1.我们通过一个案例的不同写法来理解计算属性
例子:
<!-- 准备一个容器 -->
<div id="root">
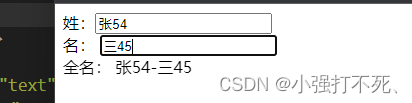
姓:<input type="text" v-model:value="firstName"> <br/> 名:
<input type="text" v-model:value="lastName"><br/> 全名:
<span>{
{fullNmae()}}</span>
</div>
<script>
Vue.config.productionTip = false // 以阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三'
},
methods: {
fullNmae() {
return this.firstName + '-' + this.lastName
}
}
})
</script>2








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








