cssHTML 表单技术练习:制作调查问卷(内含超详细代码解读)
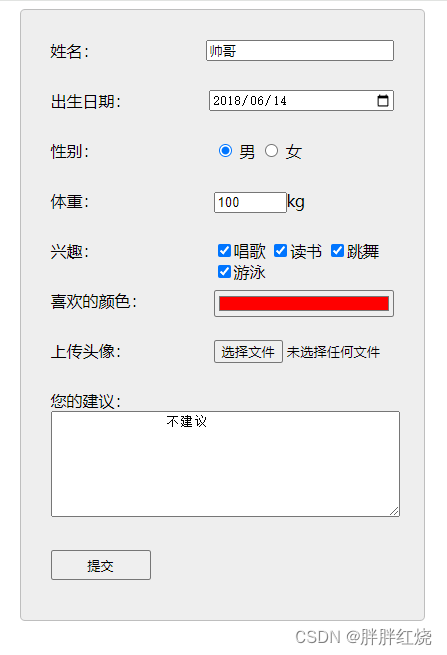
这一篇来记录HTML5表单API的学习,以制作调查问卷为例,效果如:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>调查问卷</title>
<link href="2.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<form action="#">
<ul>
<li>
<!--text单行文本输入框-->
<label>姓名:</label>
<input class="right" type="text" value="汪一博" maxlength="6"/>
</li>
<li>
<!--日期输入框-->
<label>出生日期:</label>
<input class="right" type="date"/>
</li>
<li>
<!--单选框-->
<label>性别:</label>
<div class="right">
<input type="radio" name="sex" id="sex"/>
<label>男</label>
<input type="radio" name="sex" id="sex"/>
<label>女</label>
</div>
</li>
<li>
<!--number数值输入域-->
<label for="">体重:</label>
<div class="right">
<input type="number" min="10" max="100"/>kg
</div>
</li>
<li>
<!--checkbox复选框-->
<label for="">兴趣:</label>
<div class="right">
<input type="checkbox"/>唱歌
<input type="checkbox"/>读书
<input type="checkbox"/>跳舞
<input type="checkbox"/>游泳
</div>
</li>
<li>
<label for="">喜欢的颜色:</label>
<input class="right" type="color" value="#FF0000"/>
</li>
<li>
<!--文件域-->
<label>上传头像:</label>
<input class="right" type="file"/>
</li>
<li class="advise">
<!--您的建议:-->
<label>您的建议:</label>
<textarea name="opinion" cols="30" rows="10">
</textarea>
</li>
<li class="footer">
<!--submit提交按钮-->
<input type="submit"/>
</li>
</ul>
</form>
</body>
</html>css
form{
width: 343px;
margin: 0 auto;
padding: 30px;
border: 1px solid rgba(0,0,0,0.2);
border-radius: 5px;
background: #EEE;
}
ul,li{
padding: 0;
margin: 0;
list-style: none;
}
ul li{
height: 50px;
}
.right{
float: right;
width: 180px;
}
/*当该input元素获得焦点时,设置背景颜色*/
input:focus{
background-color: rgba(0,0,0,0.2);
overflow: hidden;
}
form.footer{
text-align: center;
}
/*设置当鼠标移动到type=submit按钮上时,鼠标指针变为一只小手形状*/
input[type=submit]{
width: 100px;
height: 30px;
margin-top: 10px;
cursor: pointer;
}
.advise{
height: 150px;
}
textarea{
width: 100%;
height: 100px;
}
效果图:

如有侵权请联系删除!!!





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








