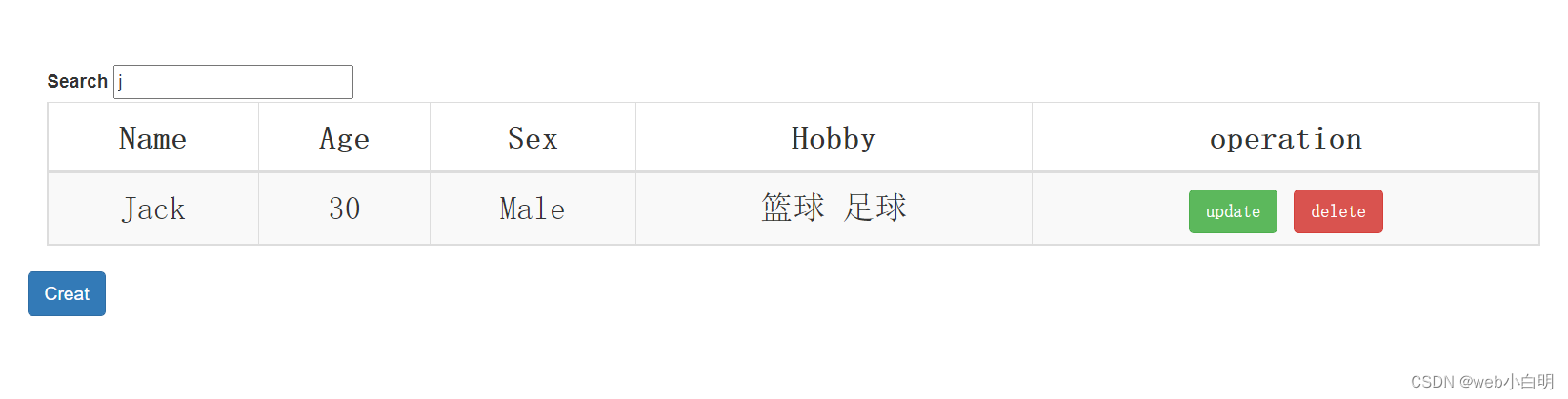
大家好,今天小明给大家带来一个带有查询框的表格,下面给大家瞅瞅效果图片:


从效果图上可以看出,在查询框内只要输入字母,就会出现相关的那一列;
首先大家可以先看js代码:
下面我给大家讲解一下这几行代码:
1、return this.list.filter((elem) 这行代码的意思是 返回 list 数组的过滤结果;
“Filter函数(Filter function)是PHP核心的组成部分,作用是过滤。 PHP过滤器用于对来自非安全来源的数据(比如用户输入)进行验证和过滤。”可以说,filter()函数可以进行数据的查询。
2、if(elem.name.toLowerCase().indexOf(this.search.toLowerCase()) !== -1){
return elem
}
这行代码的意思是,如果list数组中的name与查询框的字母进行比较,看看其中有没有这个字母,有就可显示。
indexOf() 方法可返回某个指定的字符串值在字符串中首如果没有找到匹配的字符串则返回 -1。
判断 list数组的名字的indexOf返回值 是否为-1
如果为-1,就没有比配到该人物的信息 ————————该人物不存在
如果不等于-1,就可以比配到该人物的信息 ————————该人物存在
除此之外,search是在data属性中定义的,如下图:
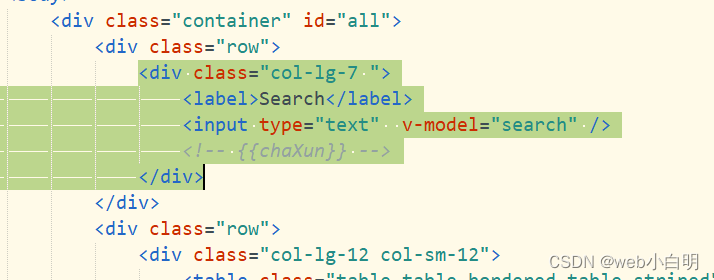
接下来,给大家展示一下html代码:

这行代码可以看出,我们使用 v-model 把 查询框 与 search 进行了数据的双向绑定,从而获取到了查询框里面的内容。
从这行代码可以看出 调用chaXun()方法,从而使查询按钮可以运行。
这是本人的第二篇文章,虽然只讲述了查询的功能,但是本人希望各位网友可以提提意见,方便本人日后改进,希望大家多多支持。如果需要这个项目的可以私聊我

























 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










