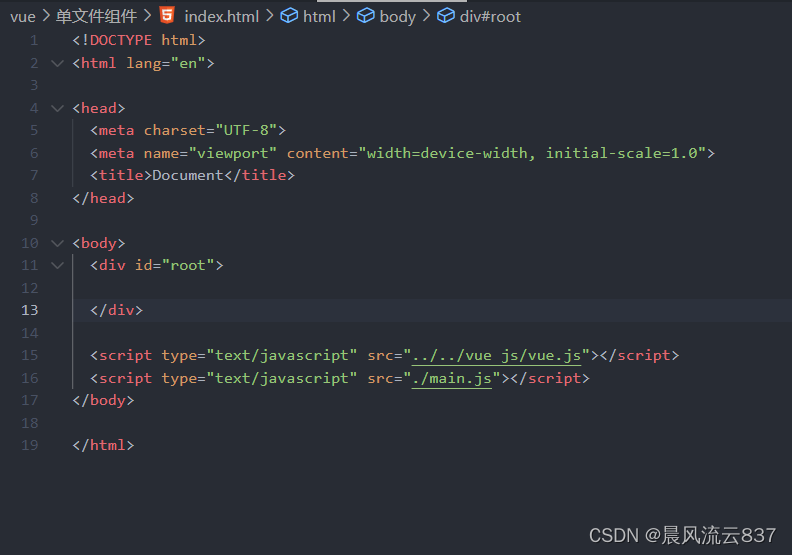
index.html

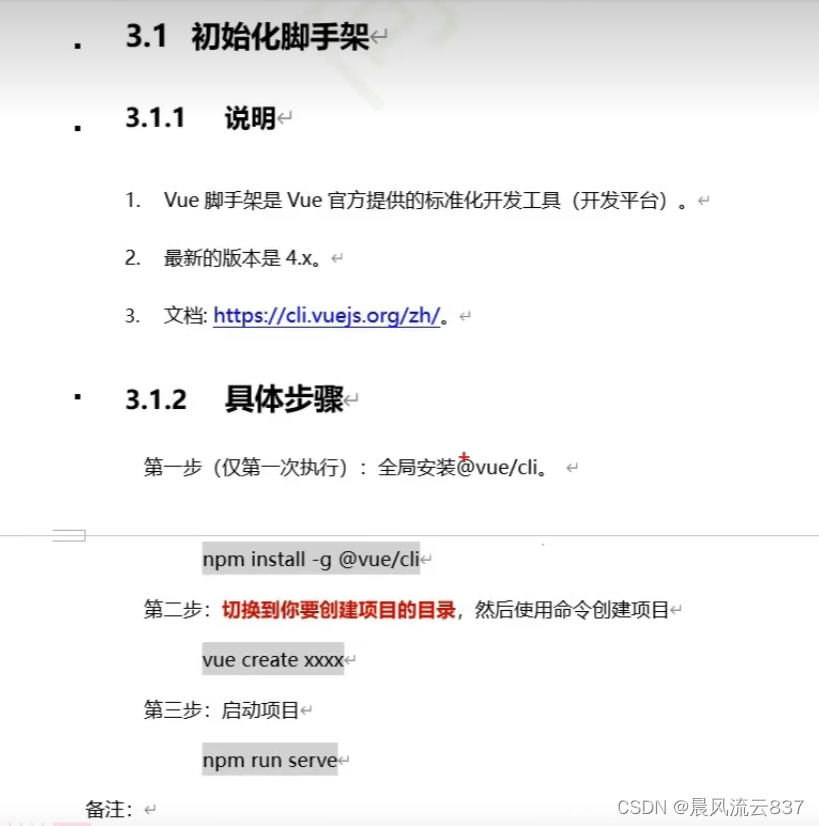
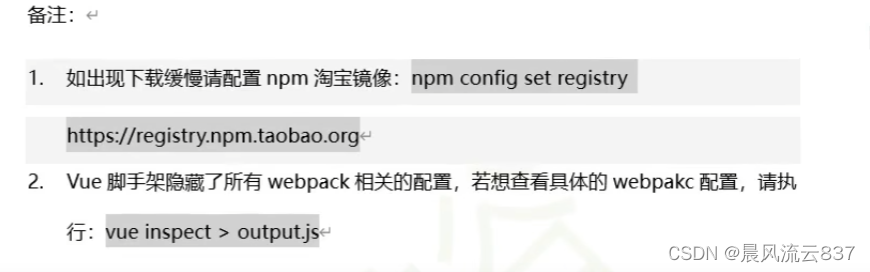
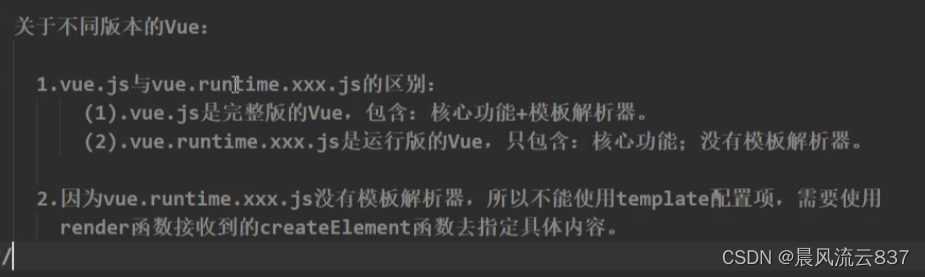
vue脚手架



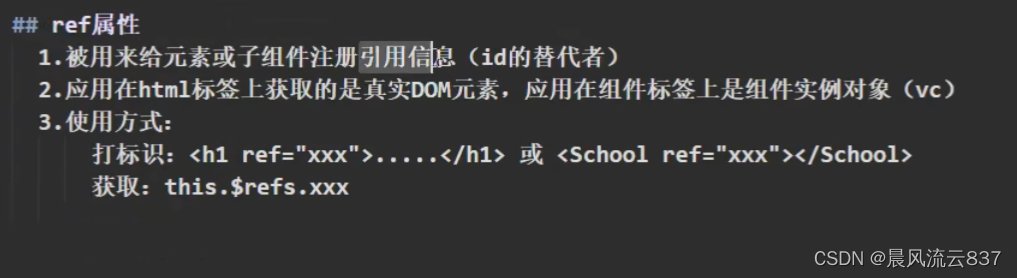
ref 属性

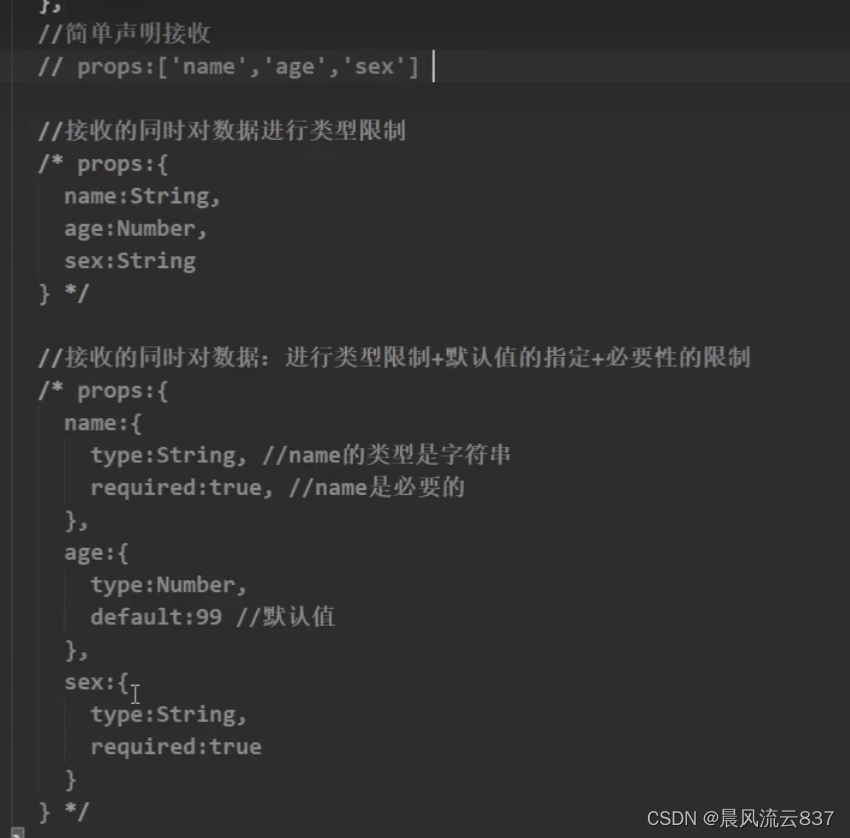
props

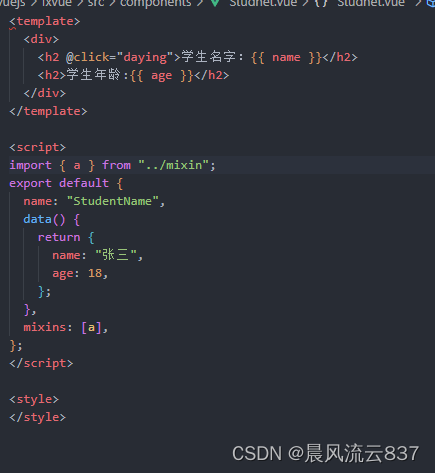
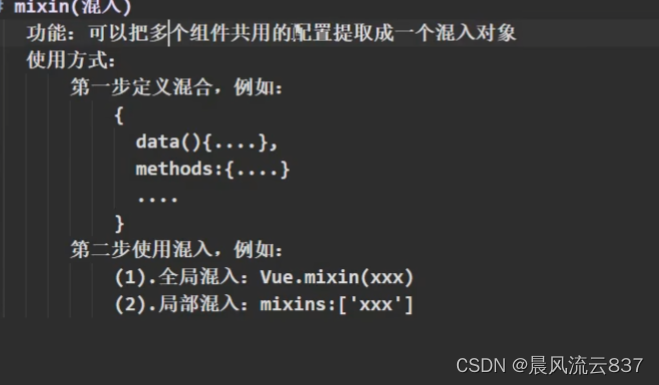
混入
局部混入



