关于登录
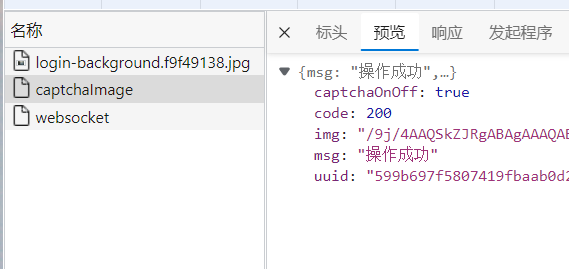
先运行ruoyi,在它的页面中,打开开发者工具,找到ruoyi登录所用的接口captchalmage。

也就是这个:

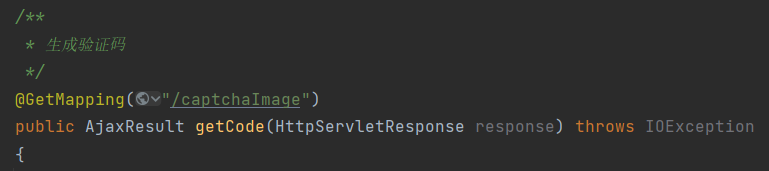
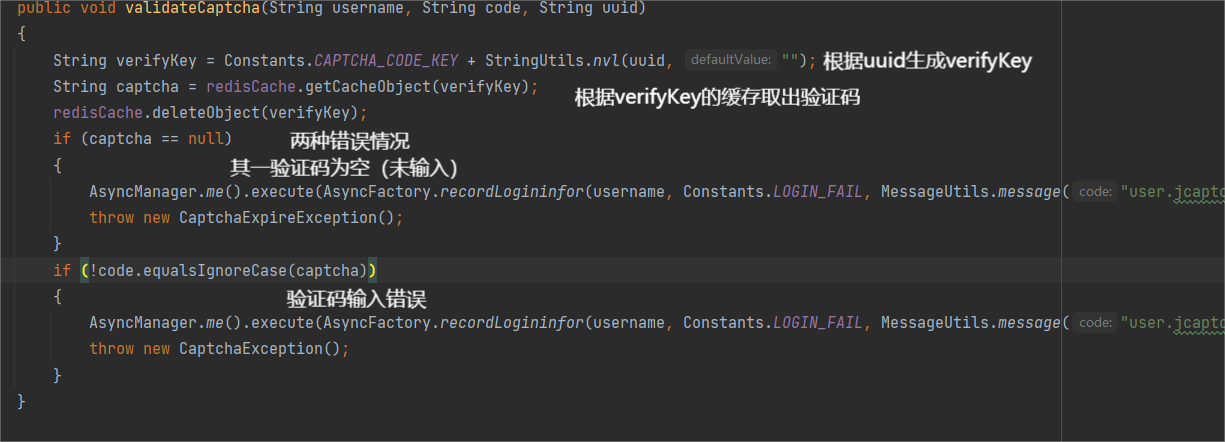
从这里开始分析,ruoyi的登录流程


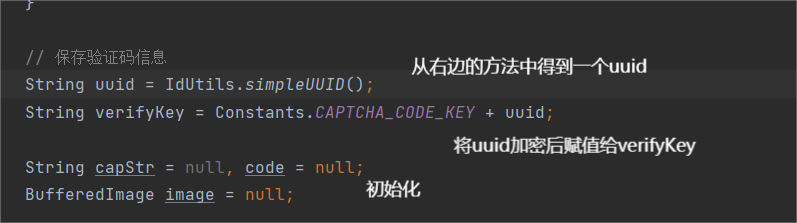
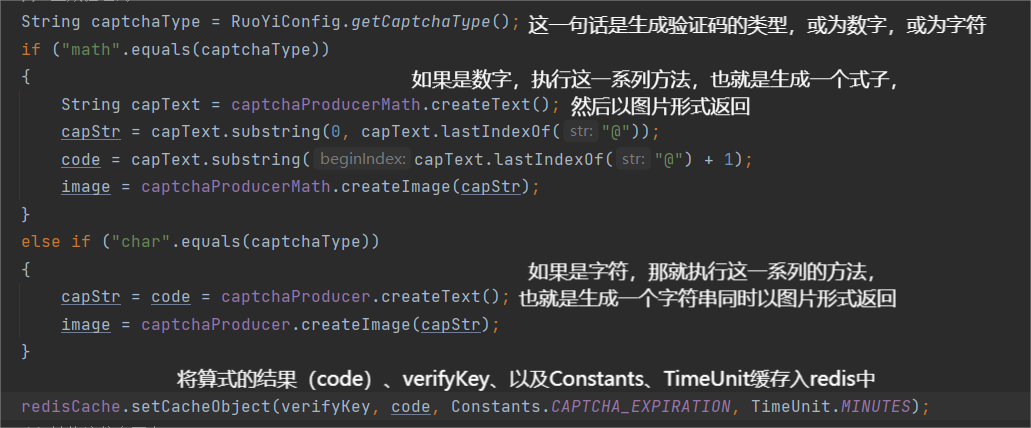
对验证码的状态验证完成后,


