前言
一个小白的学习历程,用自己的的亲身经历为各位还未步入职场的朋友们先探探路。qvq
提示:这是HTML篇
HTML
一、HTML 介绍
HTML (Hyper Text Markup Language),指的是超文本标记语言,是一种用来描述网页的语言
超文本:比普通文本功能强大,它可以引入音频、视频、图片、文字、超链接等等……
标记语言:使用一批特殊的标签来表达某些特殊意义,进而组装出网页的语言。
二、快速入门
创建项目:新建一个文件夹,类似于Java中的工程。
创建模块:在项目中新建一个文件夹,类似于Java中的模块。
编写代码:在模块下创建一个index.html文件,然后编写内容,点击浏览效果。
三、HTML规范
1.HTML页面主要由HTML标签和HTML文本两部分组成
HTML标签:由HTML定义好的一类固定文字,比如<html>
HTML文本:除了标签之外的其它文字
2.HTML标签分为两大类:双标签和单标签
双标签:通常是成对出现的,比如<html></html>
单标签:单个出现,比如<hr>
3.绝大多数的标签都具有属性,属性用来具体控制标签的某些特性。例如:<hr color="red">
4. HTML标签是不区分大小写的
使用! 回车就可以生成一个网页的基本结构
<!DOCTYPE html>声明当前是一个HTML5文件,必须放在正式的第一行
5.<html lang="en">声明浏览器是说明语言的如中文,英文等
6.HTML页面主要骨架
<html>
<head>
作用是通知浏览器应该怎样解析这个界面
<title>浏览器页签上显示的内容</title>
</head>
<body>
作用是告诉浏览器要解析的内容是什么
</body>
</html>
7. 一个HTML页面主要是有两部分组成的
HTML文本: 会被浏览器原样输出
HTML标签: 会被浏览器解析成不同组件
8. 标签分为两大类
双标签: 这个标签是有头尾两部分组成, 比如html\body
单标签: 这个标签是自闭合, 比如hr
9. 每个标签里面支持属性来控制标签展示细节
10. HTML语言标签是不区分大小写的, 但是我们推荐小写
四、基础标签
4.1标题
作用:用于将普通文字变成标题,一般用在新闻标题、文章标题、网页区域名称、产品名称等等。
语法:<hn>普通文字</hn> n表示范围:1~6 特点:数值越大,字体越小
属性:
align:对齐方式 、
取值:
left(默认值,左对齐) 、
center(居中) 、
right(右对齐)
4.2水平线
作用:在页面上生成一条横线,这是一个单标签
语法:<hr/>
属性:
color:颜色, 用于设置颜色线条颜色,通过英文字母或者RGB表示 、
width:宽度, 用于设置线条的长度,可以是用绝对像素或者百分百设置
4.3段落
作用:用于文字的分段和换行,一般用在新闻段落、文章段落、产品描述信息等等。
语法:
换行: <br/> 、
分段: <p>一段内容,使用这个标签的效果是一段文字的上下会留出空白</p>
4.4文字效果
<strong></strong>、<b></b>:加粗标签
<em></em>、<i></i>: 斜体标签
<ins></ins>、<u></u>:下划线标签,在文字的下方有一条横线
<center></center>: 文字居中显示
<font>文字</font>: 定义文字字体(face),大小(size:1-7),颜色(color)
<del></del>、<s><s> : 删除线标签
4.5超链接
作用:用于给文字添加超链接效果,点击文字是跳转一个目标页面
语法:<a>文字</a>
属性:
href:用于指定超链接的跳转地址,支持绝对路径和相对路径两种写法
target:用于指定页面打开方式(_self 使用当前页签打开, _blank 使用新页签打开)
类型:
内部链接:直接写地址,外部链接:要加http://,空链接:用#代替,下载链接:文件后缀为.exe,.zip等类型点击超链接会自动下载,网页元素链接:文本,图像,视频,音频,表格都可以添加超链接,锚点链接:<a href="qvq">啦啦啦</a>,<h3 id="two">哈哈哈</h3>便可以使用了
4.6图像
作用:用于在HTML页面中引入一个图片
语法:<img/>
属性:
src:用于指定图片资源的路径,支持绝对路径和相对路径两种写法、
alt:用于在指定咋图片丢失时要显示的文字提示、
title:鼠标悬停时展示的文字、
width:用于设置图片宽度(浏览器会根据设置的宽度按照比例自动调整高度)、
height:用于设置文字的高度、
border用于设置图片的边框粗细。
分类:外部链接,内部链接,网页链接,空连接,网页元素链接,下载链接,描点链接
4.7音视频
audio:定义音频。支持的音频格式:MP3、WAV、OGG
video:定义视频。支持的音频格式:MP4, WebM、OGG
src:规定视频的 URL
controls:显示播放控件
4.8注释
<!--- 注释语句 ---> 快捷键:ctrl + /
不是给电脑看的是给人看的
4.9特殊字符