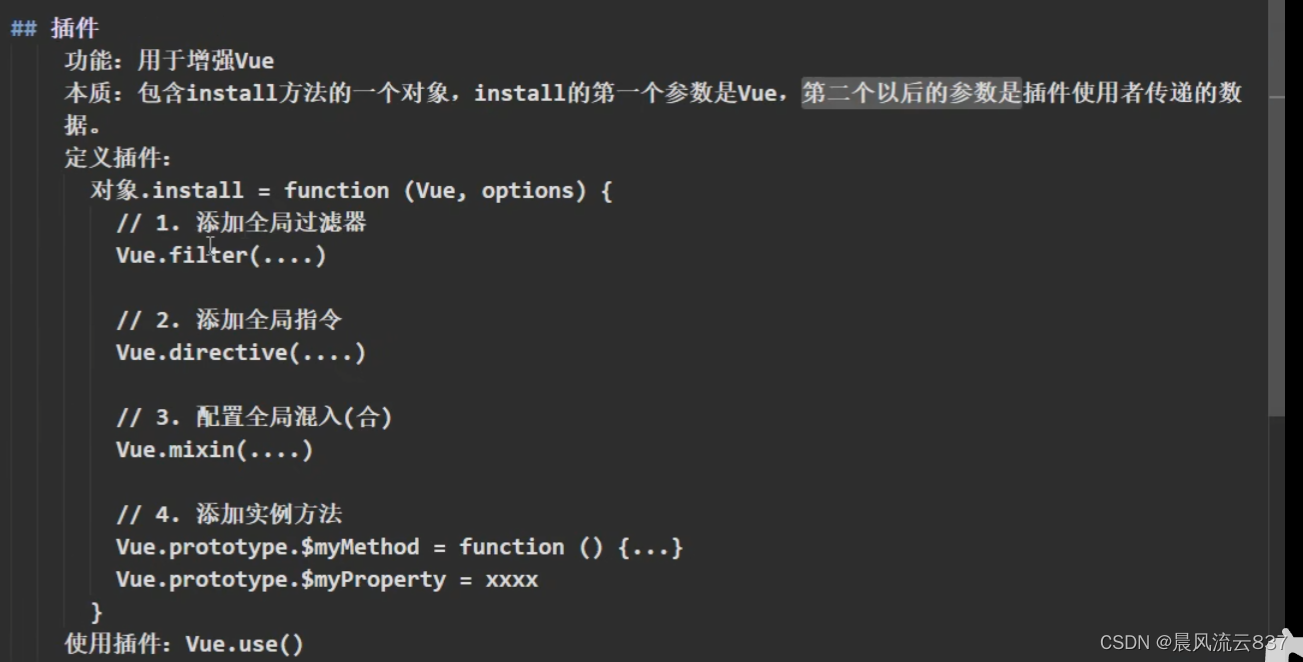
插件
 ##scoped
##scoped


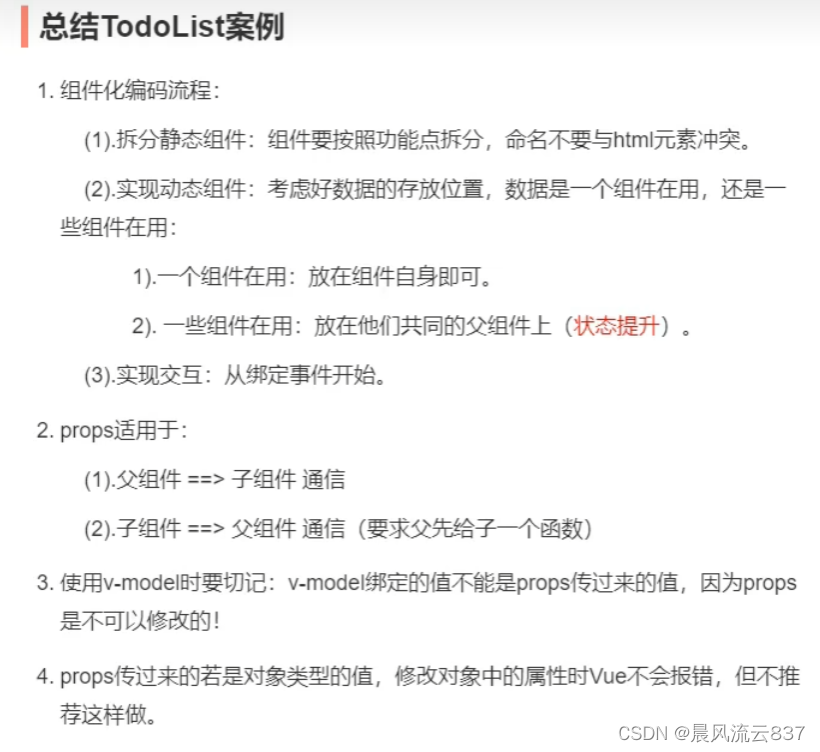
案例todolist


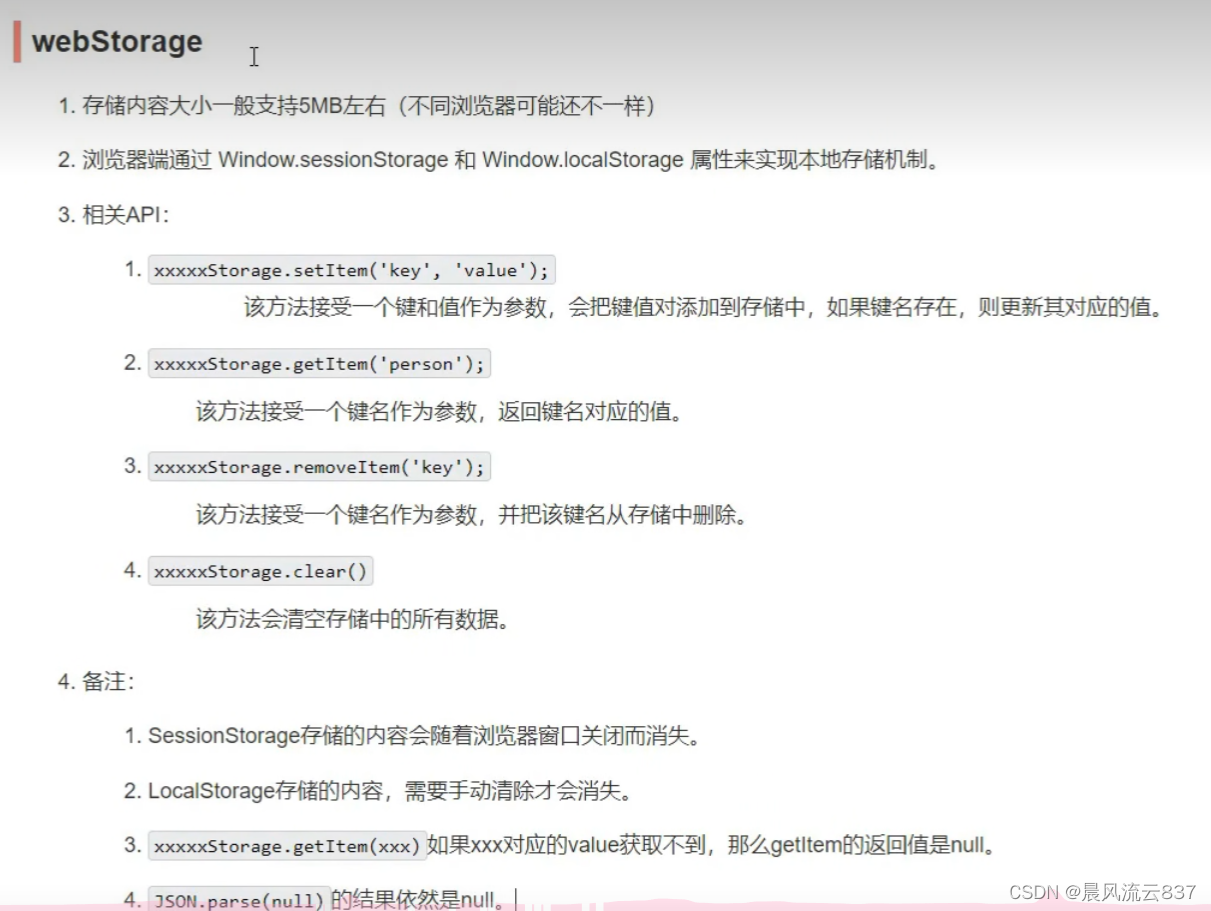
浏览器本地存储

自定义事件
<template>
<div id="app">
<h1>{{ msg }}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<School :getSchoolName="getSchoolName" />
<br />
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 -->
<Student v-on:atguigu="demo"></Student>
<Student ref="student" />
</div>
</template>
<script>
// import HelloWorld from "./components/HelloWorld.vue";
import School from "./components/School.vue";
import Student from "./components/Studnet.vue";
export default {
name: "App",
components: {
School,
Student,
},
data() {
return {
msg: "你好啊",
};
},
methods: {
getSchoolName(name) {
console.log("得到name", name);
},
demo(name) {
console.log("被调用了", name);
},
},
mounted() {
setTimeout(() => {
this.$refs.student.$on("atguigu", this.demo); //绑定自定义事件
}, 3000);
},
};
</script>
<style scoped>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
/* text-align: center; */
color: #2c3e50;
margin-top: 60px;
background-color: gray;
}
</style>
组件的自定义事件

