Vue特点
组件化,提高代码复用率、且让代码更好维护
声明式编码,让编码人员无需直接操作DOM,提高开发效率
使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
初识Vue:
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- Root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
- Root容器里的大妈被称为【Vue模板】
- Vue实例和容器是一一对应
- 真是开发中只有一个Vue实例,并且会配合着组件一起使用
- {{xxx}}中的xxx要写js表达式,且xxx教育自动读取到data中的所有属性
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
注意区分:js表达式和js代码(语句)
- 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
- A
- A+b
- Demo(1)
- X === y ? ‘a’ : ‘b’
- js代码(语句)
- if(){}
- for(){}
Vue模板语法有2大类:
- 插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
- 指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件……)
举例:v-bind:href=”xxx” 或 简写为 :href=”xxx”,xxx同样要写js表达式,
且可以直接读取到data中的所有属性
备注:vue中很多指令,且形式都是: v-???,此处我们只是拿v-bind举个例子
Vue中有2中数据绑定的方式:
- 单向绑定(v-bind):数据只能从data流向页面
- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
备注:
- 双向绑定一般都应用在表单类元素上(如:input、select等)
- V-model:value可以简写为v-model,因为v-model默认收集的就是value值
- el有2种写法
1).new Vue时配置el属性
2).先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值
2.data有2种写法
1).对象式
2).函数式
如何选择:目前哪种写法都可以,以后学习到组件,data必须使用函数式,否则会报错
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例
MVVM模型
- M:模型(model):data中的数据
- V:视图(View):模板代码
- VM:视图模型(ViewModel):Vue实例
观察发现:
- data中所有的属性,最后都出现再vm身上
- vm身上所有的属性 及Vue原型上所有的属性,再Vue模板中都可以直接使用
- Vue中的数据代理:
通过vm对象来代理data对象中的属性的操作(读/写)
- Vue中的数据代理的好处:
更加方便的操作data中的数据
- 基本原理:
通过Object.definPropery()把data对象中所有的属性添加到vm上
为每一个添加到vm上的属性,都指定一个getter/setter
再getter/setter内部去操作(读/写)data中对应的属性
事件的基本使用:
- 使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
- 事件的回调需要配置在method对象中,最终会在vm上
- Methods中配置的函数,不要用箭头函数!否则this就不是vm了
- Methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
- @click=’demo’ 和@click=’demo($event)’效果一致,但后者可以传参
Vue中的事件修饰符:
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式
- self:只有event.target是当前操作的元素时才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕
- Vue中常用的按键别名
回车 => enter
删除 => delete(捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab(特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
- Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为keyab-case(短横线命名)
- 系统修饰键(用法特殊):ctrl、alt、shift、meta
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
- 配合keydown使用:正常触发事件
- 也可以使用keyCode去指定具体的按键(不推荐)
- Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
计算属性:
- 定义:要用的属性不存在,要通过已有属性计算得来
- 原理:底层借助了Object.defineproperty方法提供的getter和setter
- Get函数声明时候执行?
- 初次读取时会执行一次
- 当依赖的数据发生改变时会被再次调用
- 优势:与methods实现相比,内部有缓存机制(复用),效率更高,调用方便
- 备注:
- 计算属性最终会出现再vm上,直接读取使用即可
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
监视属性watch:
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视!!
