路由router:页面的跳转和url的值一一对应的关系
路由中的url : 主要指url的hash值
路由中的页面:主要指vue的组件(在vue中 页面 和 盒子 都是 组件)
vue是一个渐进式框架,一个网页由很多个页面组成,那我页面之间如何跳转呢?
-
在vue中,页面跳转主要由
路由来实现 -
用于SPA单页面开发
使用路由的六大步骤 :
路由技术虽然不是vue框架里面的技术但vue已经完善了vue的使用,我们完全可以结合vue框架来一起使用,提高用户的体验
路由的使用步骤是固定不变的,共分为六大步骤
在vue中也可以选择自动配置,当然为了选择实现我们需要的功能,一般推荐手动配置
下载路由插件并导入到vue项目的main.js文件中
在终端运行 npm install vue-router@3 (这是选择下载的版本)
导入命令 import VueRouter from 'vue-router'
导入 Vue.use(VueRouter) 此命令为注册router-view 和 router-link 全局方法
一:导入页面组件 将你需要的子组件导入到main.js文件中
import 组件名 from '路径'
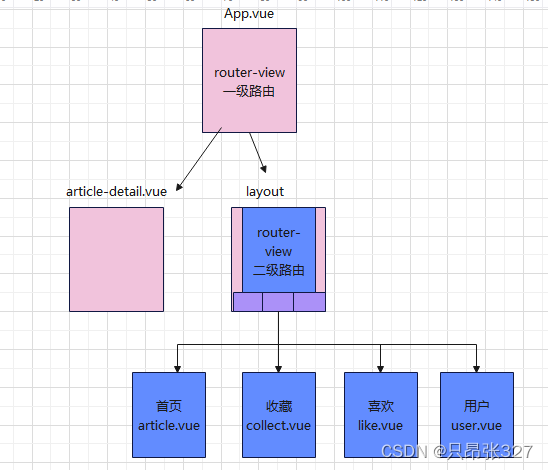
二:定义/配置路由规则 路由规则一个url对应一个页面二级路由也是这个时候定义
一级路由: const =routes=[{path:'/子组件页面的hash值',componment:子组件名}]
二级路由: const =routes=[{path:'/子组件页面的hash值',componment:子组件名,children:[path:'/子组件页面的hash值',componment:子组件名}]
二级路由就是在目标一级子组件里面添加chilren对象,然后写法与一级路由写法一致
三:创建路由对象 创建一个路由对象
const router = new VueRouter[{routes}]
四:挂载路由到渲染文件中 将创建好的路由对象挂载到入口文件中
new Vue({
router,
render: h=>h(App)
}).$mount('#app')
五:设置路由出口到页面 在根组件页面中添加路由出口
路由出口就是一个占位置的盒子,主要起到占位置的作用,一般开发中不渲染此盒子
<router-view></router-view> (单双标签都可以)
六: 路由导航到根组件页面中 设置路由导航才能使得页面交互效果更好,用户体验更好
<router-link to="/子组件名"></router-link>
此标签就是路由导航,可以看做和<a>标签一样的用法,其中的to就等于<a>标签中的href="#/子组件名"
这就是路由使用的六个步骤后续在添加的时候只需要修改部分步骤即可

自动配置路由
除了手动配置之外还可以自动配置路由,不需要我们手动生成模板
具体命名不做过多描述,附上自动配置之后修改成初始页面的方法(vue会有打广告的页面)
我称作三二一修改法:






















 2294
2294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








