1.认识微信小程序
1.1简介:
微信(WeChat) 是腾讯公司于 2011 年1月 21 日推出的一为智能终供时通信InstantMessaging,IM)服务的应用程序微信之父张小龙曾经解释:小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫(二维码) 或者搜一下(关键词) 即可打开应用。微信小程序体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。有了微信
小程序,应用将无处不在,随时可用,且无须安装与卸载。
1.2优势:
1.无须安装
小程序内嵌于微信程序之中,用户在使用过程中无须在应用商店下载安装外部应用
2.触手可及
用户通过扫描二维码等形式直接进人小程序,实现线下场景与线上应用的即时联通3.用完即走
用户在线下场景中,当有相关需求时,可以直接接入小程序,使用服务功能后便可以对其不理会,实现用完即走。
4.无须卸载
用户在访问小程序后可以直接关闭小程序,无须卸载。
1.3场景:
1.简单的业务逻辑
简单是指应用本身的业务逻辑并不复杂。例如,出行类应用“ofo 小黄车” (图1-1)用户通过扫描二维码就可以实现租车,该应用的业务逻辑非常简单,服务时间很短暂,“扫完即走”。此外,各类020(Online To omline,线上到线下) API,如家政服务、订餐类应用、天气预报类应用,都符合“简单”这个特性。不过,对于业务复杂的应用,无论从功能实现上还是从用户体验上,小程序都不如原生 App (Application 的简写,应用)
2.低频度的使用场景
低频度是小程序使用场景的另一个特点。例如,提供在线购买电影票服务的小程序应用“猫眼”(图1-2),用户对该小程序的使用频度不是很高,就没有必要在手机中安装一个单独功能的App。
2.我的第一个小程序代码
// index.js
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
