步骤1:实现 Vue实例化,创建对象

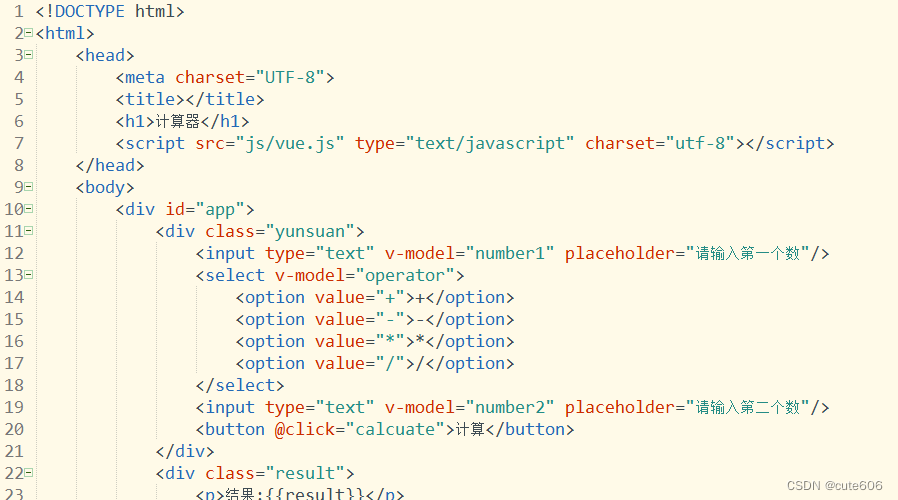
步骤 2:建立输入框设定四个可选的操作符,通过使用placeholder属性提供可描述输入字段预期值的提示信息,代码实现效果如下:

