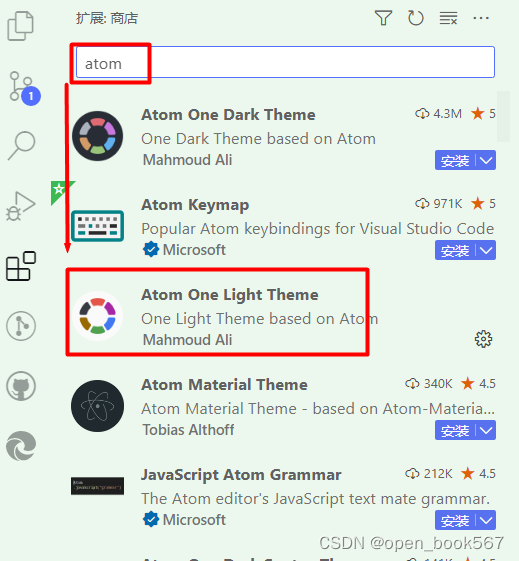
第1步:在vscode上安装主题插件Atom One Light Theme
在扩展商店里输入atom关键词(或者直接输入全), 找到如下对应的插件安装并使用

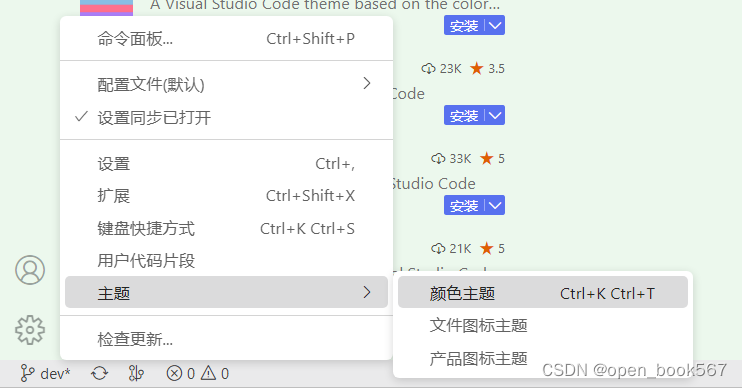
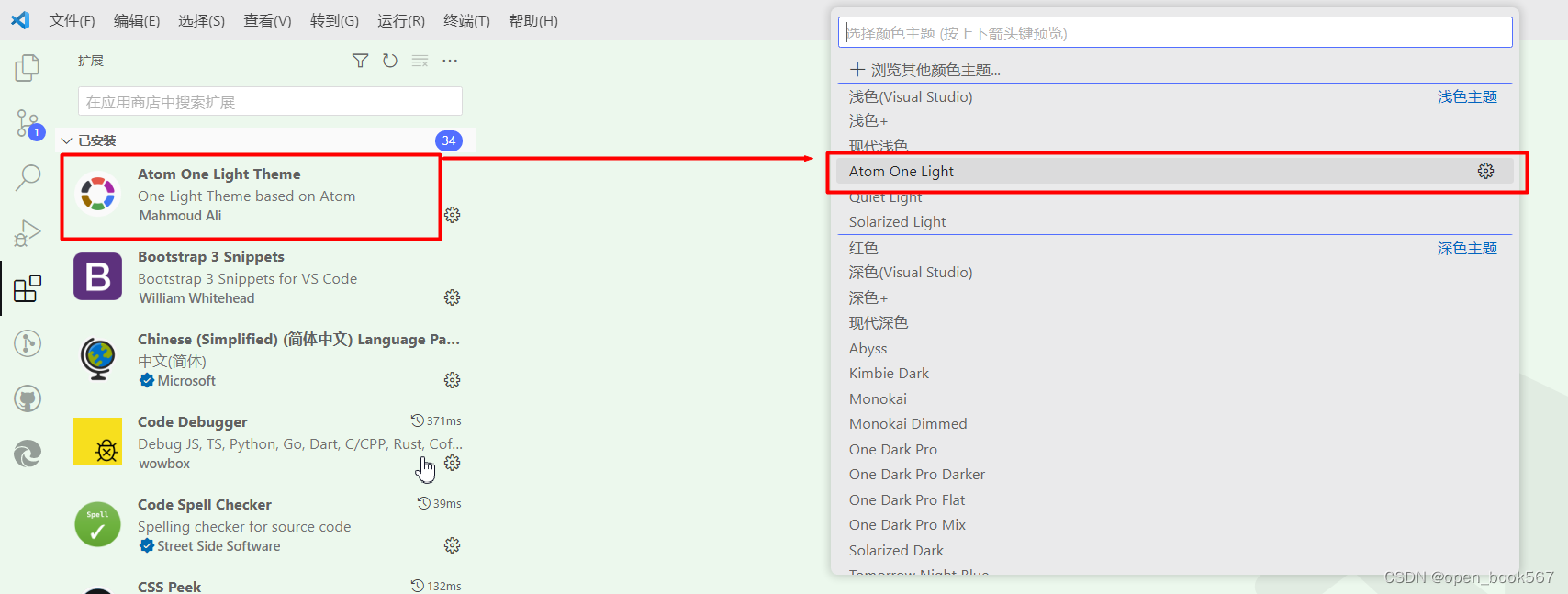
确认使用(如果没有更改过快捷键,那么ctrl按住不放,再依次按下k、t键 < == > ctrl + k, ctrl + t),