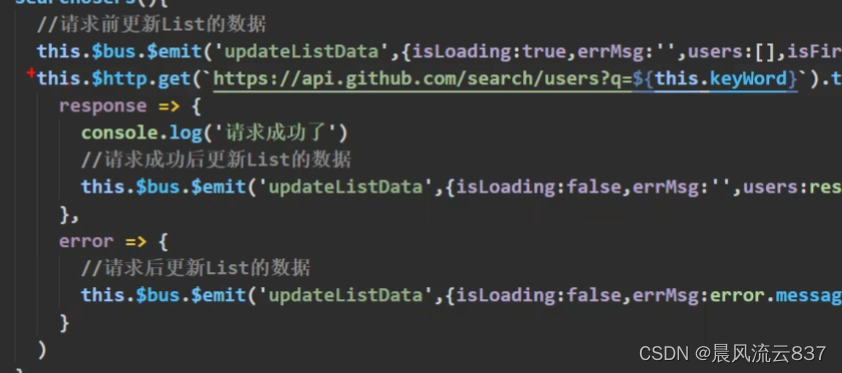
全局事件总线
任意组件间通信



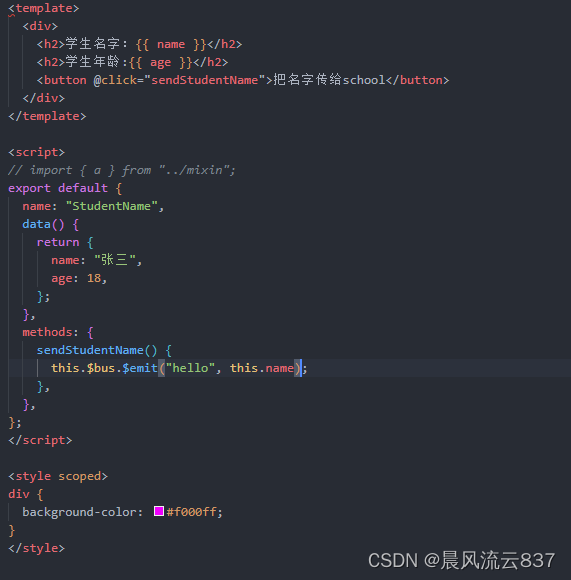
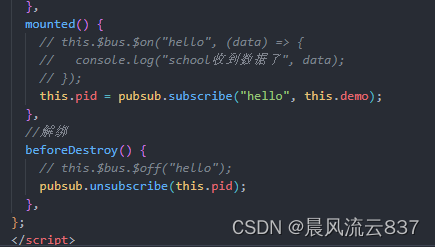
消息订阅与发布



_占位符
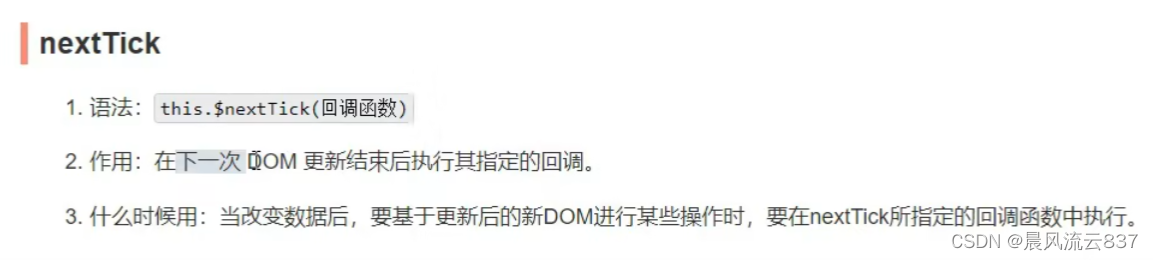
$nexttick


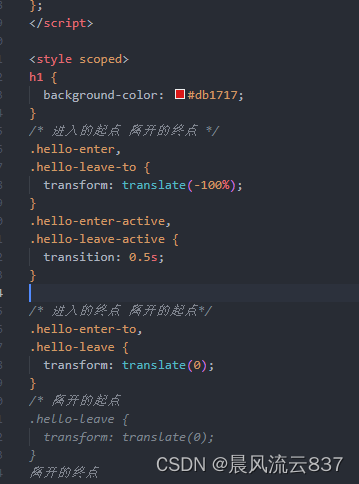
过渡
transition

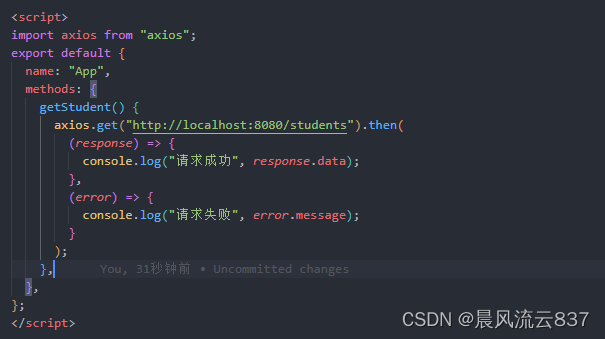
配置代理
跨域:违背了同源策略 (协议名、主机名、端口号)
cors 解决 、 jsonp(只能解决get) 和 代理服务器(nginx 、 vue-cli)


devServer.proxy 简单 有两个不完美(1.不能配置多个代理2.无法灵活控制走代理)




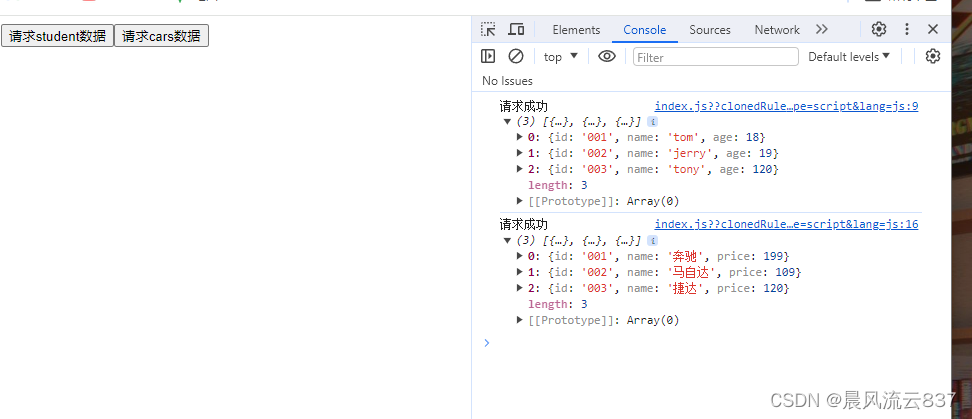
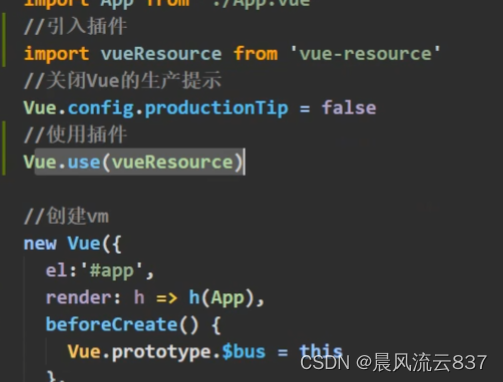
npm i vue-resource