- 监视的两种写法:
- New Vue时传入watch配置
- 通过vm.$watch监视
深度监视:
- Vue中的watch默认不监视对象内部值的改变(一层)
- 配置deep:true可以监视对象内部值改变(多层)
备注:
- vue自身可以监视对象内部值的改变,但Vue提供的watch默认不可以
- 使用watch时根据数据的具体结构,决定是否采用深度监视
Computed和watch之间的区别:
- computed能完成的功能,watch都可以完成
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则:
- 所被Vue管理的函数,最好写出普通函数,这样this的指向才是vm 或组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或组件实例对象
绑定样式:
- class样式
写法:class=”xxx” xxx可以是字符串、对象、数组
字符串写法适用于:类名不确定,要动态获取
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
数组写法适用于:要绑定的多个样式,个数确定,名字也确定,但不确定用不用
- style样式
:style=”{fontSize: xxx}”其中xxx是动态值
:style=”[a,b]”其中a、b是样式对象
条件渲染:
1.v-if
写法:
1).v-if=“表达式”
2).v-else-if=“表达式”
3).v-else=“表达式”
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”
2.v-show
写法:v-show=“表达式”
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用演示隐藏掉
- 备注:使用v-if时,元素可能无法获取到,儿使用v-show一定可以获取到
v-for指令:
- 用于展示列表数据
- 语法:v-for=”(item,index) in xxx” :key=”yyy”
- 可遍历:数组、对象、字符串(用的少)、指定次数(用的很少)
面试题:react、vue中key有什么作用?(key的内部原理)
- 虚拟DOM中key的作用:
Key是虚拟DOM对象的表示,当数据发生变化时,Vue会根据新数据生成新的虚拟DOM,随后Vue进行新虚拟DOM与旧虚拟DOM的差异比较,比较规则如下:
- 对比规则:
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 若虚拟DOM中内容没变,直接使用之前的真实DOM
- 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
- 旧虚拟DOM中未找到与新虚拟DOM相同的key
- 创建新的真实DOM,随后渲染到页面
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 用Index作为key可能会引发的问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新==》界面效果没问题,但效率低
2.如果结构中还包含输入类DOM:
会产生错误DOM更新==》界面有问题
- 开发中如何选择key?
- 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
Vue监控数据的原理
- Vue会监视data中所有层次的数据
- 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时旧传入要监测的数据
-
-
- 对象中后追加的属性,Vue默认不做响应式处理
- 如需给后添加的属性做响应式,请使用如下API:
- Vue.set(target,propertyName/index,value)
- Vm. $set(target,propertyName/index,value)
-
3如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新
- 重新解析模板,进而更新页面
- 在Vue修改数组张的某些元素一定要用如下方法:
-
- 使用哲学API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- Vue.set() 或 vm.$set()
-
特别注意:Vue.set() 和vm.$set()不能给vm或vm的根数据对象添加属性!!!
收集表单数据:
若: <input type=”text”/>,则v-model收集的式value值,用户输入的就是value值
若: <input type="radio">,则v-model收集的式value值,且要给标签配置value值
若: <input type="checkbox">
- 没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- 配置input的value属性:
- V-model的初始值是非数组,那么收集的就是checked(勾选 or非勾选,就是布尔值)
- V-mode的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符:
Lazy:失去焦点再收集数据
Number:输入字符串转为有效的数字
Trim:输入首尾空格过滤
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
语法:
- 注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
- 使用过滤器:{{xxx | 过滤器名}}或 v-bind:属性 =”xxx | 过滤器名”
备注:
- 过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据,是产生新的对应的数据
我们学过的指令:
v-bind:单向绑定解析表达式,可简写未 :xxx
v-model:双向数据绑定
v-for:遍历数组、对象、字符串
v-on:绑定事件监听,可简写未@
v-if:条件渲染
v-else: 条件渲染
v-show条件渲染
v-text:向其所在的节点中渲染文本内容
v-html:
- 作用:向指定节点中渲染包含html结构的尼尔
- 与插值语法的区别
- V-html会替换掉节点中所有的内容,{{xx}}则不会
- V-html可以识别html结构
- 严重注意:v-html有安全性问题!!!
1).在网站上动态渲染任何HTML是非常危险的,容易导致xss攻击
2).一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上
v-cloak指令(没有值):
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
- 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
v-once指令:
1.v-once所在节点在初次动态渲染后,旧视为静态内容了
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
v-pre指令:
- 跳过其所在节点的编译过程
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
自定义指令总结:
-
-
- 定义语法:
-
1).局部指令:
New Vue({
Directives:{指令名:配置对象}
})
New vue({
Directives{指令名:回调函数}
})
2).