})
{
"usingComponents": {
}
}<!--index.wxml-->
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
/**index.wxss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}
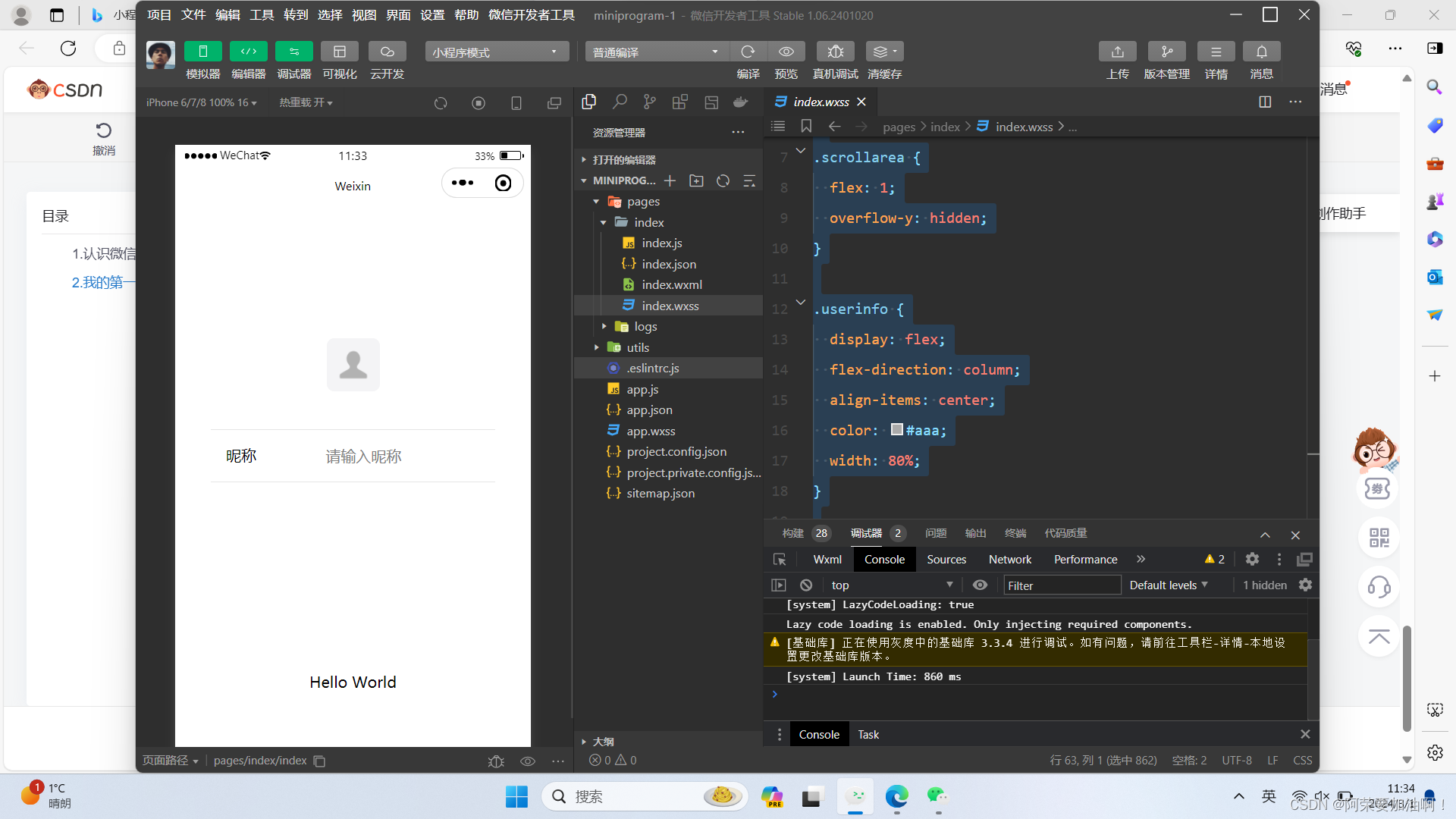
3.运行结果
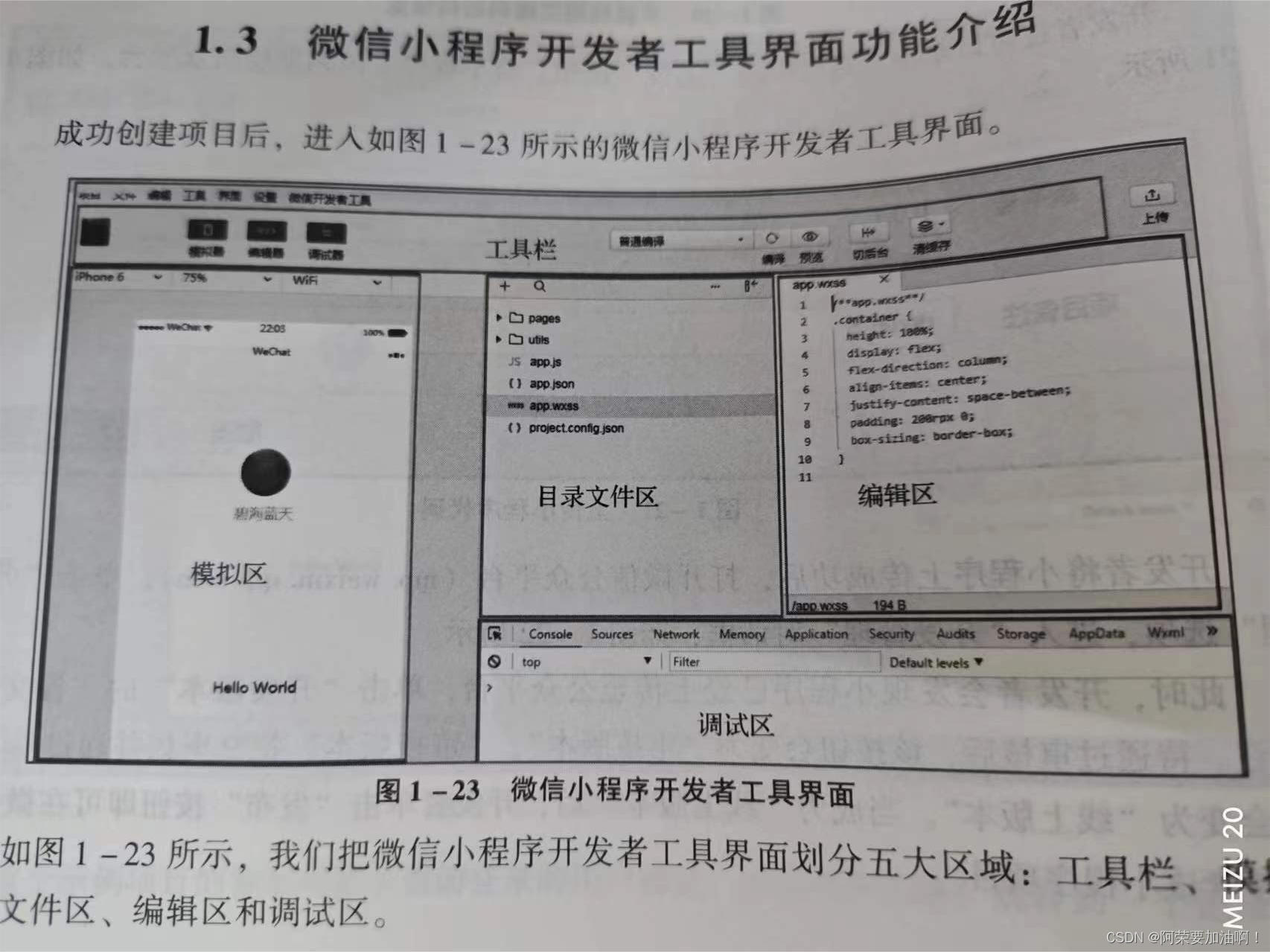
4.微信小程序开发者工具界面功能介绍 功能介绍:
功能介绍:
1工具栏
在广具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐藏、小程序的编译、预览,切换后台,清理缓存等2模拟区在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果。
3.目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
4.编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、wxss及json文件的操作,使用组合键能提高代码的编辑效率。
5.调试区
调试区的功能是帮助开发者进行代码调试及排查有问题的区域。小程序系统为开发者提供了9个调试功能模块,分别是 Console、Sources、Network、Security、Storage、AppDataWxml、Sensor和Trace。最右边的扩展菜单项“:”是定制与控制开发工具按钮,






















 1248
1248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