第2步: 配置界面参数
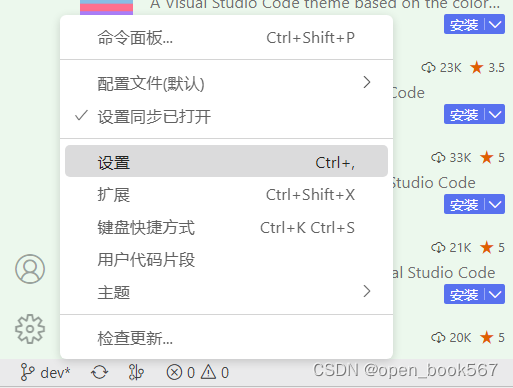
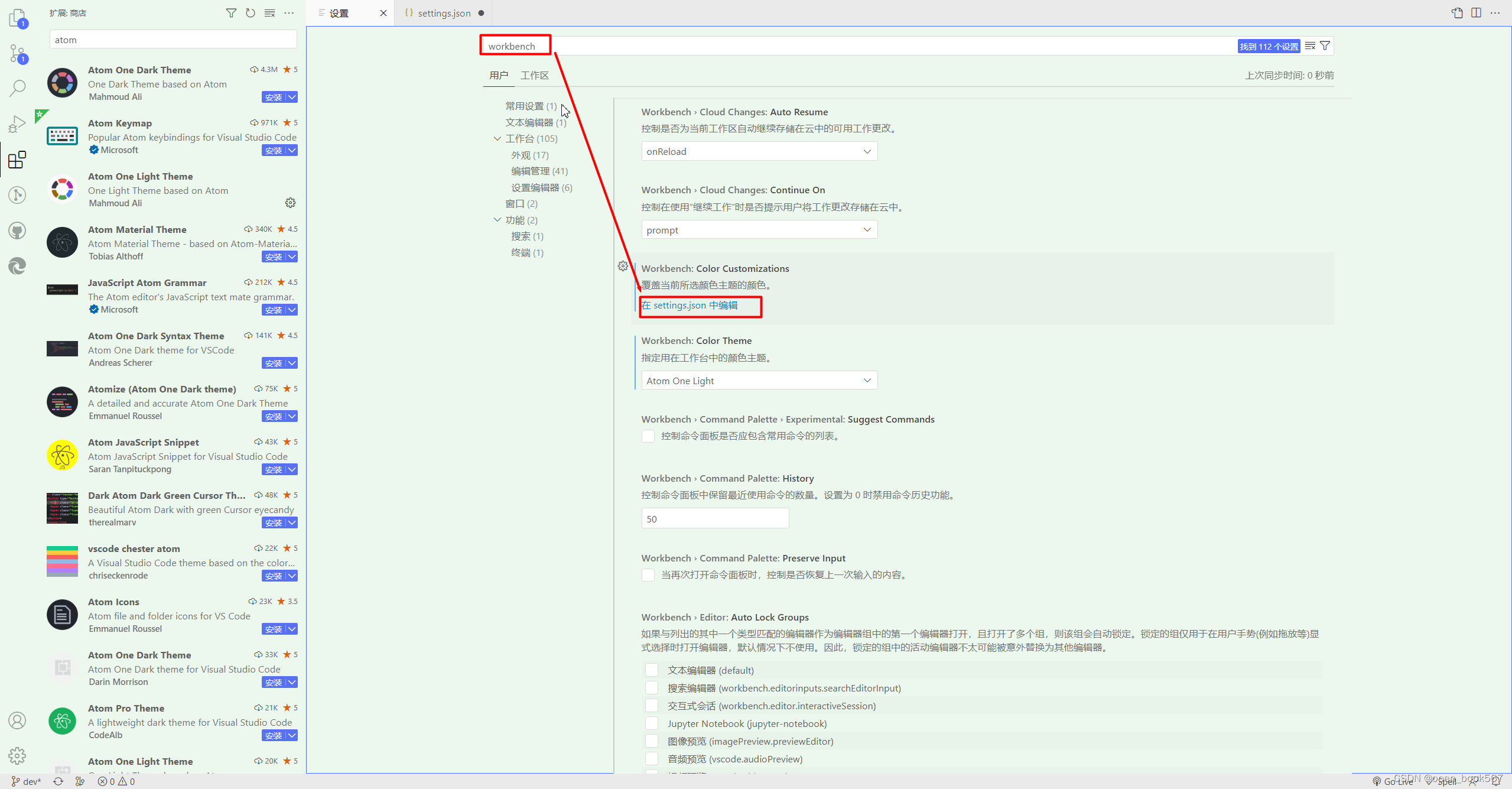
打开设置,输入workbench(工作台),进入配置文件(setting.josn)