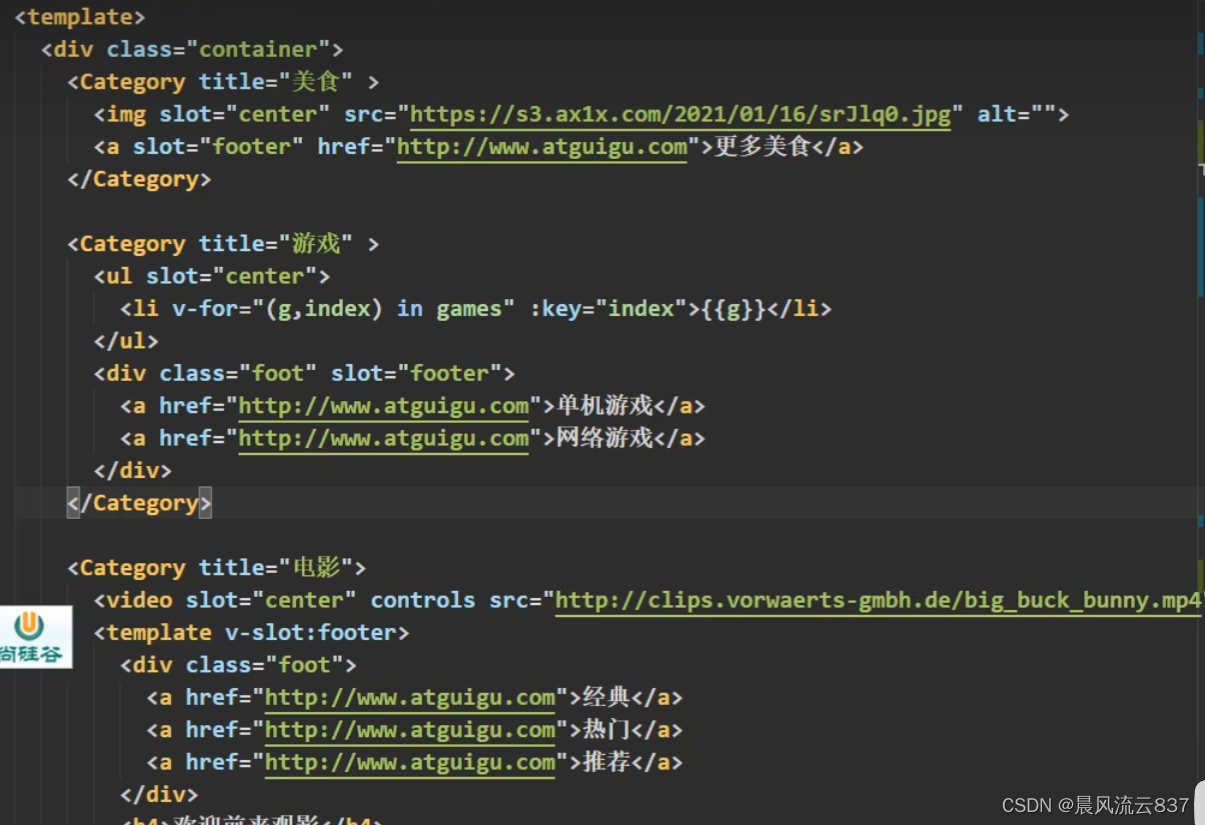
vue插槽
1.默认插槽
slot

2.具名插槽
v-slot: 只能用在template


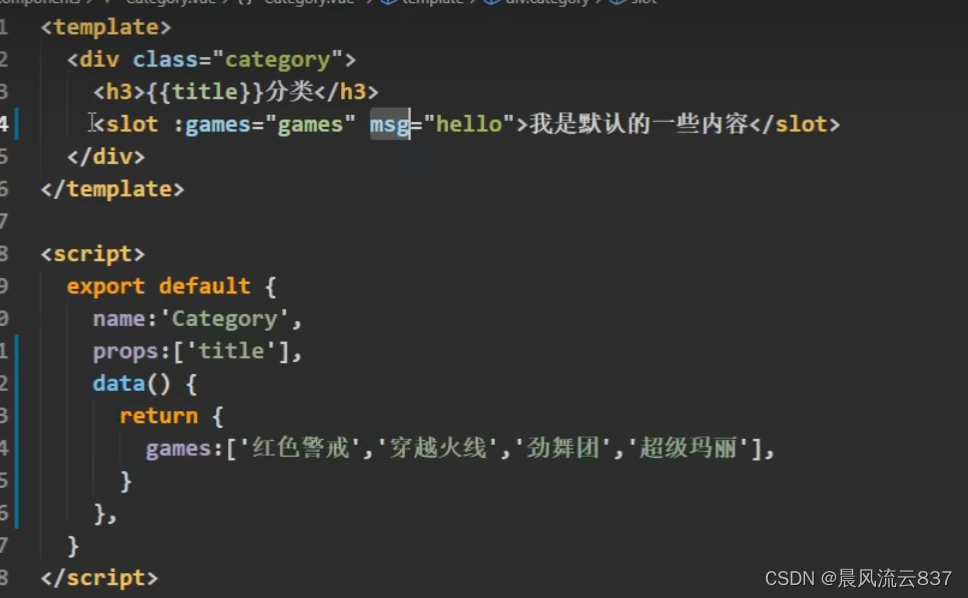
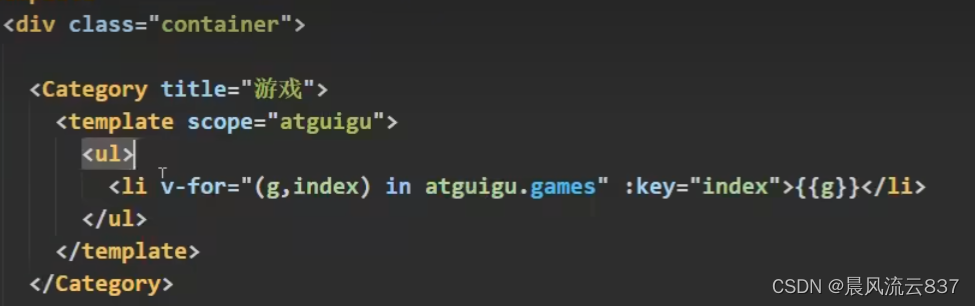
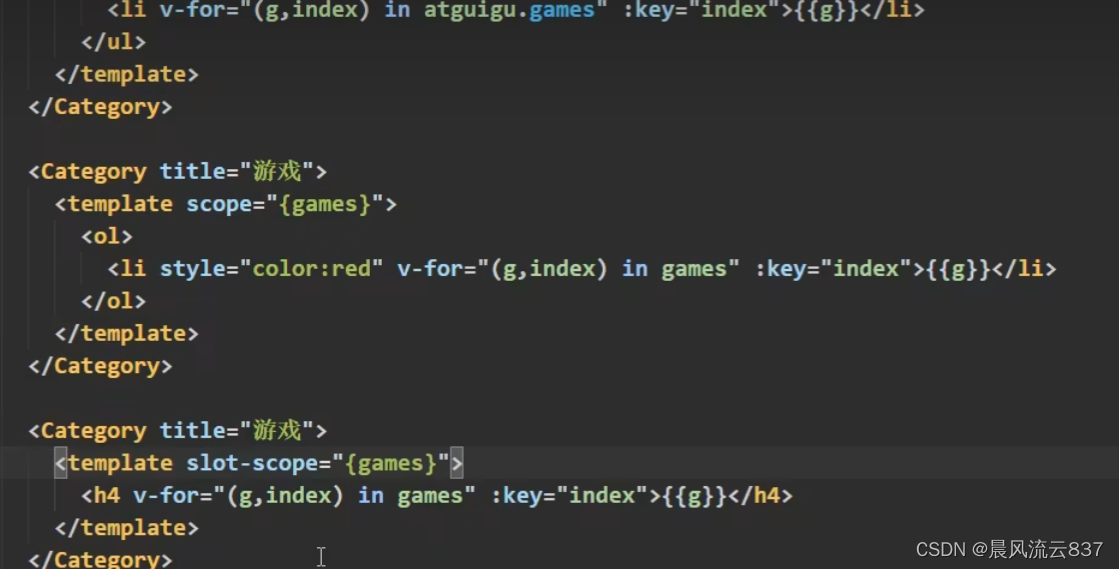
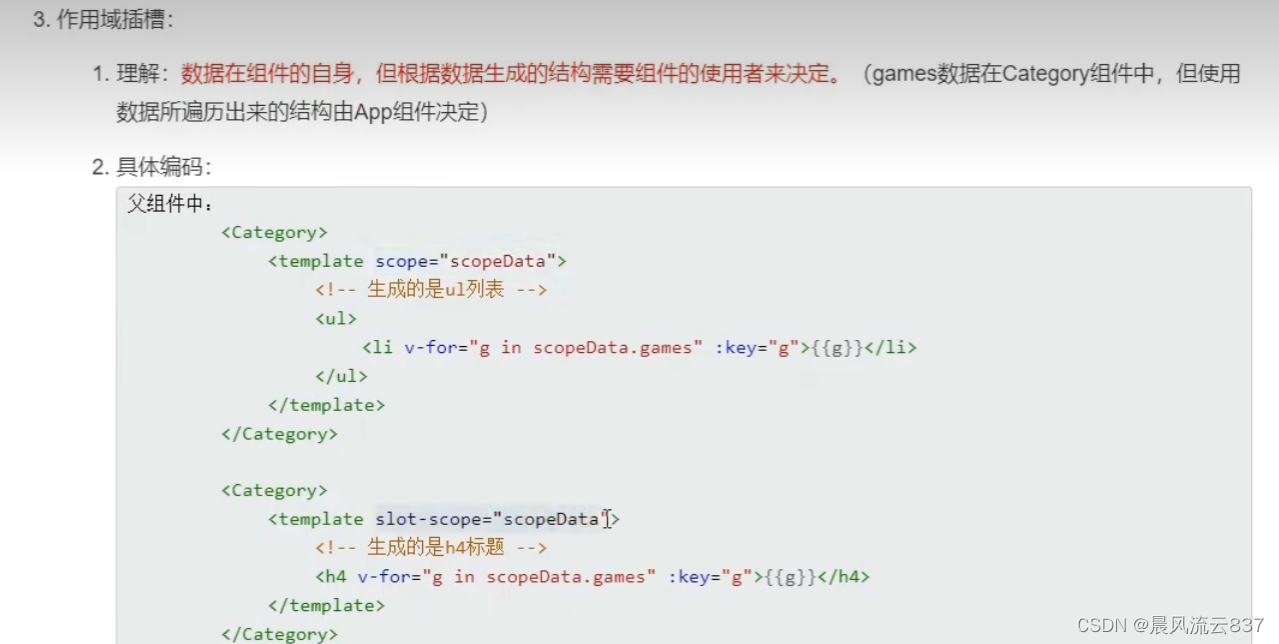
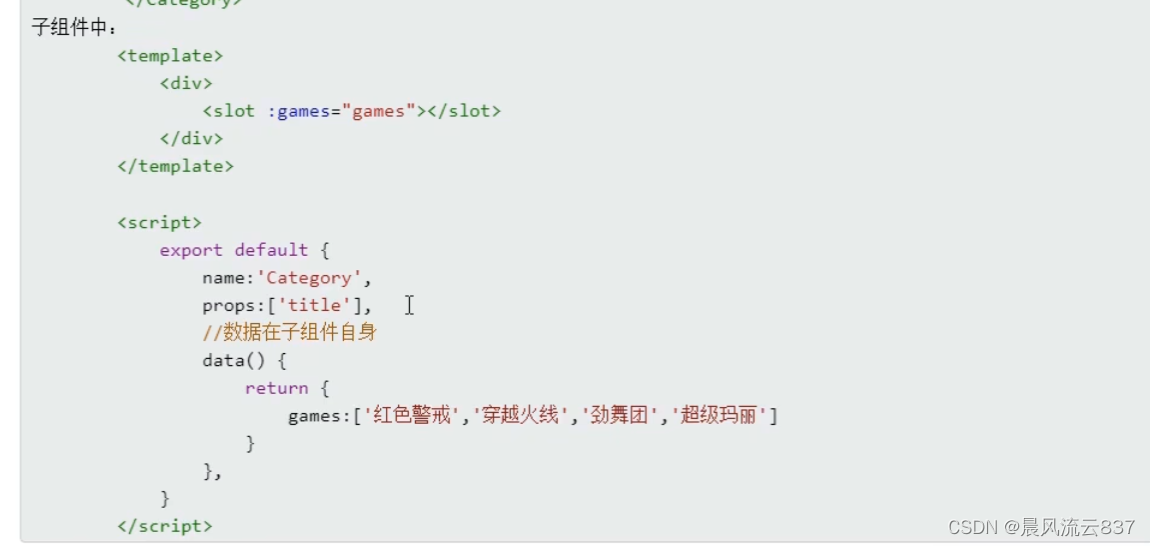
3.作用域插槽





