应用场景:
当需要点击多行数据进行删除时,组件提供的@row-click方法配合toggleRowSelection这个是可以实现任意位置选中当行,但是选中多行后无法再次点击取消当前行,需要手动点击选择框取消选择,体验不是很好,
Element Plus + vue3 实现:
//1.表格el-table位置添加上@row-click="clickRow"和ref="table"
<el-table ref="table" :data="bankList" v-loading="loading" @row-click="clickRow" :border="true">
//引入vue方法
import { getCurrentInstance } from "vue";
const { proxy } = getCurrentInstance();
//方法区域
const clickRow = (row) => {
proxy.$refs.table.toggleRowSelection(row, undefined)
}
简化版:
//1.表格el-table位置添加上@row-click="clickRow"和ref="table"
<el-table ref="table" :data="bankList" v-loading="loading" @row-click="clickRow" :border="true">
//直接这里定义变量用户获取table实例
const table= ref()
//方法区域
const clickRow = (row) => {
table.value.toggleRowSelection(row, undefined)
}
效果图:

总结:
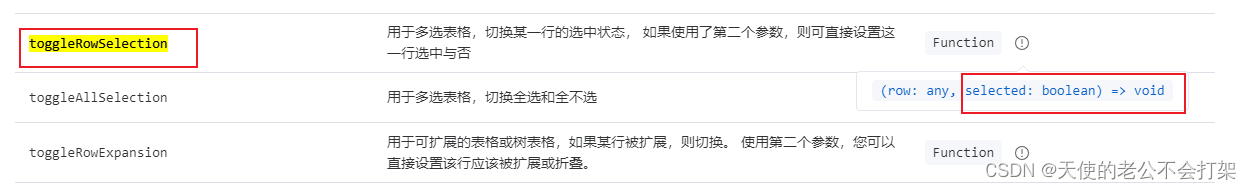
主要利用了【row-click】和【toggleRowSelection】实现,toggleRowSelection这个方法使用注意:

这个方法的第二个参数是boolean值传只能处理false和true选中和不选中,由于不是TS环境可以直接传递undefined,就可以实现点击选中和不选中,所以如果是使用TS的话请参考如下方式
Element Plus + vue3 + TS 实现:
由于toggleRowSelection方法第二个参数传递的是一个boolean值就不能传undefined否则报错,所以就得从数据的是否选和不选中进行比较来动态的传递false和true实现了

//1.表格组件区域写法不变
<el-table ref="table" :header-cell-style="{ 'text-align': 'center' }" v-loading="loading" :data="dataSyncTaskList" @row-click="clickRow" @selection-change="handleSelectionChange">
//2.需要定义数据
const table = ref<ElTableInstance>();
const selectList = ref<Array<DataSyncTaskVO>>([])
//3.方法区域
const handleSelectionChange = (selection: DataSyncTaskVO[]) => {
selectList.value = selection //记录选中数据
}
const clickRow = (row: any, column: any, event: Event) => {
if (selectList.value.length == 0) {
table.value?.toggleRowSelection(row, true);
} else {
try {
selectList.value.forEach((item) => {
//taskId这个值取的是表格数据的主建,一般后端都会返回唯一ID
if (item.taskId == row.taskId) {
table.value?.toggleRowSelection(row, false);
throw Error();
} else {
table.value?.toggleRowSelection(row, true);
}
})
} catch {}
}
}
效果图:

总结:
思路利用了表格的【selection-change】和【row-click】和【toggleRowSelection】实现
1.利用selection-change方法用于获取选中的数据存入到自定义的变量中
2.利用row-click获取点击任意行获取当前行数据
3.遍历存入的数据获取点击当前和的数据进去比较为真的话就表示点击过了然后通过toggleRowSelection方法取消当前行或者设置当前行
难点总结:
if (selectList.value.length == 0) {//判断第一次点击设置选中当前行
table.value?.toggleRowSelection(row, true);//设置选中当前行
} else {
//这里尝试过直接使用for循环处理遍历,测试了很久效果都是有异常的
//使用forEach循环可以解决异常,forEach循环默认是无法跳出循环的,所以在这里就刚好可以处理for循环所导致的异常,可以使用 throw Error();手动抛出异常可以跳出 forEach循环再使用try{}catch{}捕获异常,用于解决控制台报错
try {
selectList.value.forEach((item) => {
if (item.taskId == row.taskId) {
table.value?.toggleRowSelection(row, false);
throw Error();
} else {
table.value?.toggleRowSelection(row, true);
}
})
} catch {}
}
结尾:
代码可以直接在项目中赋值使用,效果一定是没问题的,Ts版的由于刚接触Ts可能Ts的写法不是很好,你们可以参考一下我的这种思路,实现这样的效果肯定是有很多方法的,如果真的帮助到您的话,希望点个赞支持一下





















 3543
3543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








