项目的整体目标是H5、C3、CSS预处理器SASS,Grid网格,以及弹性布局的实践以及熟练地使用。
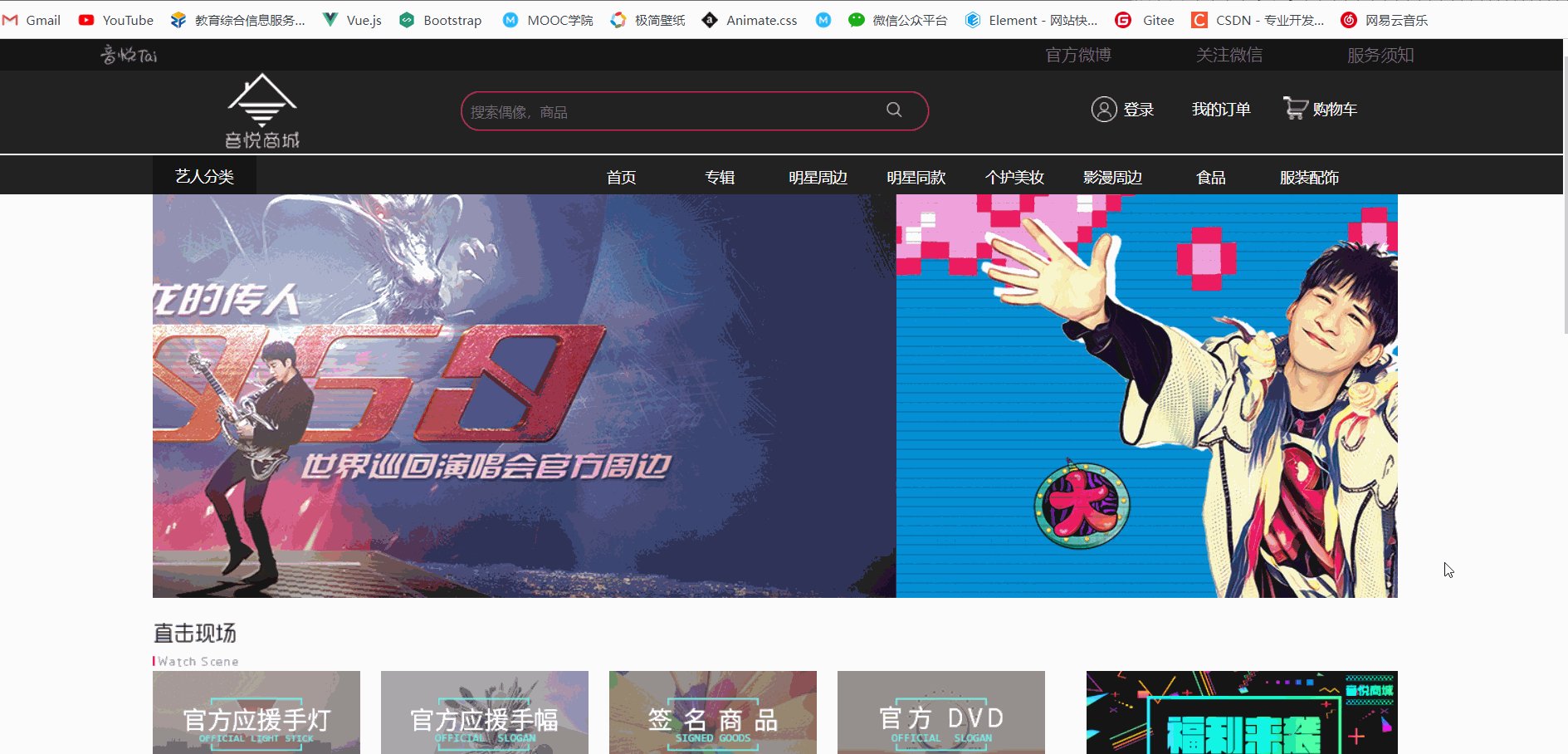
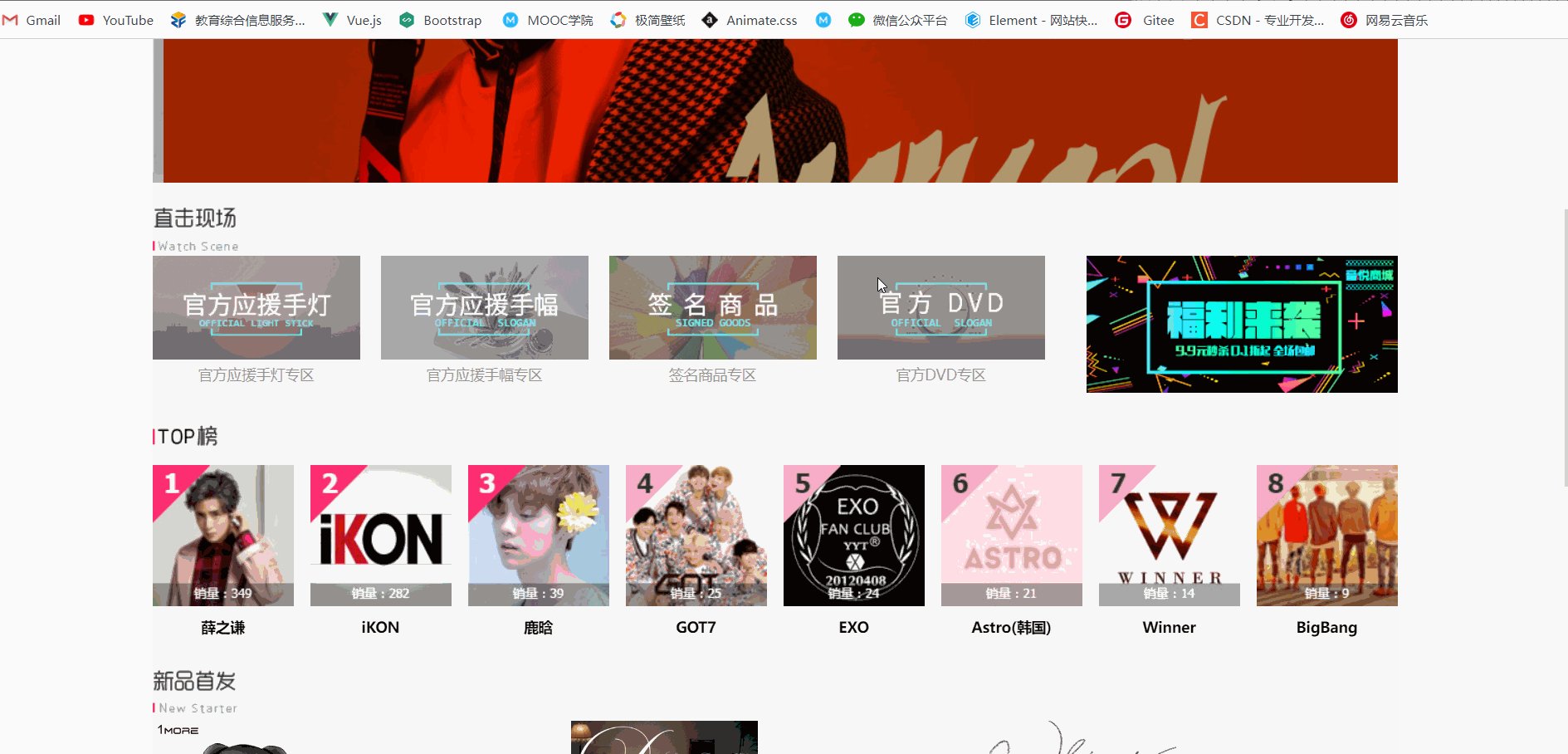
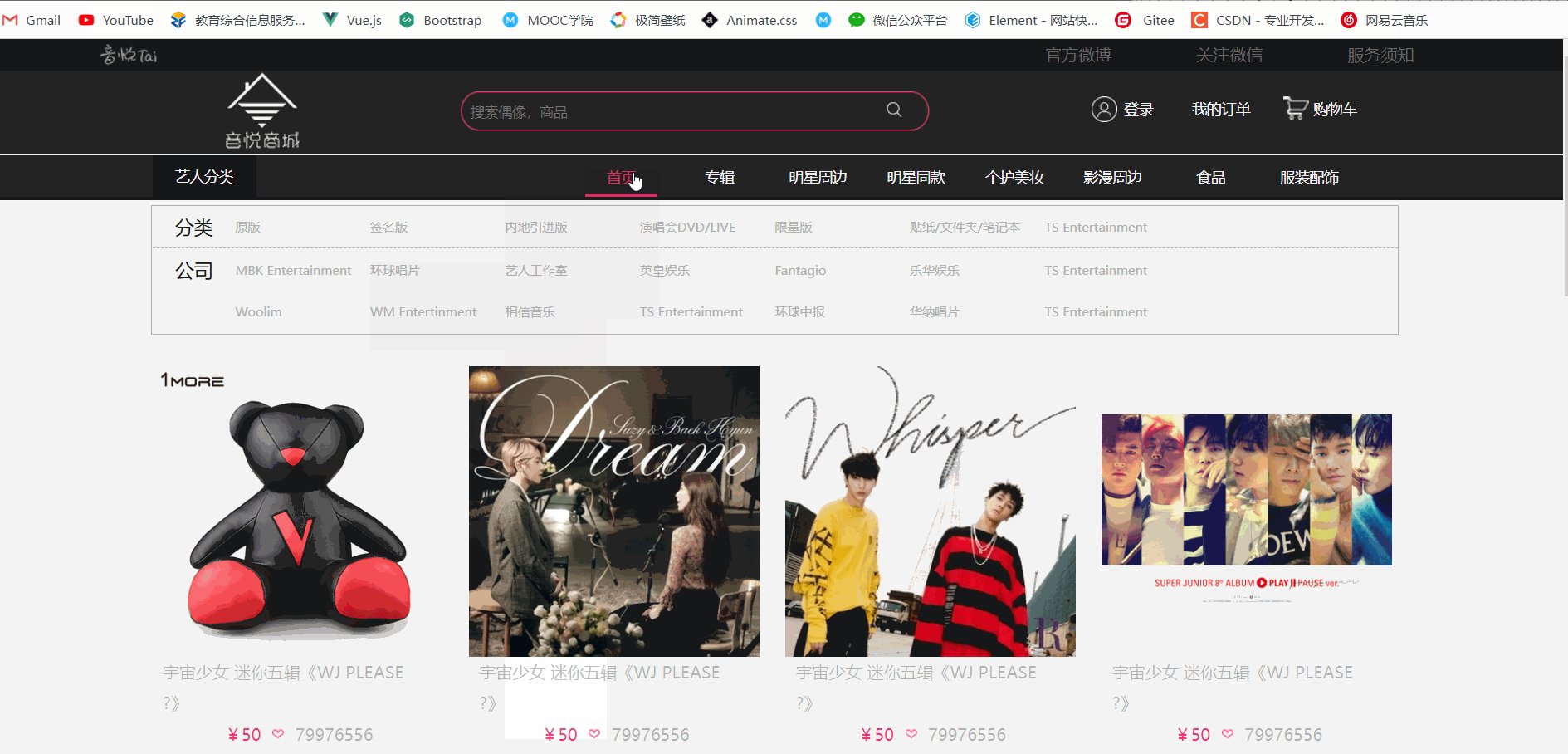
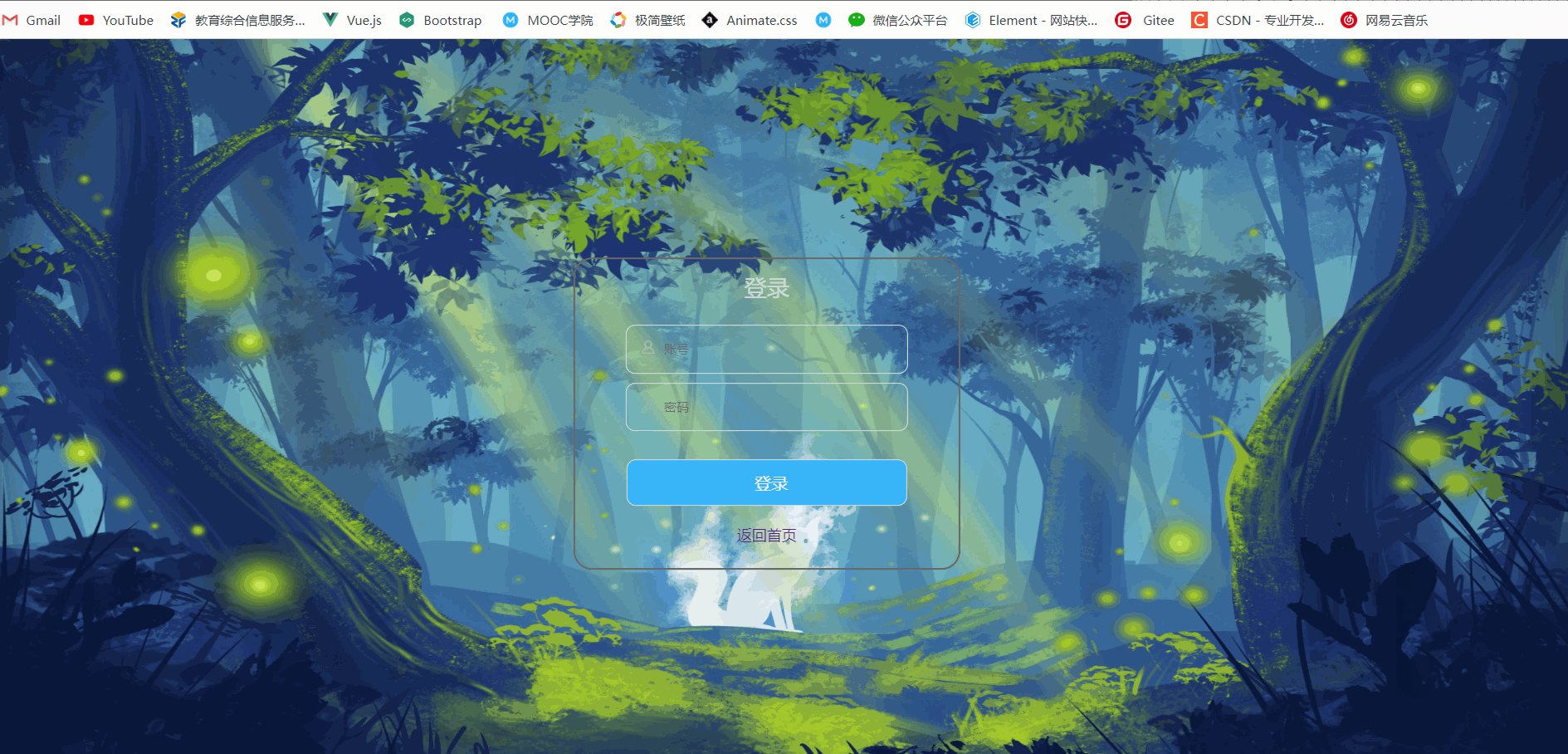
计划达到的目标是使用以上技术还原音悦Tai的页面及效果,结果还是比较不错的,所要求的效果都已完成,登录页面是根据自己的想法做的,想到了纯色的背景比较单调,于是加上了背景图片。