3:用v-moderl属性实现双向绑定的效果

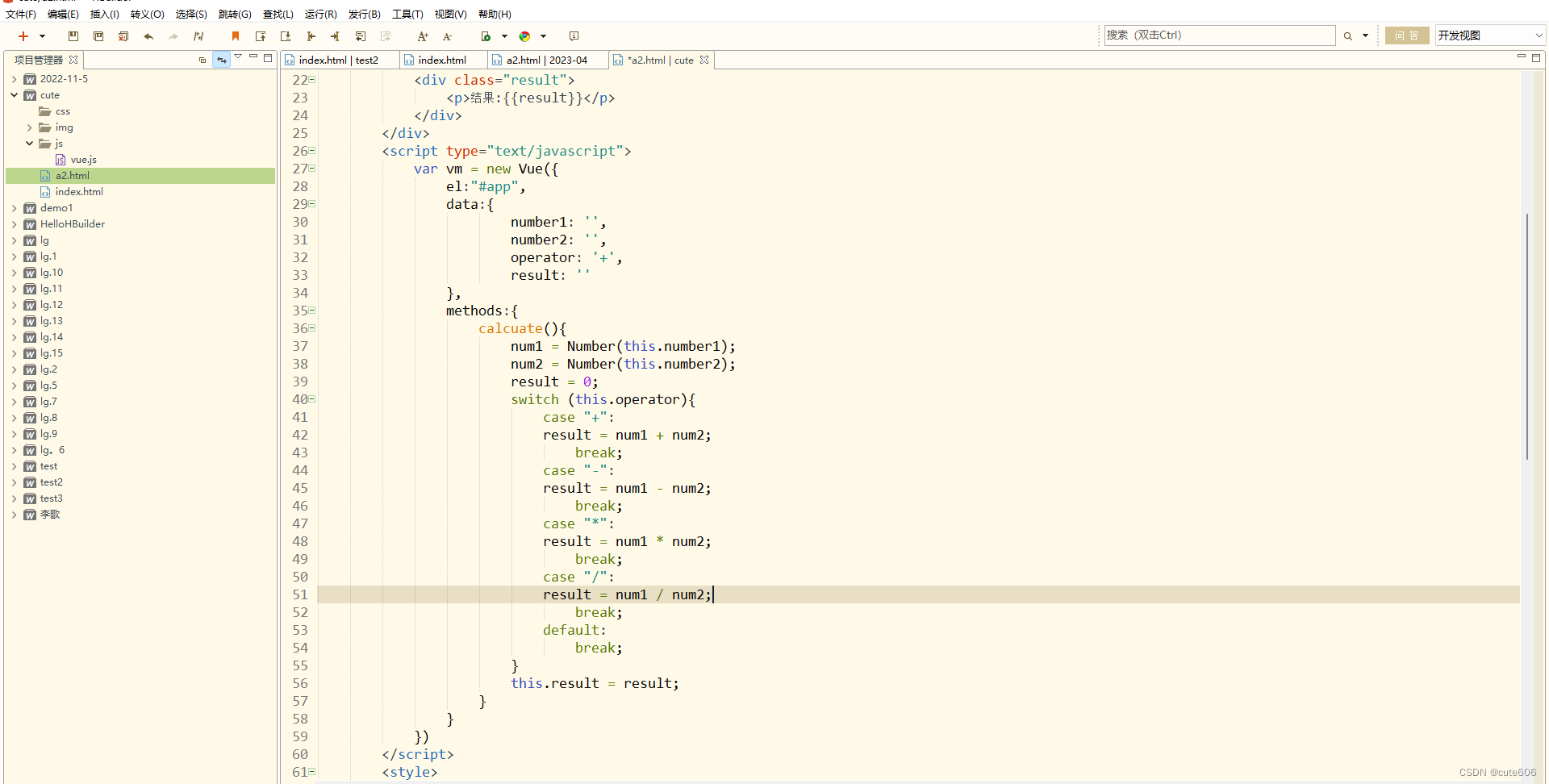
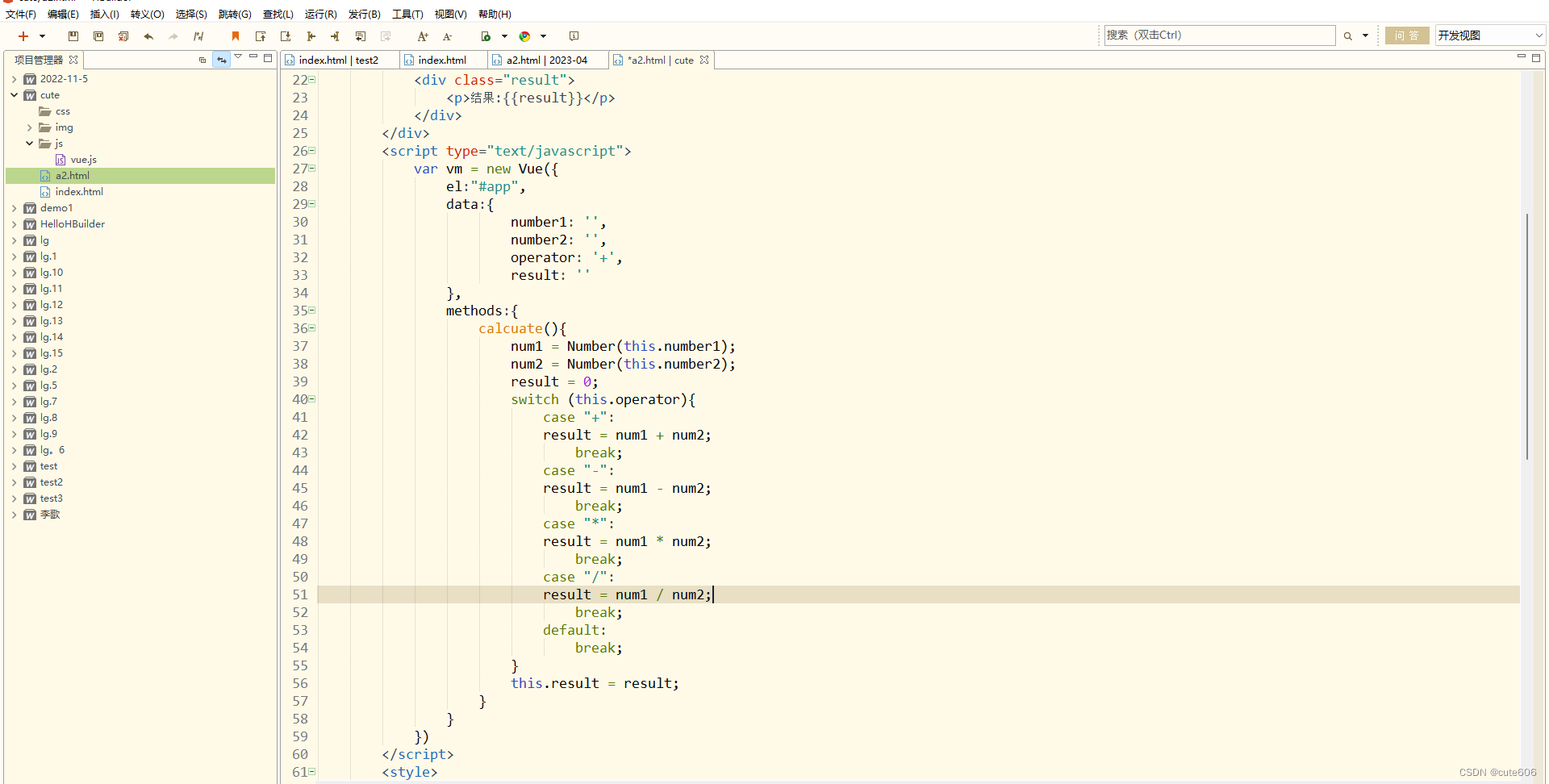
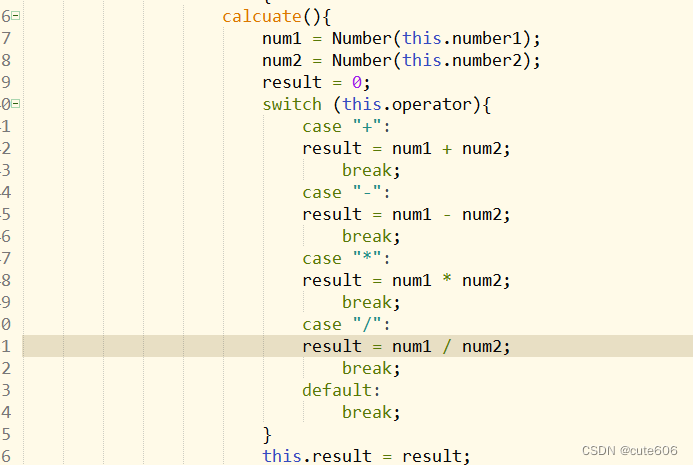
4:用switch方法实现监听事件,并用case属性用来捕捉操作符实现四个可选的标点符号
 加法:
加法:

减法:
这是总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<h1>计算器</h1>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div class="yunsuan">
<input type="text" v-model="number1" placeholder="请输入第一个数"/>
<select v-model="operator">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" v-model="number2" placeholder="请输入第二个数"/>
<button @click="calcuate">计算</button>
</div>
<div class="result">
<p>结果:{{result}}</p>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
number1: '',
number2: '',
operator: '+',
result: ''
},
methods:{
calcuate(){
num1 = Number(this.number1);
num2 = Number(this.number2);
result = 0;
switch (this.operator){
case "+":
result = num1 + num2;
break;
case "-":
result = num1 - num2;
break;
case "*":
result = num1 * num2;
break;
case "/":
result = num1 / num2;
break;
default:
break;
}
this.result = result;
}
}
})
</script>
<style>
body{
margin-left: 600px;
padding: 0;
}
h1{
margin-left: 185px;
}
</style>
</body>
</html>





















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








