英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。它是基于XML(Extensible Markup Language),由World Wide Web Consortium(W3C)联盟进行开发的。
· 用来定义网络的基于矢量的图形;.SVG使用XML格式定义图形;
· SVG图像在放大或者改变尺寸的情况下其图形质量不会有所损失;
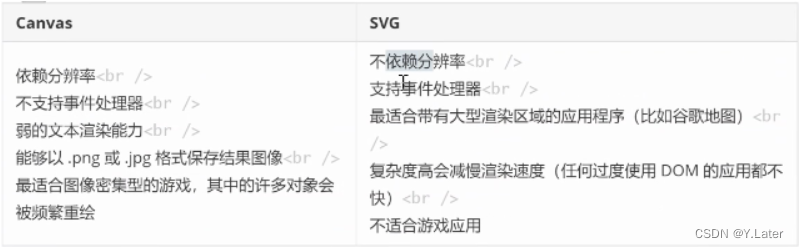
canvas和svg的区别:
优势
· SVG可被非常多的工具读取和修改(比如记事本);
. SVG 与JPEG和GIF图像比起来,尺寸更小,且可压缩性更强;
. SVG是可伸缩的;
. SVG图像可在任何的分辨率下被高质量地打印;
. SVG可在图像质量不下降的情况下被放大;. SVG图像中的文本是可选
的,同时也是可搜索的(很适合制作地图);
. SVG可以与Java技术一起运行;. SVG是开放的标准;
. SVG文件是纯粹的XML;. SVG的主要竞争者是Flash;
基础属性
x/y:绘图位置 ;
width/height:矩形长宽;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