vuex


看阳总总结 vuex: http://t.csdnimg.cn/jHiil
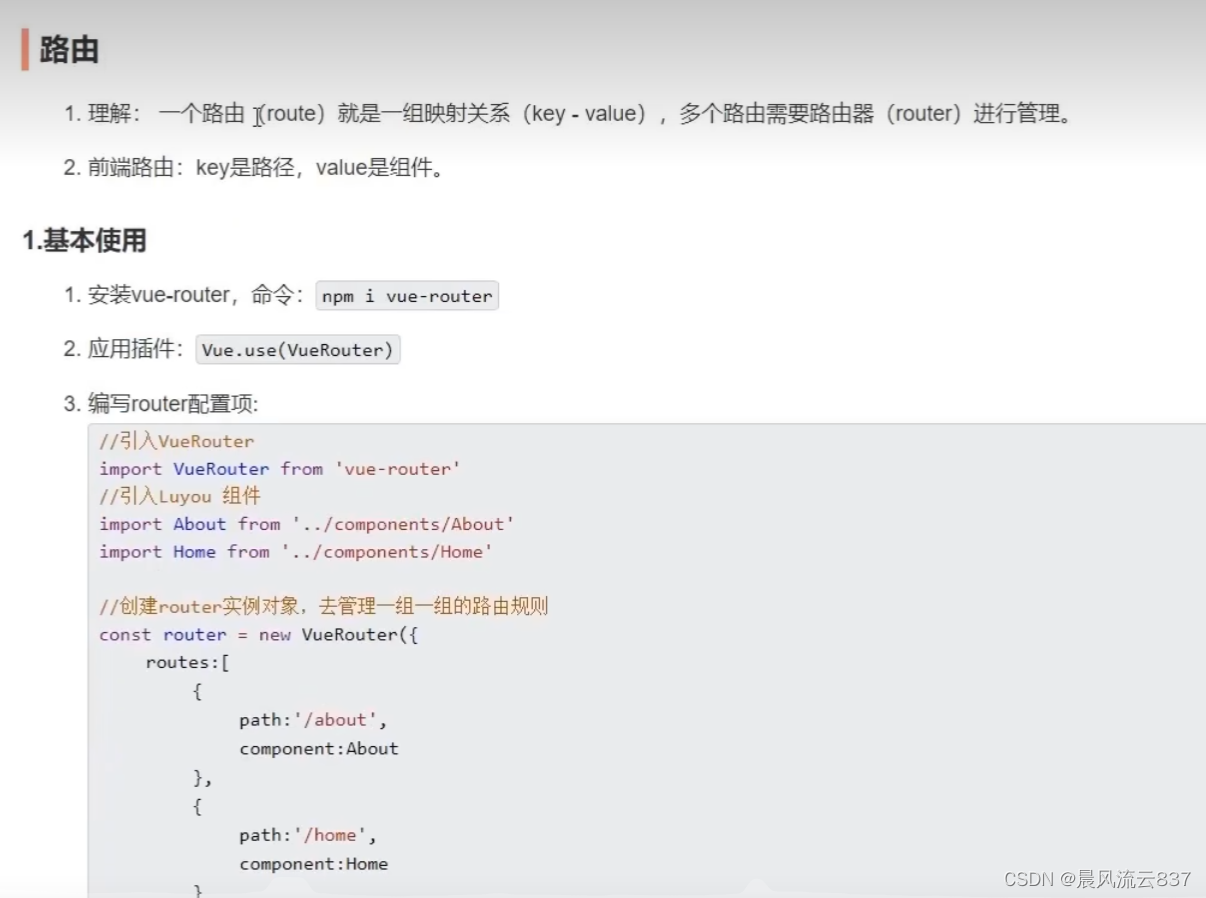
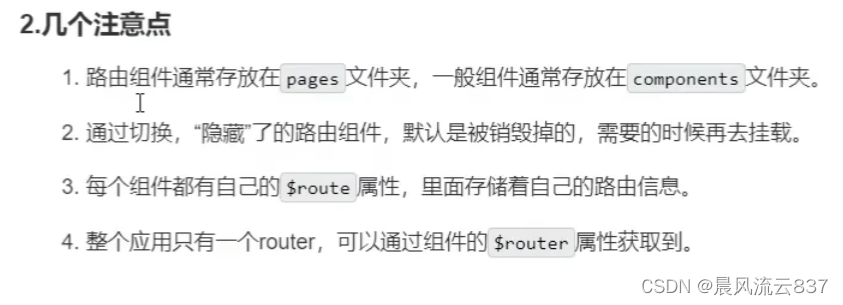
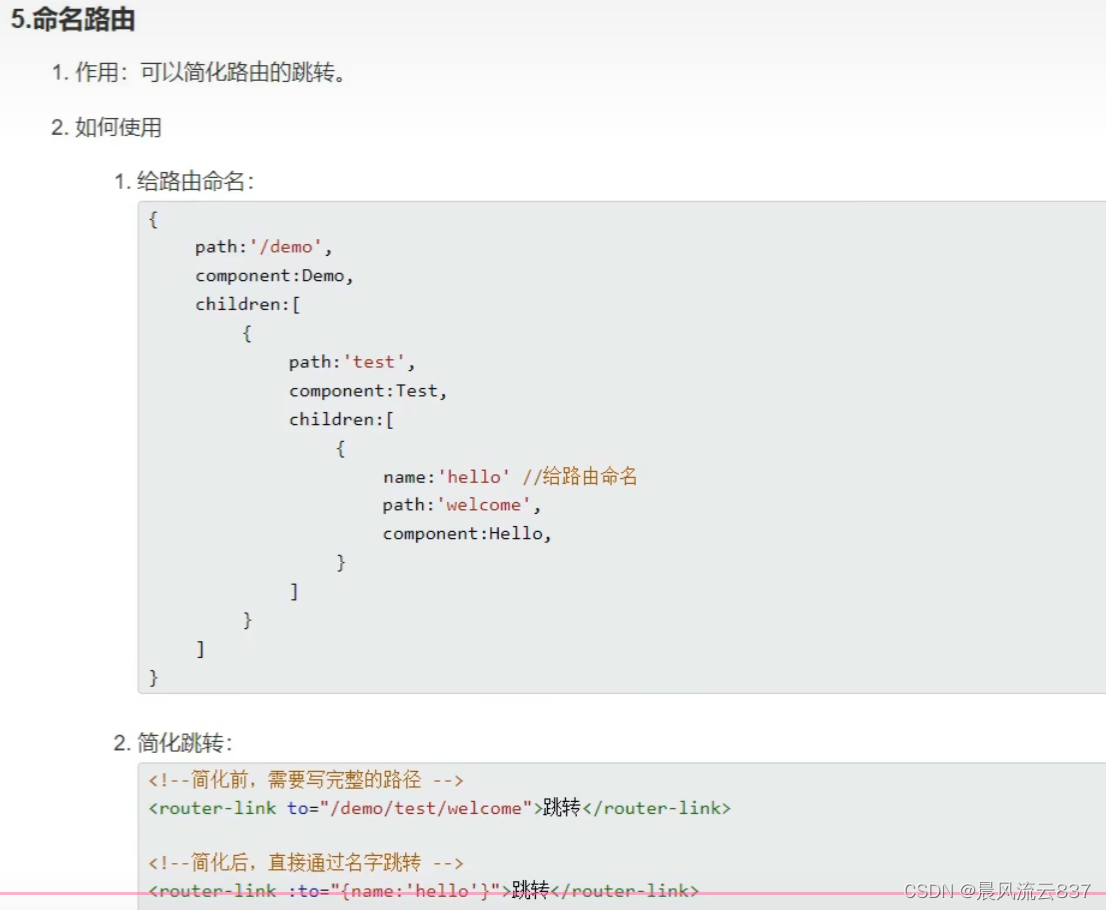
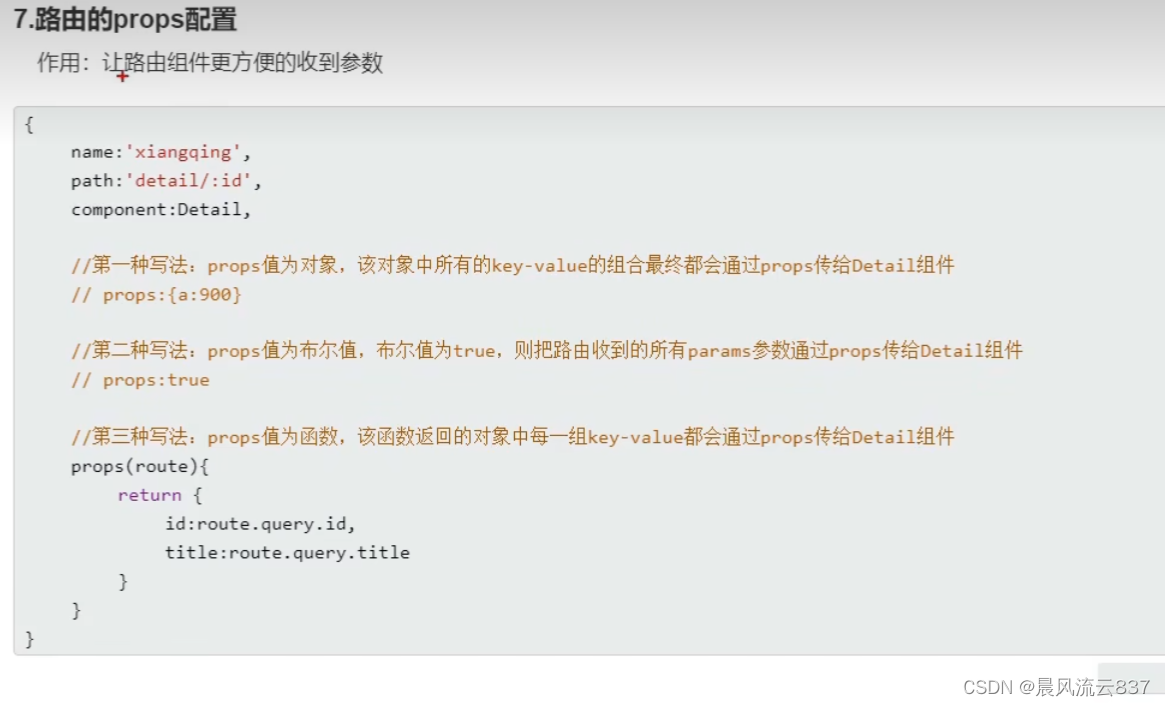