Vue.directive(指令名,配置对象)或vue.directive(指令名,回调函数)
-
-
- 配置对象中常用的3个回调:
-
1).bind:指令与元素成功绑定时调用
2).inserted:指令所在元素被插入页面时调用
3).update:指令所在模板结构被重新解析时调用
-
-
- 备注:
-
1.指令定义时不加v-,但使用时要加v-
2.指令名如果是多个单词,要使用kebad-case命名方式,不要用cameCase命名
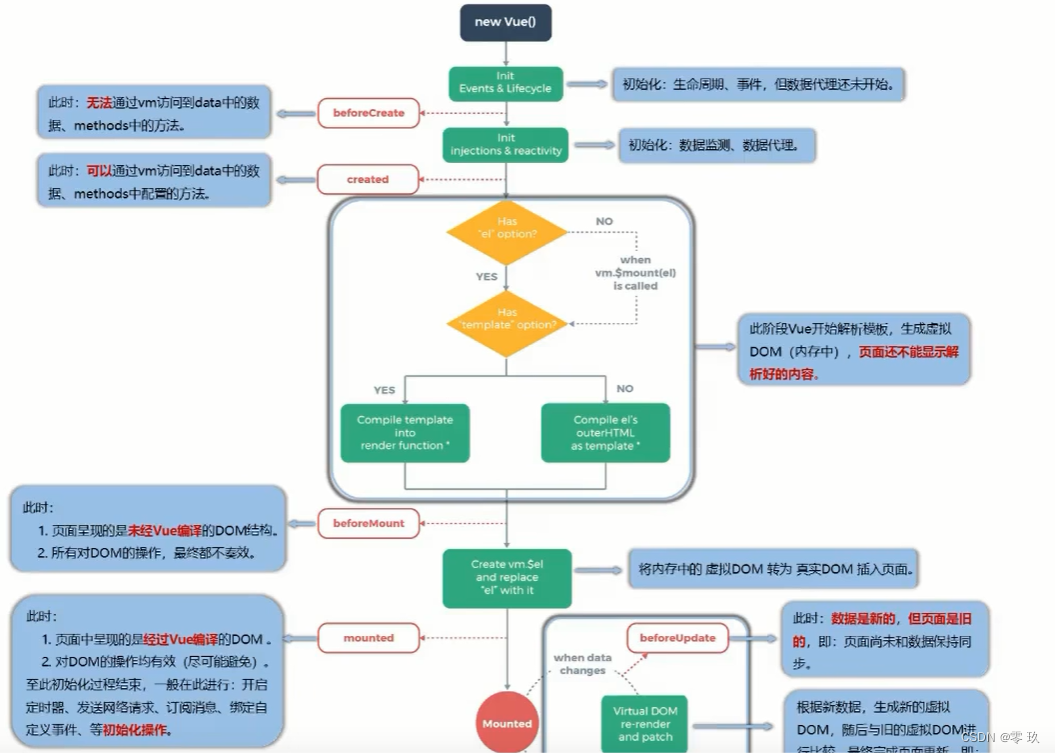
生命周期:
- 又名:生命周期回调函数、生命周期函数、生命周期钩子
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
- 生命周期函数中的this指向是vm或组件实例对象


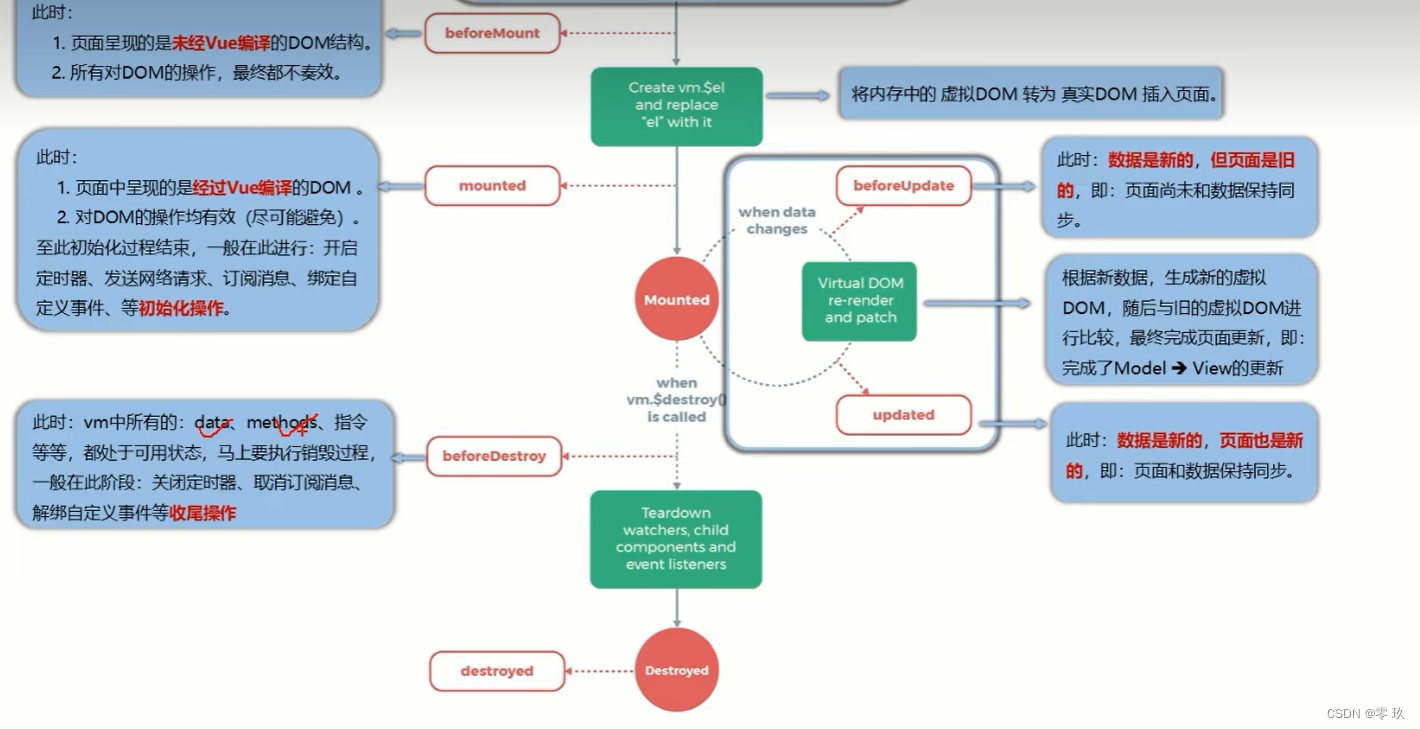
Vm的一生(vm的生命周期):
将要创建=>beforeCreate
创建完毕=>created
将要挂载=>beforeMount
挂载完毕=>mounted(重要的钩子)
将要更新=>beforeUpdata
更新完毕=>updated
将要销毁=>beforeDestroy(重要的钩子)
销毁完毕=>destroyed
常用的生命周期钩子
a mounted发送ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作
b beforeDestroy清除定时器、解绑自定义事件、取消订阅消息等收尾工作
关于销毁Vue实例
a 销毁后借助Vue开发者工具看不到任何信息
b 销毁后自定义事件会失效,但原生DOM事件依然有效
c 一般不会在 beforeDestroy 操作数据,因为即便操作数据,也不会再触发更新流程了
Vue组件化编程
Vue 中使用组件的三大步骤
