
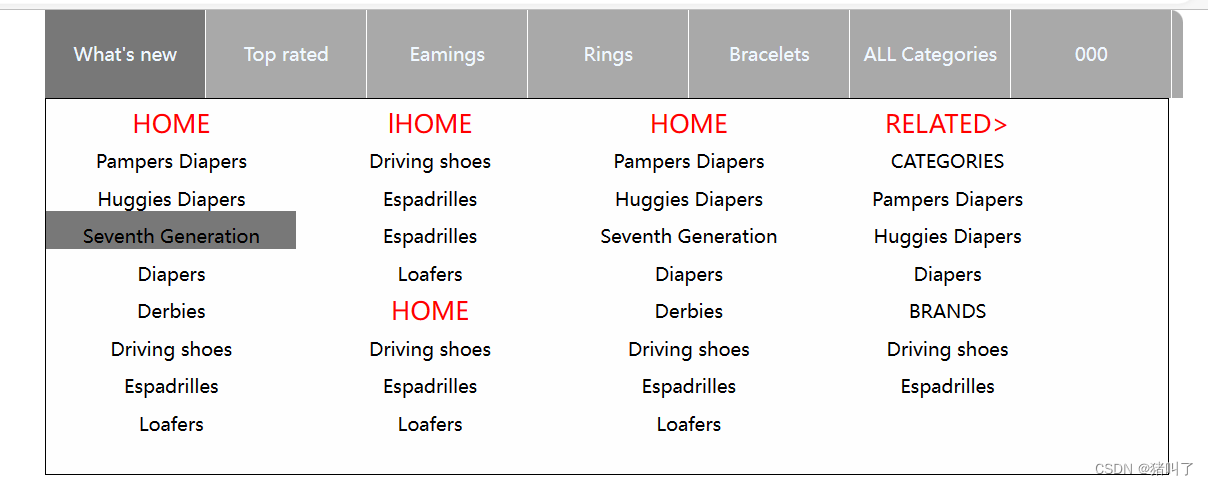
二级导航栏思路,1.在默认状态下,使用display:none;将二级菜单隐藏,获取li标签属性使用hover display:block将其显示(没有使用定位)
代码在下方

css样式
*{
margin: 0;padding: 0;
}
ul li{
list-style: none;
}
#box{
width: 910px;height: 70px;
background-color: darkgrey;
margin: 0px auto;
border-radius: 10px 10px 0px 0px ;
}
#box>ul>li{
float: left;
width: 128px;
height: 70px;
text-align: center;
line-height: 70px;
font-size: 15px;
}
a{
text-decoration: none;
color: aliceblue;
}
li:hover{
background-color: rgb(120, 120, 120);
}
#box2{
width: 897px;height: 300px;
border: 1px solid black;
background-color: rgb(254, 254, 254);
}
.ul1{
width: 207px;height: 400px;
line-height: 40px;
text-align: center;
display: inline;
float: left;
}
.li1{
width: 200px;height: 400px;
}
span{
color: red;
font-size: 20px;
font-weight: 500;
}
#box2{
display: none;
}
#box>ul>li:hover #box2{
display: block;
}
#box2 li{
width: 200px;
height: 30px;
}
.u1>li{
border-right: 1px white solid;
}
html布局
<div id="box">
<ul class="u1">
<li> <a href="">What's new</a>
<div id="box2">
<ul class="ul1">
<li class="li1"> <span> HOME</span></li>
<li>Pampers Diapers</li>
<li>Huggies Diapers</li>
<li>Seventh Generation</li>
<li>Diapers</li>
<li>Derbies</li>
<li>Driving shoes</li>
<li> Espadrilles</li>
<li>Loafers</li></ul>
<ul class="ul1">
<li class="li1"> <span>lHOME</span></li>
<li> Driving shoes</li>
<li> Espadrilles</li>
<li> Espadrilles</li>
<li> Loafers</li>
<li> <span>HOME</span> </li>
<li> Driving shoes</li>
<li> Espadrilles</li>
<li> Loafers</li>
</ul>
<ul class="ul1">
<li class="li1"> <span> HOME</span></li>
<li>Pampers Diapers</li>
<li>Huggies Diapers</li>
<li> Seventh Generation</li>
<li> Diapers</li>
<li> Derbies</li>
<li> Driving shoes</li>
<li>Espadrilles</li>
<li>Loafers</li>
</ul>
<ul class="ul1">
<li class="li1">
<span>RELATED> <br>
</li><li>CATEGORIES</span> </li>
<li>Pampers Diapers
<li>Huggies Diapers
<li>Diapers
<li> BRANDS
<li> Driving shoes
<li>Espadrilles
</li>
</ul>
</div>
</li>
<li> <a href="">Top rated</a></li>
<li> <a href="">Eamings</a></li>
<li> <a href="">Rings</a></li>
<li> <a href="">Bracelets</a></li>
<li> <a href="">ALL Categories</a></li>
<li> <a href="">000</a></li>
</ul>
</div>
(多多支持作者大大!!!!感谢!!!)






















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








