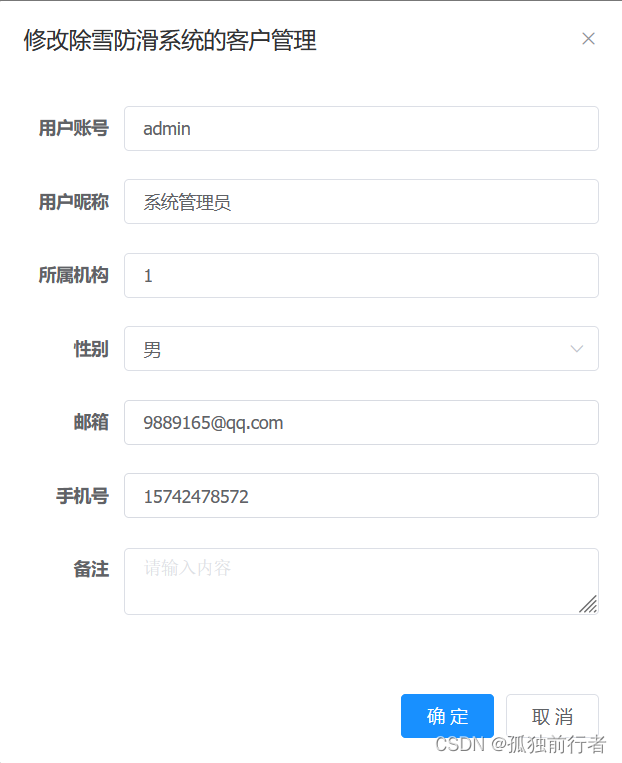
有小伙伴会遇到这样一个问题添加模态框和修改模态框共用的是一个模态框,怎么才能够做到修改模态框和添加模态框的输入框不一样呢?
其实很简单 这里我们要求添加模态框里面的用户密码 到修改模态框里面不用展示


其实只需要在代码中加上这样一句话就可以解决

v-if="form.id == undefined"
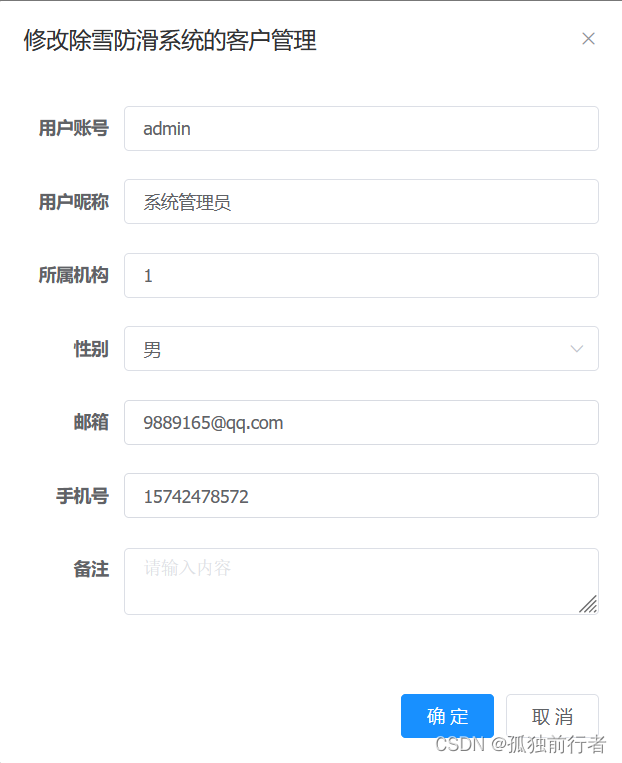
有小伙伴会遇到这样一个问题添加模态框和修改模态框共用的是一个模态框,怎么才能够做到修改模态框和添加模态框的输入框不一样呢?
其实很简单 这里我们要求添加模态框里面的用户密码 到修改模态框里面不用展示


其实只需要在代码中加上这样一句话就可以解决

v-if="form.id == undefined"
 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