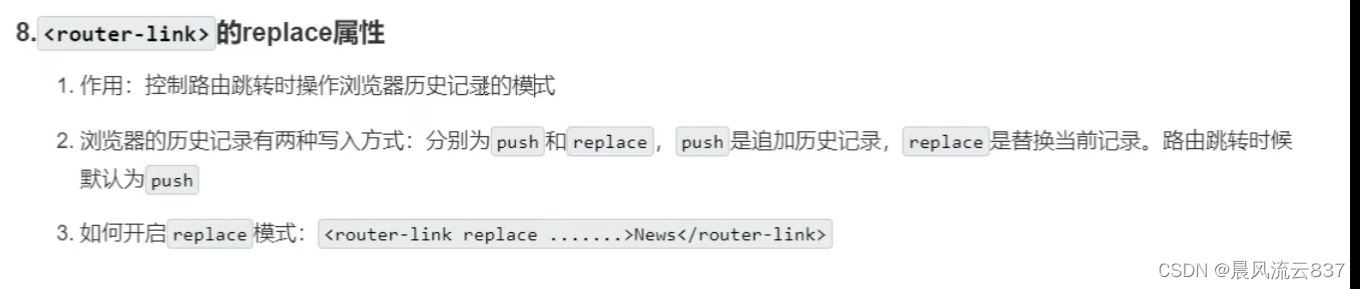
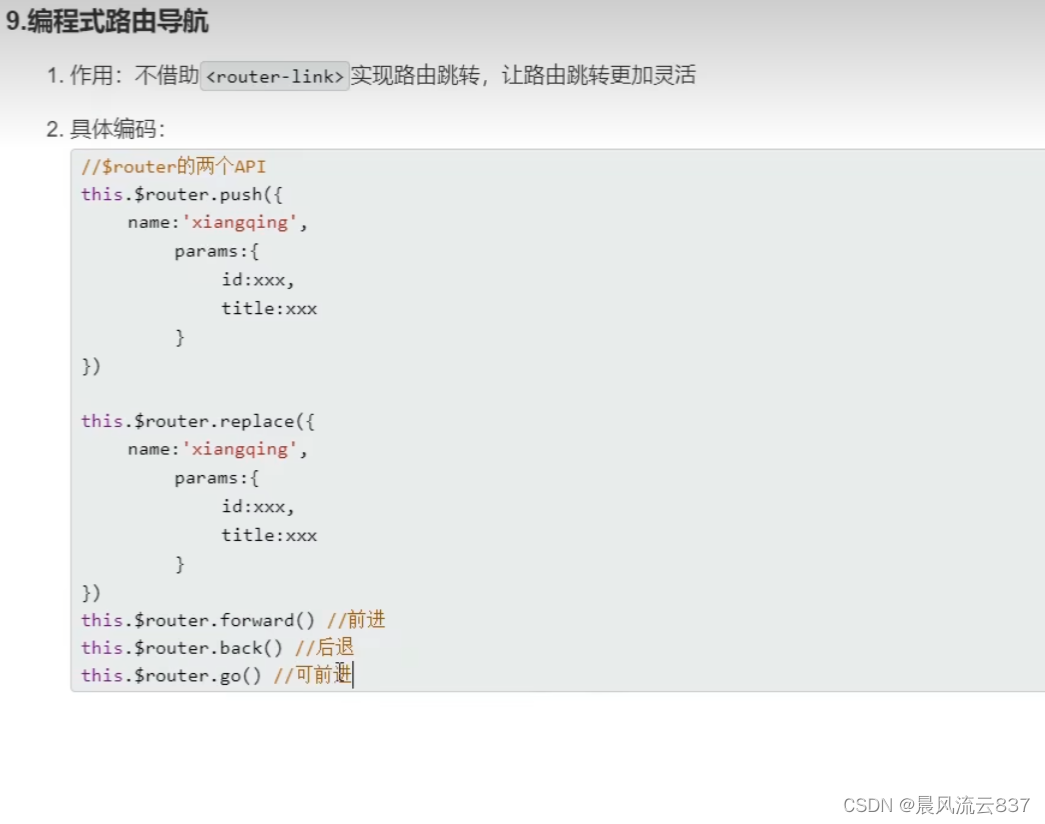
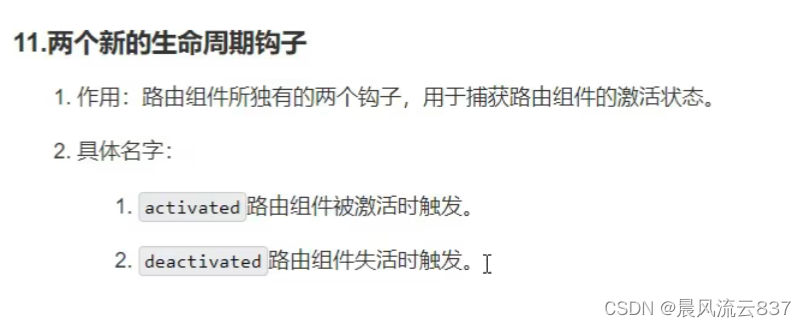
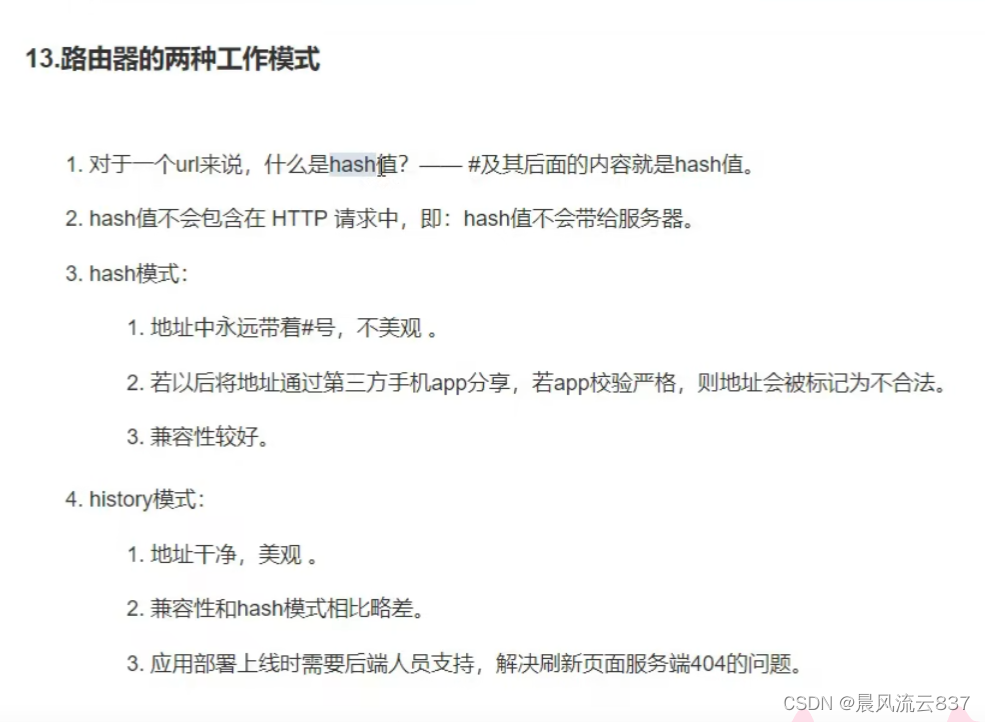
路由



