在view项目中引入图片,无法在网页上显示控制台报告404 not found的错误时的三种解决方法。
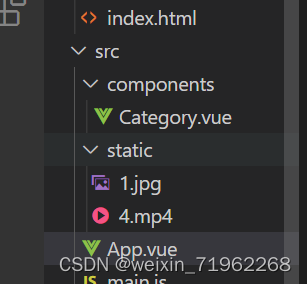
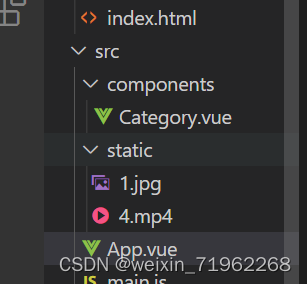
方法一:在src的static文件夹中,把需要用到的音频或图片放里面
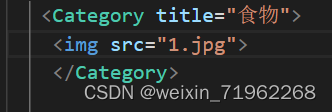
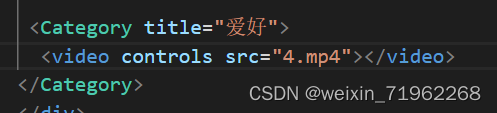
更改路径


刷新



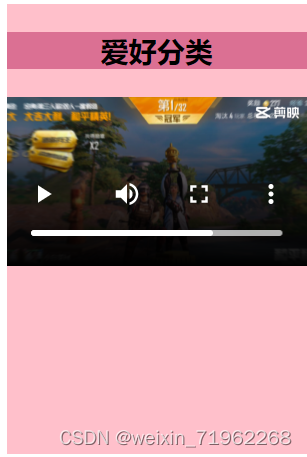
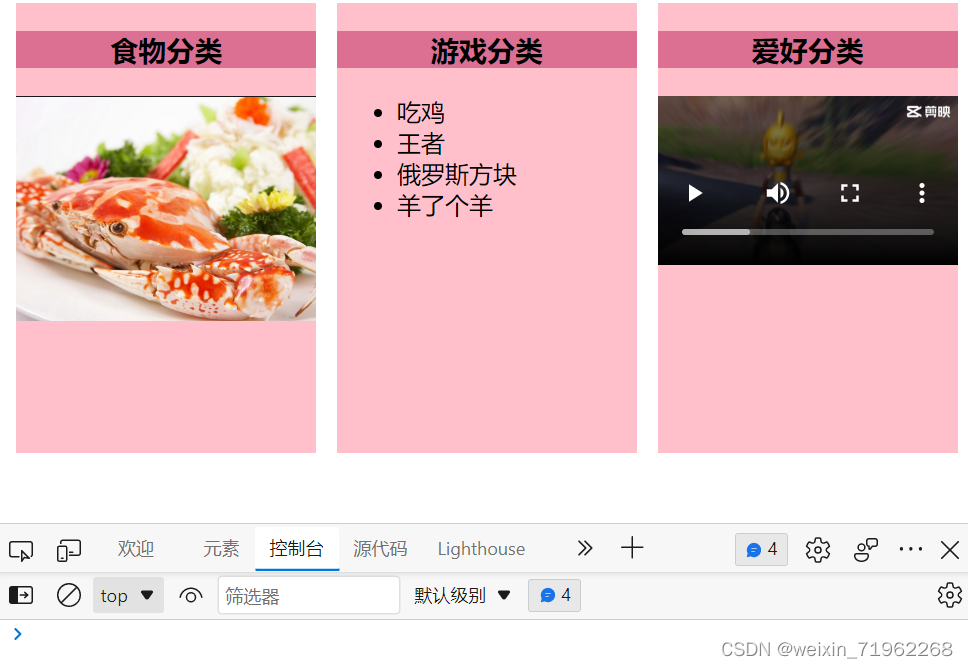
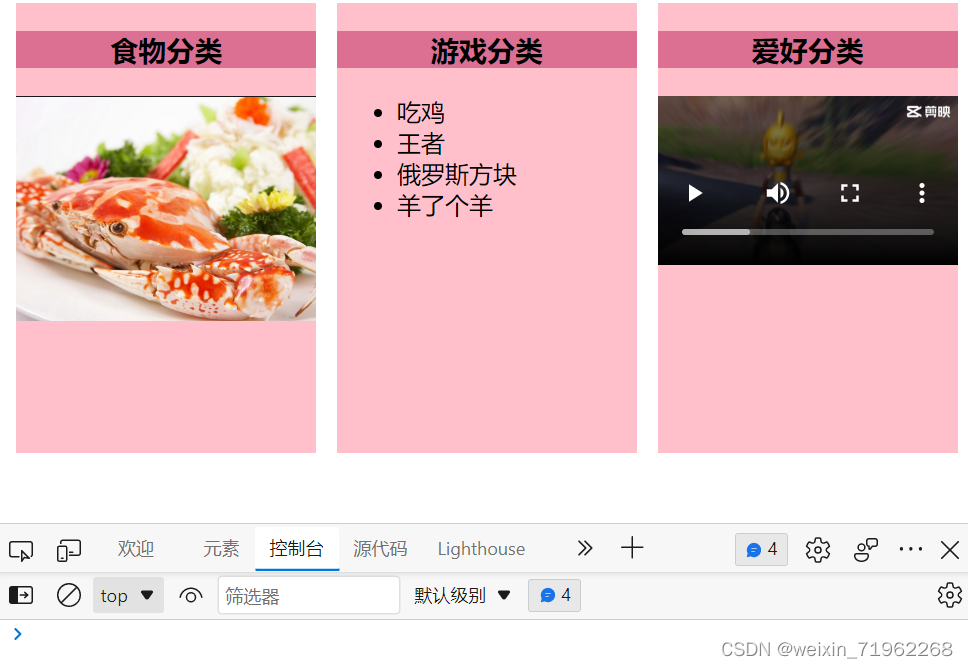
视频和图片正常显示和播放。
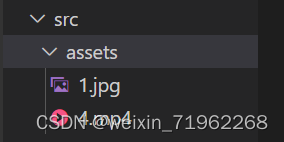
方法二:在src的assets文件夹中,把需要用到的音频或图片放里面

更改路径
突然报错了

这里报错的原因是使用了相对路径
修改路径就可以了


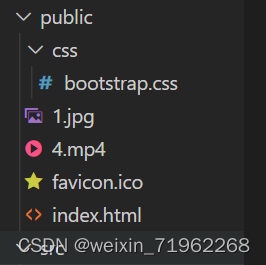
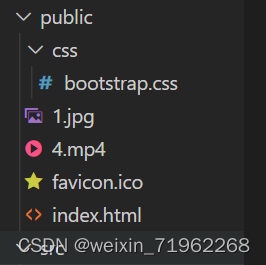
方法三:图片在/public目录下,把图片或音频放到与index.html同级的目录下

修改路径


ending~
在view项目中引入图片,无法在网页上显示控制台报告404 not found的错误时的三种解决方法。
方法一:在src的static文件夹中,把需要用到的音频或图片放里面
更改路径


刷新



视频和图片正常显示和播放。
方法二:在src的assets文件夹中,把需要用到的音频或图片放里面

更改路径
突然报错了

这里报错的原因是使用了相对路径
修改路径就可以了


方法三:图片在/public目录下,把图片或音频放到与index.html同级的目录下

修改路径


ending~
 598
598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