1 定义组件 使用 Vue.extend(options) 创建,其中 options 和 new Vue(options) 时传入的 options 几乎一样,但也有点区别
a el 不要写,因为最终所有的组件都要经过一个 vm 的管理,由 vm 中的 el 才决 定服务哪个容器
b data 必须写成函数,避免组件被复用时,数据存在引用关系
2 注册组件
a 局部注册: new Vue() 的时候 options 传入 components 选项
b 全局注册: Vue.component('组件名',组件)
3 使用组件 编写组件标签如 基本使用
Vue组件化编程
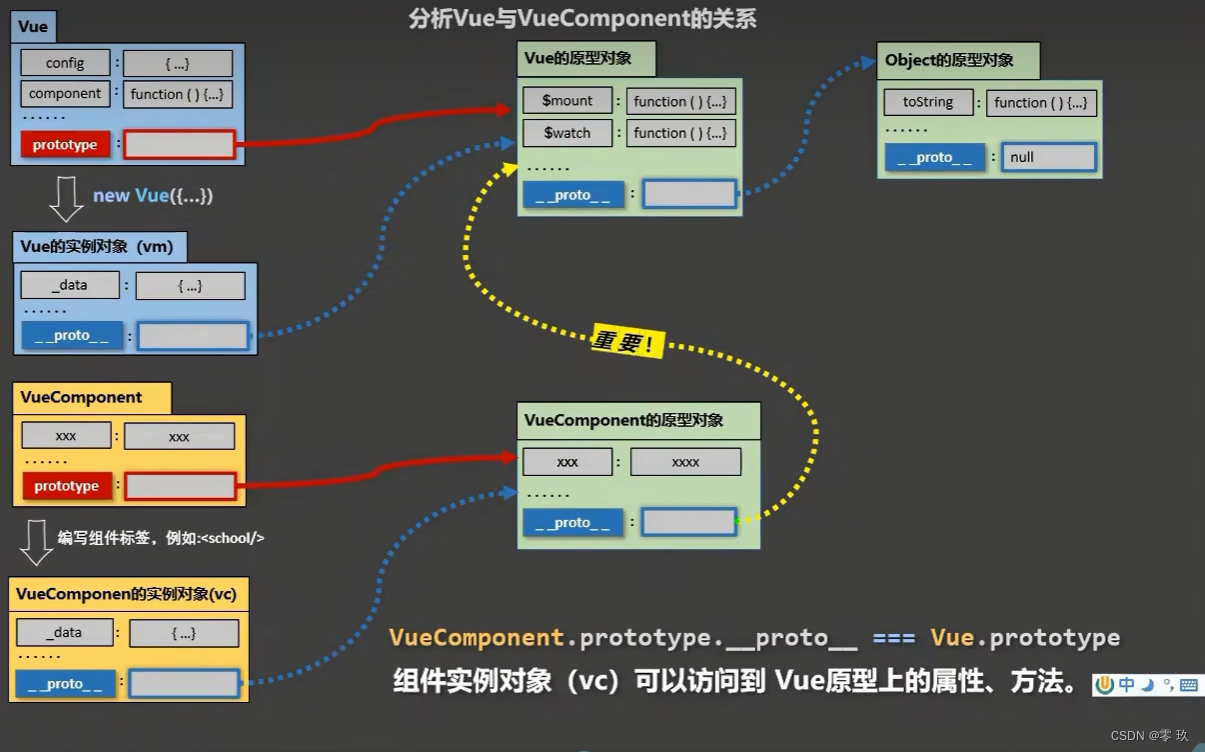
关于 VueComponent
a school 组件本质是一个名为 VueComponent 的构造函数,且不是程序员定义的,而
是 Vue.extend() 生成的
b 我们只需要写 <school/> 或 <school></school>,Vue 解析时会帮我们创建
school 组件的实例对象,即 Vue 帮我们执行的 new VueComponent(options)
c 每次调用 Vue.extend ,返回的都是一个全新的 VueComponent ,即不同组件是
不同的对象
d 关于 this 指向
ⅰ 组件配置中 data 函数、 methods 中的函数、 watch 中的函数、 compute
d 中的函数 它们的 this 均是 VueComponent实例对象
ⅱ new Vue(options) 配置中: data 函数、 methods 中的函数、 watch 中
的函数、 computed 中的函数 它们的 this 均是 Vue实例对象
e VueComponent 的实例对象,以后简称 vc (组件实例对象) Vue的实例对象 ,
以后简称 vm
Vue组件化编程
1 一个重要的内置关系: VueComponent.prototype.__proto__ === Vue.prototype