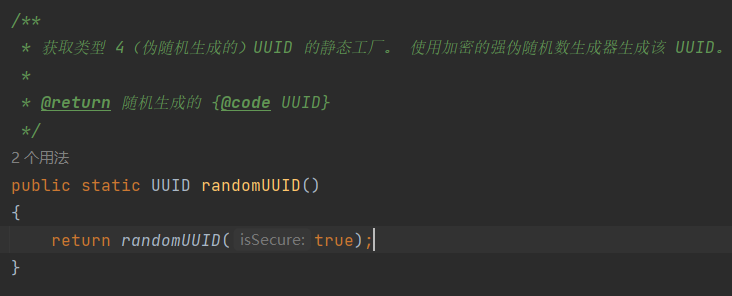
 也就是随机生成一个uuid,然后将它赋值给verifyKey
也就是随机生成一个uuid,然后将它赋值给verifyKey

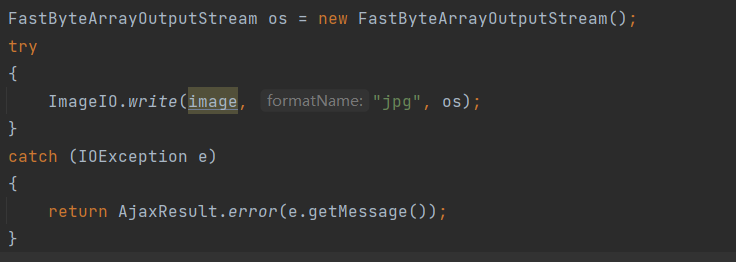
 决定了验证码的方式后,以一定方式(算式或是字符)显示,形式为图片,为了图片能正常显示,需要将之转换为流信息写出,如下:
决定了验证码的方式后,以一定方式(算式或是字符)显示,形式为图片,为了图片能正常显示,需要将之转换为流信息写出,如下:

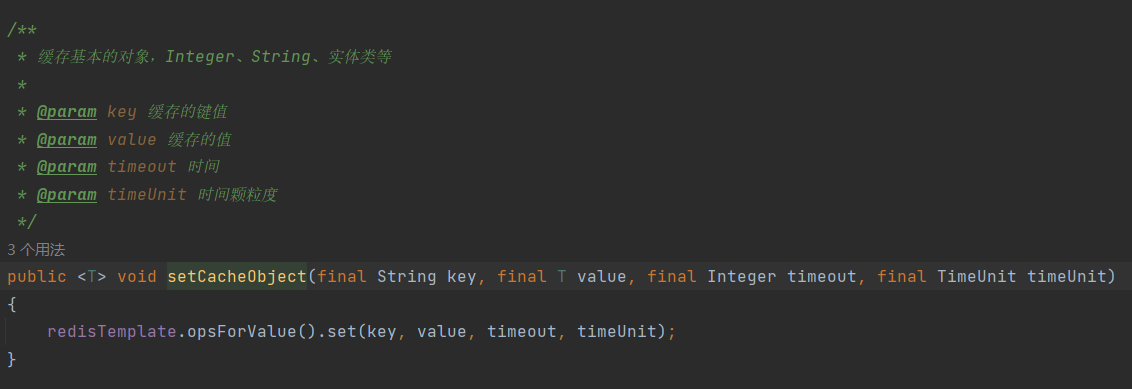
然后,将uuid与转换完成的图片数据流存入ajax。

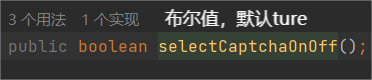
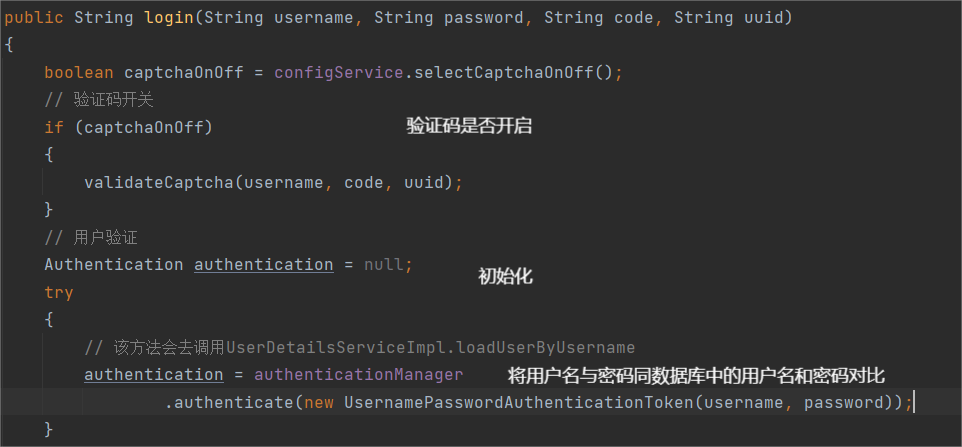
那么有意思了,用户验证在哪里
按住Ctrl点击selectCaptchaonoff进入SysLoginService




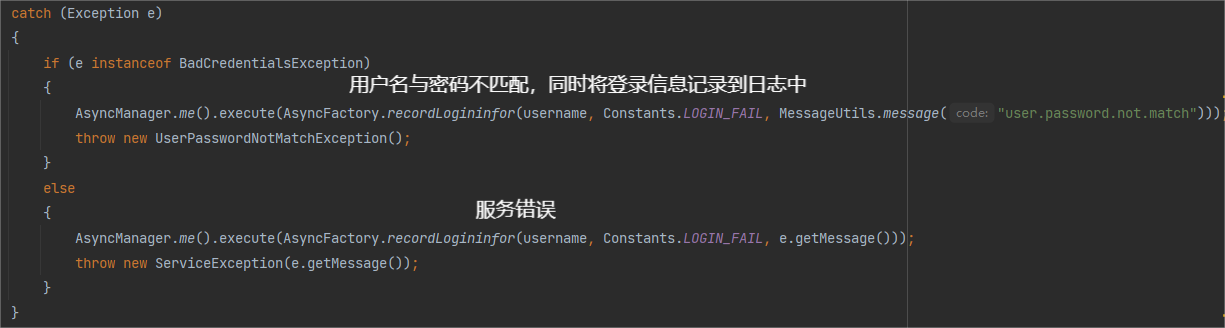
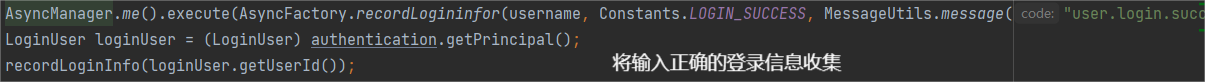
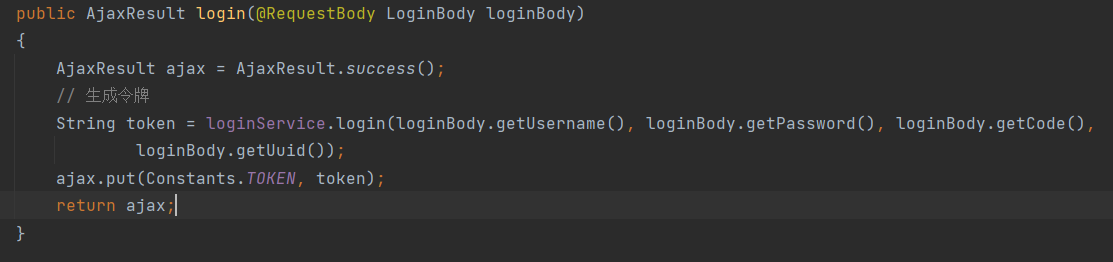
完成后,生成密钥token
return tokenService.createToken(loginUser); 
最后,将生成的令牌传入ajax后返回

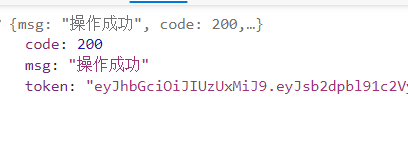
将token返回前端,完成登录

关于退出登录
删除对应缓存,将页面退回到登录页面。





















 612
612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