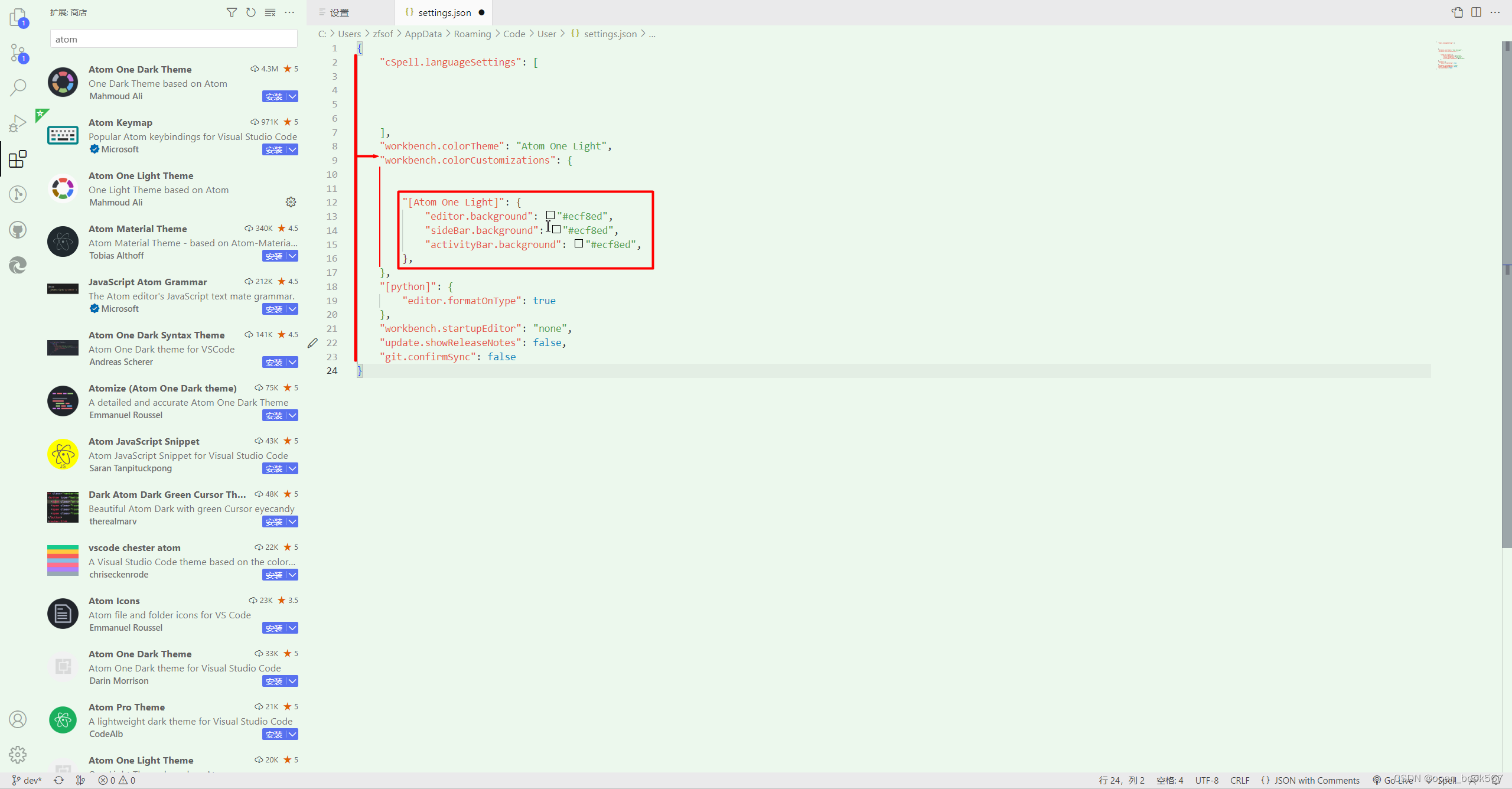
点击在setting.json中编辑,进入工作台配置文件后进行编辑(setting.json),在workbench.colorCustomizations(工作台=>产品定制)中增加配置(针对atom one light theme主题颜色的配置)

这里的颜色根据自己习惯的颜色值来调教即可
"[Atom One Light]": {
"editor.background": "#ecf8ed",
"sideBar.background": "#ecf8ed",
"activityBar.background": "#ecf8ed",
},























 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








