1.时间戳获取方法

2.时间转换时间戳
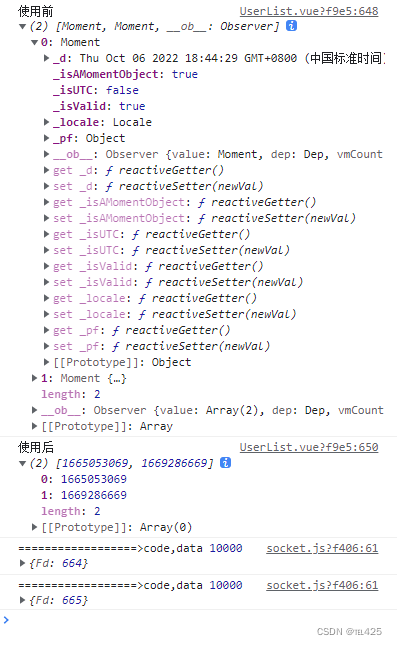
2.1当前时间转化为时间戳格式

2.2定义过滤器并导出,便于后续循环使用
定义过滤器
export const timeFormat = (times) => {
const result = times?.map((item) => {
return item ? moment(item / 1000).valueOf() : null;
});
return result;
};
main.js引入并绑定到原型
import { formDate } from "@/utils/filters";
Vue.prototype.config = {
timeFormat,
};
组件内使用
values.create_time = this.config.timeFormat(values.create_time);

3.时间戳转化为时间格式
3.1定义过滤器并导出,便于后续循环使用
export const formDate = function(value) {
if (!value) return " ";
let date = new Date(value * 1000);
let year = date.getFullYear(); // 获取完整的年份(4位,1970)
let month = date.getMonth() + 1; // 获取月份(0-11,0代表1月,用的时候记得加上1)
let day = date.getDate(); // 获取日(1-31)
let hour = date.getHours(); // 获取小时数(0-23)
let min = date.getMinutes(); //分
let sec = date.getSeconds(); //秒
return year + "-" + month + "-" + day + " " + hour + ":" + min + ":" + sec;
};
3.2main.js定义过滤器(filter)
import { formDate } from "@/utils/filters";
Vue.filter("formDate", formDate);
3.3需要组件内直接使用























 6148
6148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