2 为什么要有这个关系:让组件实例对象 vc 可以访问到 Vue原型 上的属性、方法

ref 被用来给元素或子组件注册引用信息(id的替代者)
应用在 html 标签上获取的是真实 DOM元素 ,应用在组件标签上获取的是组件实例对象
vc
使用方式
a 打标识: <h1 ref="xxx"></h1> 或 <School ref="xxx"></School>
b 获取: this.$refs.xxx
props 让组件接收外部传过来的数据
传递数据 <Demo name="xxx" :age="18"/> 这里age前加 : ,通过v-bind使得里面的
18是数字
接收数据
第一种方式(只接收) props:['name', 'age']
第二种方式(限制类型) props:{name:String, age:Number}
第三种方式(限制类型、限制必要性、指定默认值)
备注:props是只读的, Vue 底层会监测你对 props 的修改,如果进行了修改,就会发出
警告,若业务需求确实需要修改,那么请复制 props 的内容到 data 中,然后去修改 dat
a 中的数据
mixin混入
1 功能:可以把多个组件共用的配置提取成一个混入对象
2 使用方式
a 定义混入
b 使用混入
ⅰ 全局混入 Vue.mixin(xxx)
ⅱ 局部混入 mixins:['xxx']
备注
1 组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”,在发生冲突时以组件优先
2 同名生命周期钩子将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组 件自身钩子之前调用
Scoped样式
1 作用:让样式在局部生效,防止冲突
2 写法: <style scoped>





















 1145
1145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








