小兰的HTML的简单记录
1. <ul>,<ol>标签以及<li>标签
#<ul>标记:
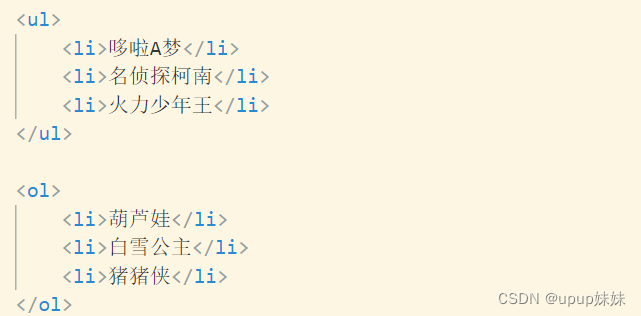
称为无序列表,其功能是将文字段落向内缩进,并在段落前面加上圆形或空心圆形或方块等项目符号,以达到醒目的效果。<ul>必须搭配<li>标记使用。
#<li>标签:
<li> 标签定义列表项目。
<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
#<ol>标记:
称为有序列表,编号列表标记。其功能是将文字段落向内缩进,并在段落的每个项目前面加上1,2,3 有顺序的数字。<ol>标记必须搭配<li>标记使用。

2.<dl>,<dt>,<dd>标签
dt指定名称,为内联元素
dd指定定义,为块级元素
示例:
<dl>
<dt>标题</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
![]()

css基础知识
1.css的使用方式
每个样式属性之间用分号连接,例:
color:red; 字体颜色
background-color:yellow; 背景颜色
font-size: 50px; 字号大小
①行内样式,内联样式
在元素中,写style属性,在style属性中编写样式
②内部样式
在head标签中,编写style标签,在style标签内部,编写属性
③外部样式
创建一个.css文件,在html中的head标签里,使用link引入
④字体样式
font-family:设置字体
/*字体默认是微软雅黑*/
font-style:设置字体的风格,例如倾斜、斜体等;
font-weight:设置字体粗细;
/*100-900 且只包含整百位的数字*/
font-size:设置字体尺寸;
/*字体大小*/
/*字体默认大小为16px*/
/*最小为0px*/

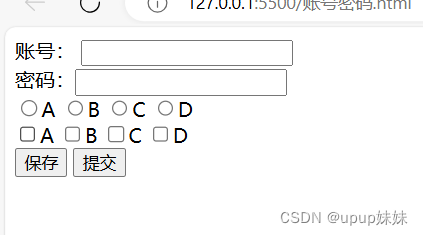
2.表单

呈现格式






















 5976
5976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








