个人理解:将组件放在包装函数里,返回的就是包装好的组件
包装函数:

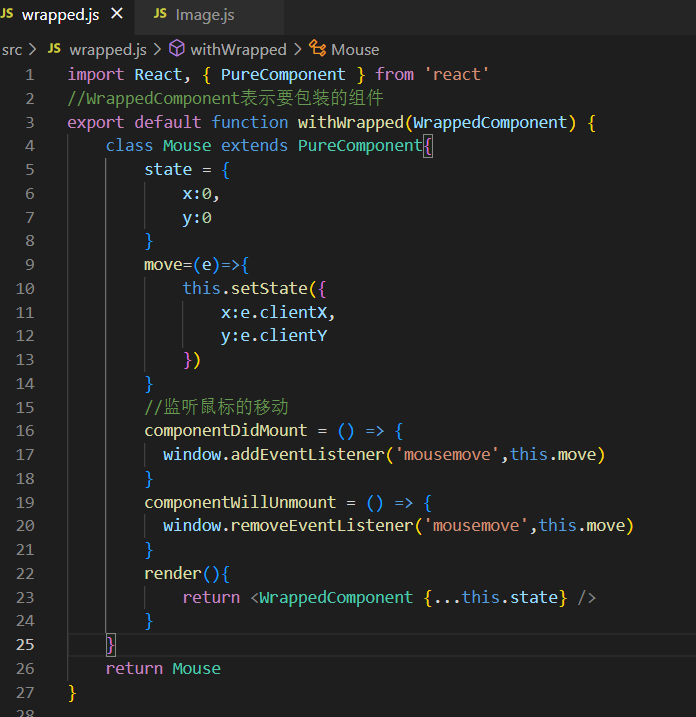
import React, { PureComponent } from 'react'
//WrappedComponent表示要包装的组件
export default function withWrapped(WrappedComponent) {
class Mouse extends PureComponent{
state = {
x:0,
y:0
}
move=(e)=>{
this.setState({
x:e.clientX,
y:e.clientY
})
}
//监听鼠标的移动
componentDidMount = () => {
window.addEventListener('mousemove',this.move)
}
componentWillUnmount = () => {
window.removeEventListener('mousemove',this.move)
}
render(){
return <WrappedComponent {...this.state} />
}
}
return Mouse
}
应用:

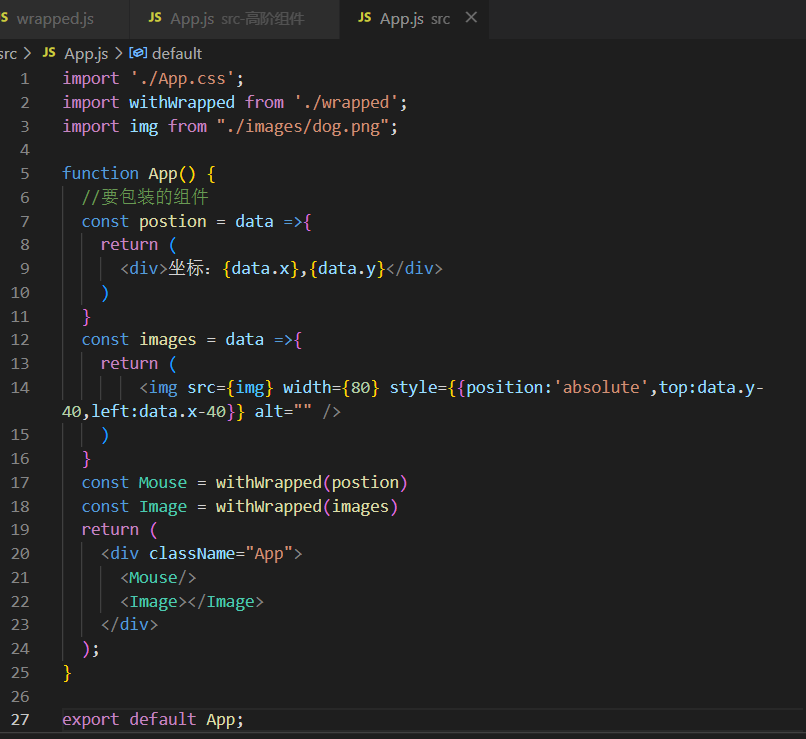
import './App.css';
import withWrapped from './wrapped';
import img from "./images/dog.png";
function App() {
//要包装的组件
const postion = data =>{
return (
<div>坐标:{data.x},{data.y}</div>
)
}
const images = data =>{
return (
<img src={img} width={80}
style={{position:'absolute',top:data.y-40,left:data.x-40}} alt="" />
)
}
const Mouse = withWrapped(postion)
const Image = withWrapped(images)
return (
<div className="App">
<Mouse/>
<Image></Image>
</div>
);
}
export default App;






















 2649
2649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