此次项目中也是遇到了一些问题,通过询问组长以及组员得到了解决,认知了自己的技术水平的高度,让我也知道了团队协作的重要性,虽然这次项目是个人项目,但没有组长组员的帮助下,可能完成任务的进度会缓慢,通过这次项目我更加熟练掌握了css预处理器sass,grid网格和变量属性的使用
变量属性:设置属性
$width:1200px;在需要使用该属性的地方添加变量名就能使用
width: $width;继承属性:设置属性
.title {
width: 150px;
height: 50px;
}然后在需要使用该属性的选择器下使用@extend (定义的继承名),此标签即可获得上方设置的属性
@extend .title;Grid网格布局:
display: grid;
grid-template-columns: 1fr 1fr 1fr; // 设置列
grid-template-rows: 180px 180px 180px; //设置行
column-gap: 10px; //列边距
row-gap: 10px; //行边距子元素
grid-column-start: 1; //所在的行
grid-column-end: 4; //跨列以及使用@import引入其他sass文件,使用该文件里的属性
@import url(_sass.scss);
//_sass文件内属性
@mixin css_sprite($url, $x:0, $y:0) {
background: url($url) $x $y;
background-repeat: no-repeat;
}在需要的地方加上@include属性后面跟其设置的名称
@include css_sprite("../img/index/title.png", 0, -104px);项目展示:

通过项目收获还是蛮多的,提高了思考问题以及查找解决方法的能力,看到了自己的缺陷,提高了表达能力,提升了代码的熟练度,团队协作精神。总之还是要更加努力啦!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