特殊符号真的是太多了等到需要的时候再去查也来得及
五、布局标签
5.1列表
列表主要用于页面的排版,主要有有序列表、无序列表、定义列表
5.2无序表
<ul>
<li>列表项</li>
<li>列表项</li>
</ul>
5.3有序表
<ol>
<li>列表项</li>
<li>列表项</li>
</ol>
5.4定义列表
<dl>
<dt>大</dt>
<dd>小</dd>
<dd>小</dd>
</dl>
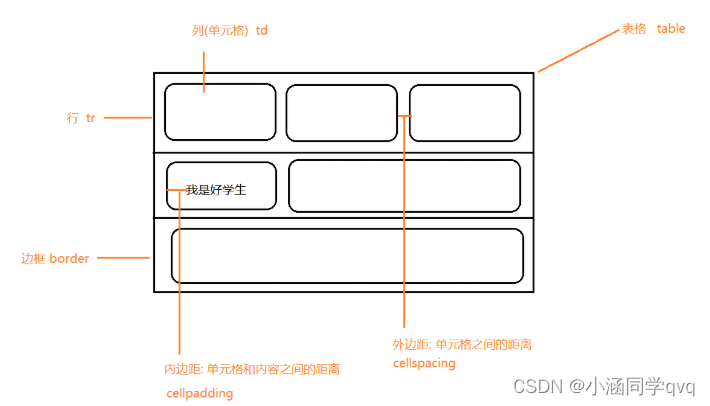
六、表格
6.1基础表格
作用:表格可以让数据更有条理性的展示

table 表格
width: 设置宽度
height: 设置高度
border: 设置边框
align: 水平位置
cellspacing: 外边距
cellpadding: 内边距
tr
bgcolor 设置一行的背景色
td
bgcolor 设置一个单元格的背景色
align 设置单元格内文字的水平位置
height 设置单元格高度
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
6.2合并单元格
合并单元格就是将多个单元格合并到一起
1.绘制基本表格
2.确定是合并行还是列
rowspan 行
colspan 列
<td colspan="2" align="center"></td>
3.找到合并开始的单元(左到右、上到下)在单元格上添加合并属性(写道前面那个目标单元格上)
4.找到被合并的单元,干掉它
七、容器
作用:存储内容的容器(盒子),通常与css技术结合使用,完成页面的布局和美化
语法:<div>块级元素,独自占用一行</div>、<span>行内元素,内容有多大,就占用多少</span>
八、表单
form表示一个表单,里面会包含多个表单项,它的作用是收集表单项中的所有数据信息,发送到后台服务器
action:表单的提交地址,暂时使用#代替(#:表示当前页面)
method:表单的提交方式,有二种:get(默认值) | post
name:表单的名字
8.1文本框
input表示文本框,使用type值来区分文本框的不同类型
text:普通文本框,name属性定义键,value定义值,placeholder定义提示信息
password:密码框
date:日期选择框
radio:单选框,checked属性定义默认选中
checkbox:复选框,checked属性定义默认选中
file:文件上传,multiple属性定义可多选
submit:提交按钮
reset:重置按钮
button:普通按钮,通常与js结合使用
hidden: 隐藏
8.2下拉框
select:表示下拉框
option:定义下拉框中的具体内容,selected属性定义默认选中
8.3文本域
textarea表示文本域,是一个多行输入文本的表单控件
rows:定义行数
cols:定义列数
8.4页签
label是一个非常特殊的标签,它本身不产生任何的页面控件,而是用于将一些文字跟表单控件进行绑定,以增大表单控件的点击范围
8.5注解
form表示表单, 本身在页面不会显示任何的组件, 它只是一个容器, 作用是包裹其他的表单项
action: 当前表单请求的目标地址
method: 请求方式, 支持get和post, 默认就是get
get: 提交参数通过地址栏, 参数有大小限制
post: 提交参数通过请求体,安全性稍高, 参数没有大小限制
文本框:使用的是input标签, 使用type属性来区分不同的文本框
- text: 普通文本框, name属性负责定义键 value负责定义值,但是一般是不写死,用输入placeholder属性定义提示语
- password: 密码框, 特点是不会直接显示输入的内容,而是使用…进行替换
- date/datetime: 日期时间框, 直接选择即可
- radio: 单选框, 必须写全name和value, 相同name值的单选框是一组, 一组只能同时选中1个; checked让框默认选中
- checkbox: 复选框,必须写全name和value, 相同name值的单选框是一组, 一组可以同时选中多个;checked让框默认选中
- file: 文件框, 默认只能选择一个; 如果要选择多个,需要加个multiple属性
- submit: 提交按钮, 作用是将当前表单中的name和value(有意义)值提交出去
- reset: 重置按钮, 让当前表单种所有的项回复到默认值; value表示按钮文字
- button: 普通按钮, 配合js才有价值; value表示按钮文字
- hidden: 隐藏域, 作用是将一些内容偷偷的提交给后台
- label:增大点击范围在input后只包裹文字不包裹表单控件,在input前包裹文字和表单控件
下拉框
select: 下拉框, name指定键, multiple指定多选
option: 下拉项, value指定值, selected设置默认
文本域
textarea: 文本域, 支持rows设置行数,cols设置列数, 注意: 没有value属性,值就是写在两个textarea之间的字符
label
特殊的标签,作用是将提示文字跟页面空间绑定在一起,以扩大组件的点击范围
写法一: <label>提示文字 组件</label>
写法二: <label for="要绑定的组件的id对应的值"></label> 组件必须有id属性=“值”























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








