文章目录
前言
本文简单的讲解里HTML5的基本内容和简单的用法,如果本文对你有所帮助请三连支持博主,你的支持是我更新的动力。

以下是本篇文章正文内容
一、什么是 HTML5
1.1 HTML5简介
万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。作为新HTML语言,具有新的元素,属性和行为
XHTML 可扩展超文本标记语言
XHTML是一种增强了的HTML,它的可扩展性和灵活性将适应未来网络应用更多的需求 ,XHTML语法比较严格,存在DTD定义规则, XHTML可以混合各种XML应用,比如MathML、SVG,XHTML对大小写敏感,标准的XHTML标签应该使用小写
HTML5
它有更大的技术集,允许更多样化和强大的网站和应用程序。增加了新特性:语义特性,本地存储特性,设备兼容特性,连接特性,网页多媒体特性,三维、图形及特效特性,性能与集成特性,CSS3特性。
这个集合有时称为HTML5和朋友,通常缩写为HTML5.HTML语法要求比较松散,这样对网页编写者来说,比较方便.
1.2 广义的HTML5
- 广义的HTML5 是 HTML5本身 + CSS3 + JavaScript
- 这个集合有时称为HTML5和朋友,通常缩写为HTML5
- 虽然HTML5的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势
二、H5 新增语义化标签
标签语义化
以前布局,我们基本用div 来做。 div 对于搜索引擎来说,是没有语义的。
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>
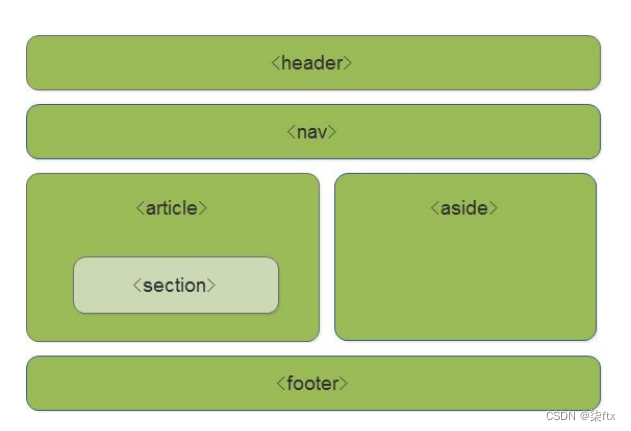
<header>:头部标签
<nav>:导航标签
<article>:内容标签
<section>:块级标签
<aside>:侧边栏标签
<footer>:尾部标签

注意:
- 这种语义化标准主要针对搜索引擎的 这些新标签页面中可以使用多次的
- 在IE9中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
- HTML5 还增加了很多其他标签.
三、H5 新增多媒体标签
多媒体标签包含两个,具体如下:
- 音频:
- 视频:
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的 flash 和其他浏览器插件。
3.1 音频标签
HTML5 在不使用插件的情况下也可以原生的支持音频格式文件的播放,当然支持格式是有限的。
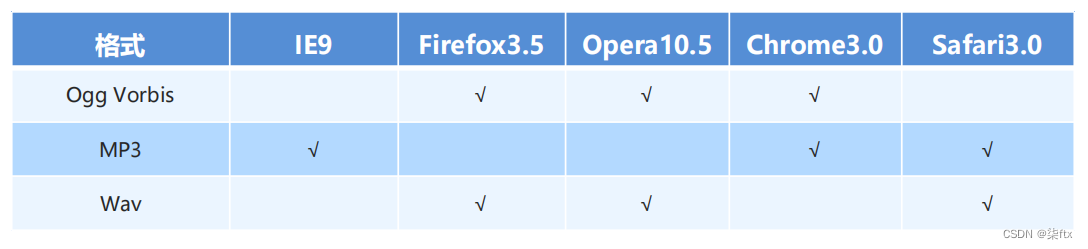
当前,元素支持三种音频格式:

音频标签语法格式:
<audio src="文件地址" controls="controls"></audio>
<audio controls="controls">
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持audio标签。
</audio>
音频标签常见属性:

3.2 视频标签

视频标签语法格式:
<video src="文件地址" controls="controls"></video>
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持video标签。播放视频
</video >
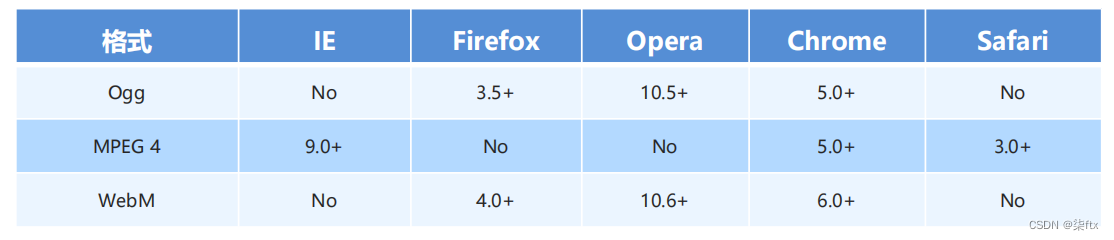
视频标签常见属性:

小结
- 音频标签和视频标签使用基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性可以自定播放视频,音频不可以
- 视频标签是重点,我们经常设置自动播放,不使用controls控件,循环和设置大小属性
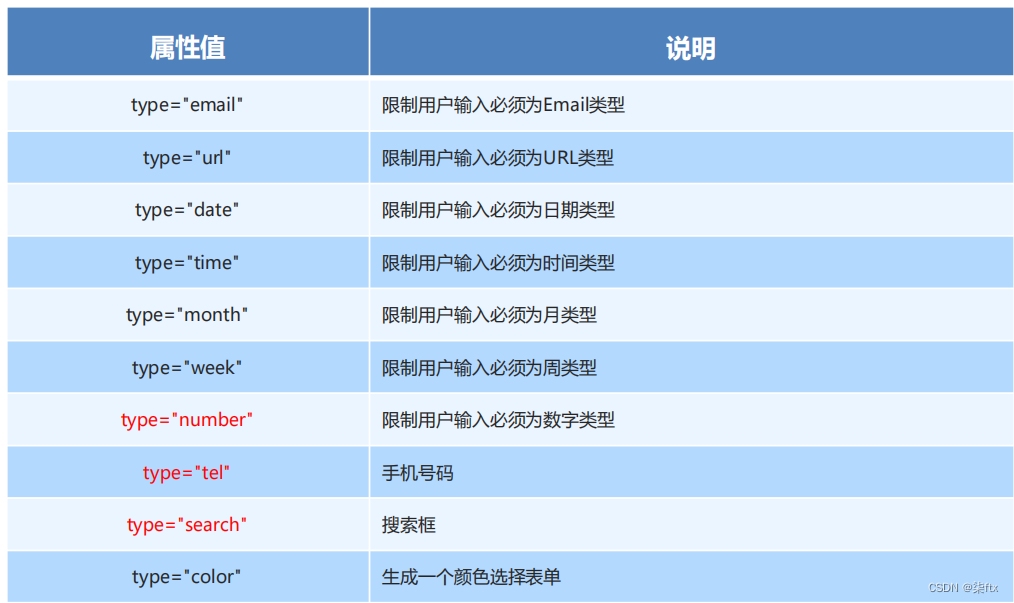
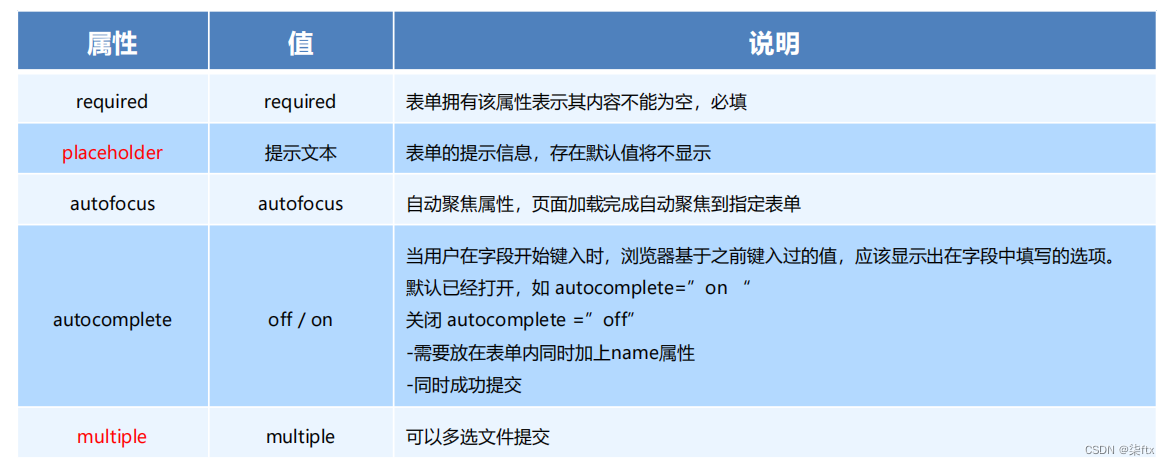
四、H5 新增 input 表单、表单属性 Conte


完























 2746
2746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