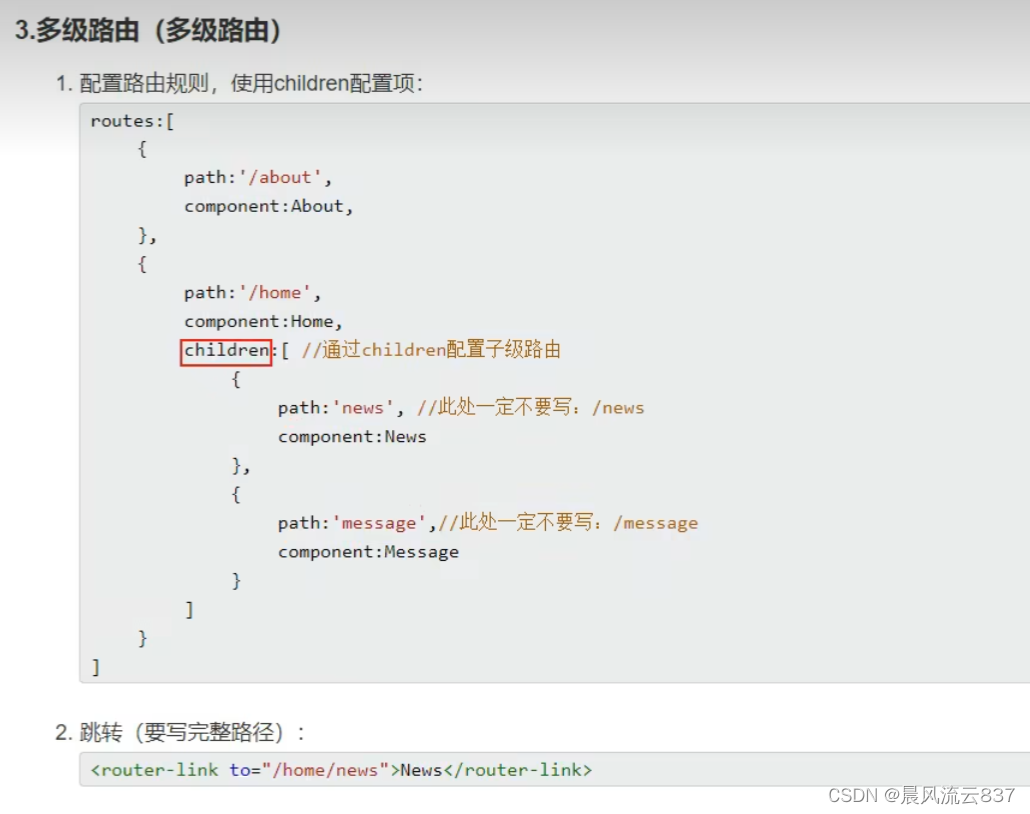
多级路由(嵌套路由)

