
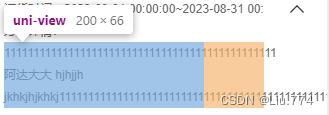
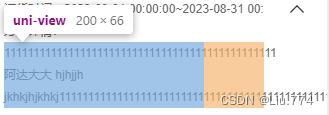
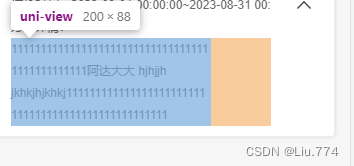
盒子给了固定宽却没换行,使其换行的方法:
1、word-wrap:break-word;
表示当文本超出边界时,自动将单词截断换行,但如果单词本身就很长,仍然会超出边界;

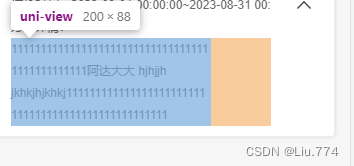
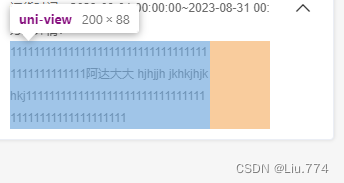
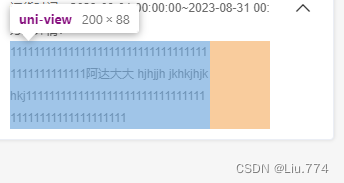
2、word-break:break-all;
表示任意位置换行,甚至可以在单词中间断开。但是会破坏单词完整性;


盒子给了固定宽却没换行,使其换行的方法:
1、word-wrap:break-word;
表示当文本超出边界时,自动将单词截断换行,但如果单词本身就很长,仍然会超出边界;

2、word-break:break-all;
表示任意位置换行,甚至可以在单词中间断开。但是会破坏单词完整性;












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