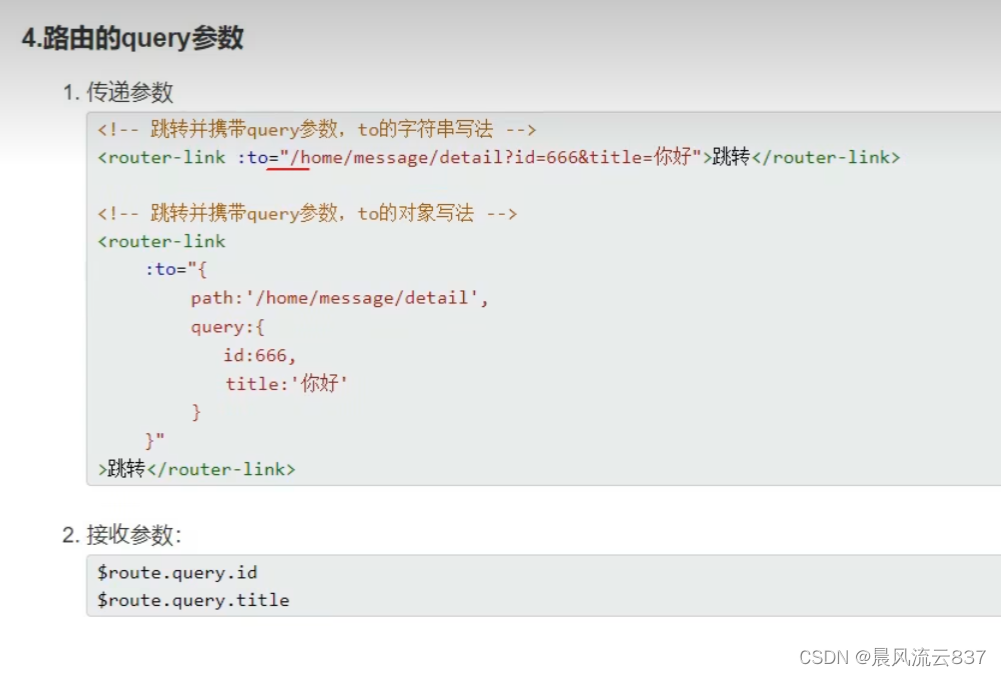
路由的query参数



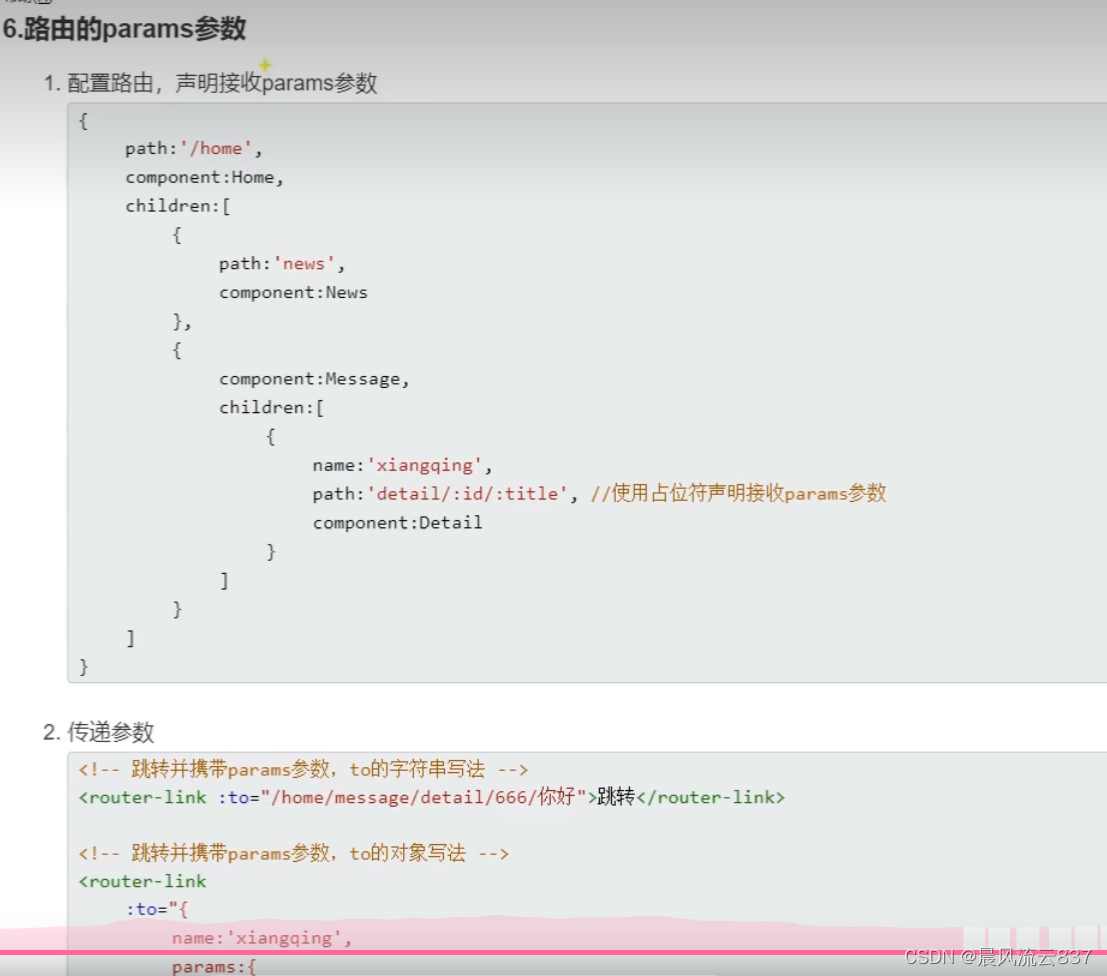
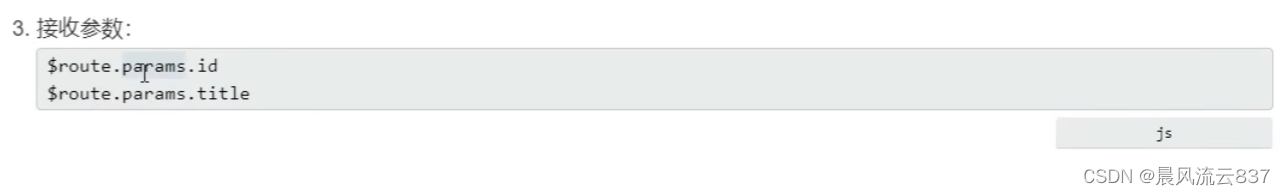
特别注意:路由携带params参数时,若使用同的对象写法,则不能使用path配置项,必须使用name配置





include=“News” 组件名

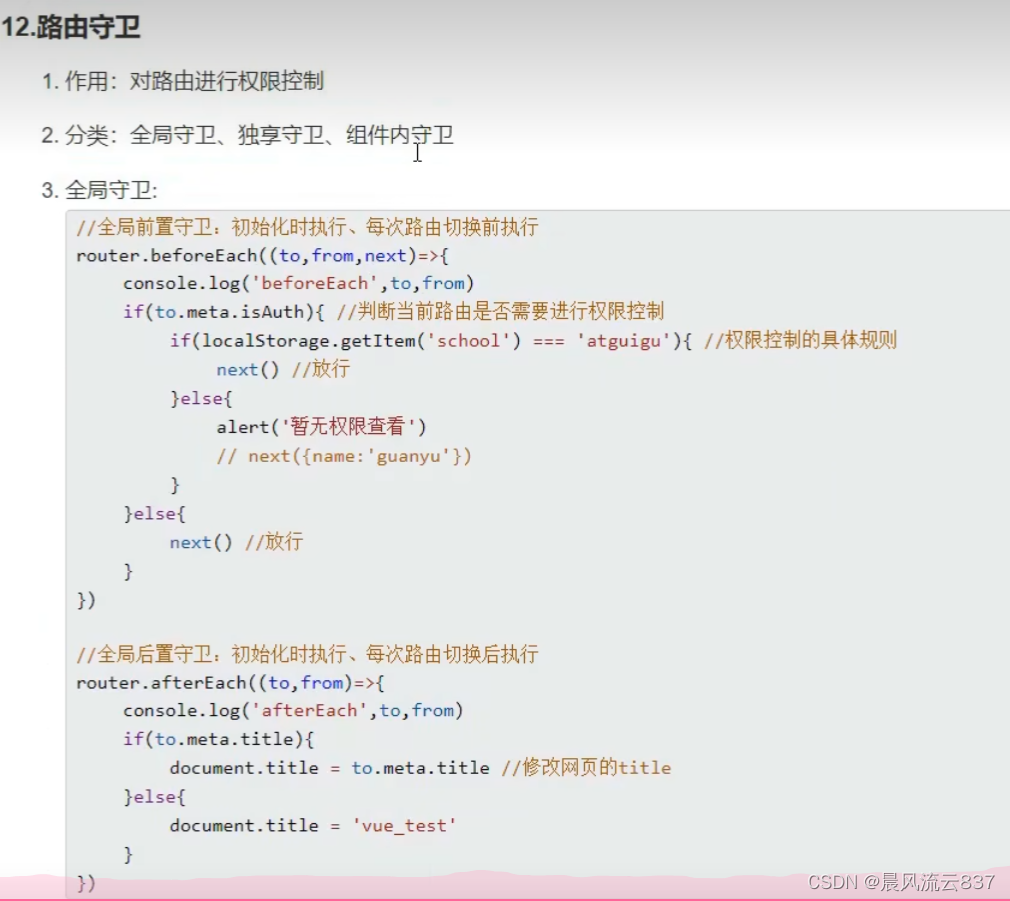
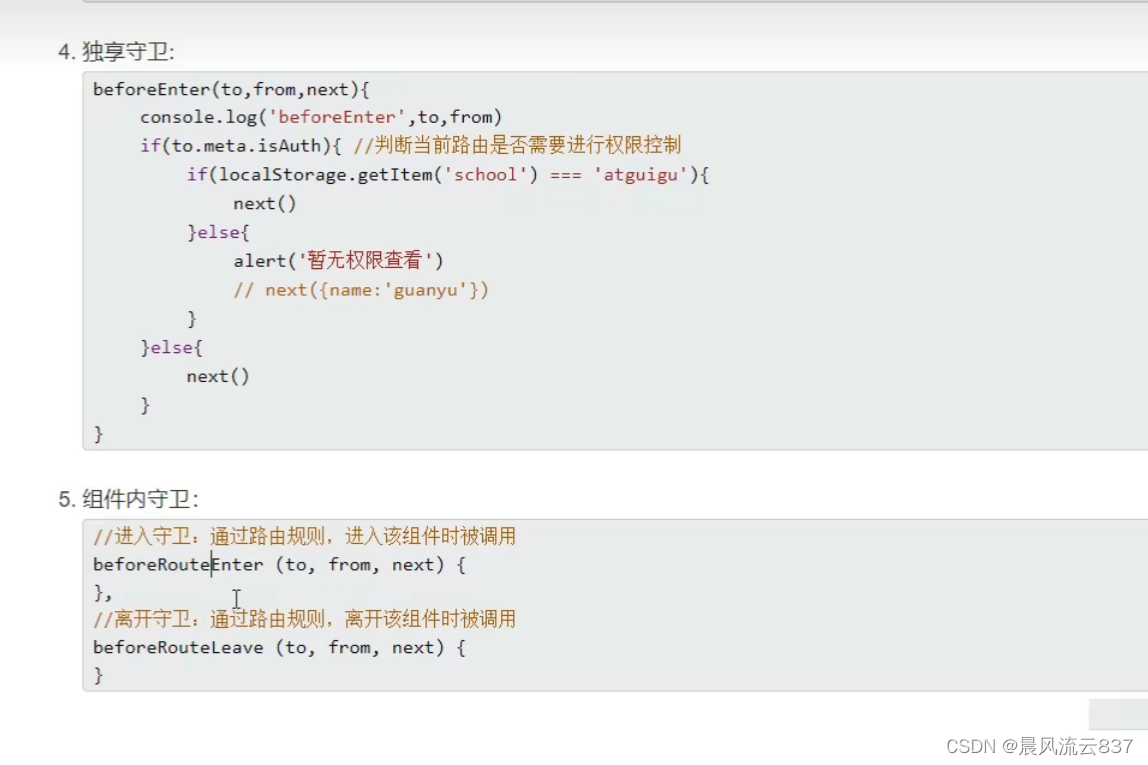
路由守卫



看阳总总结 路由: http://t.csdnimg.cn/Ha88y
VueUI 组件库









 本文详细介绍了Vue2中的数据代理机制、el和data的绑定方式、事件处理、计算属性、watch、样式条件渲染等核心概念,以及组件生命周期、非单文件组件、ref和props使用,还涵盖了路由、vuex和全局事件总线等内容。
本文详细介绍了Vue2中的数据代理机制、el和data的绑定方式、事件处理、计算属性、watch、样式条件渲染等核心概念,以及组件生命周期、非单文件组件、ref和props使用,还涵盖了路由、vuex和全局事件总线等内容。














 153
153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








