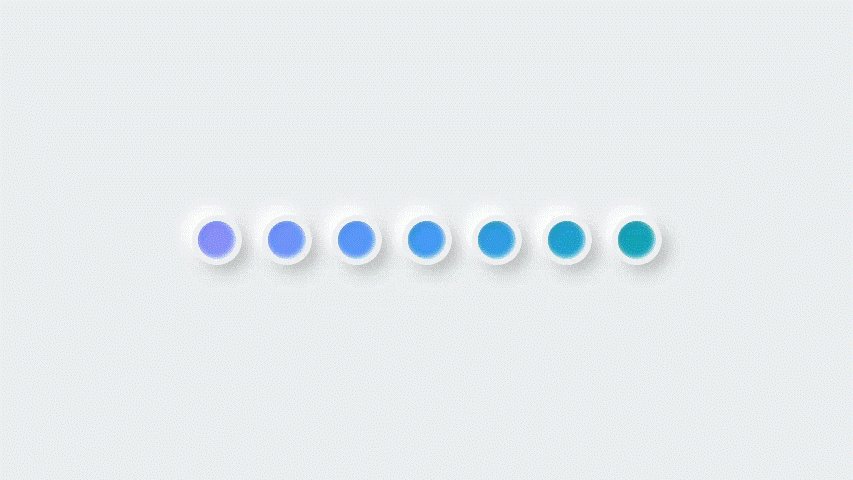
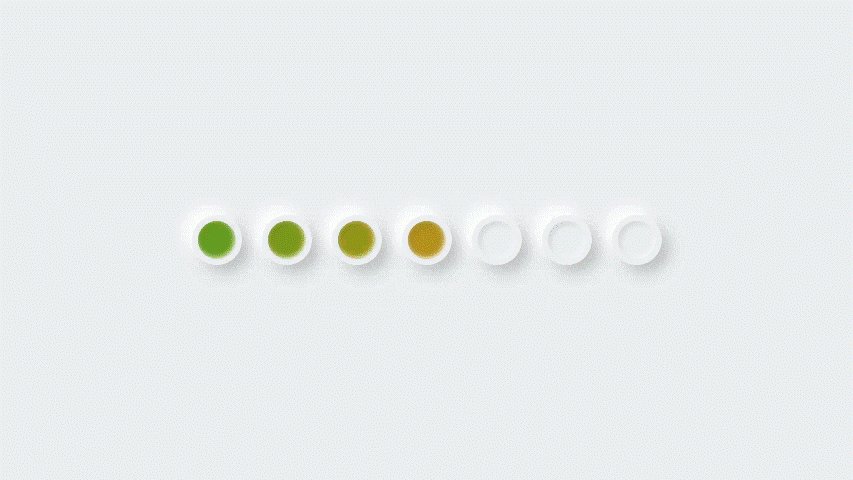
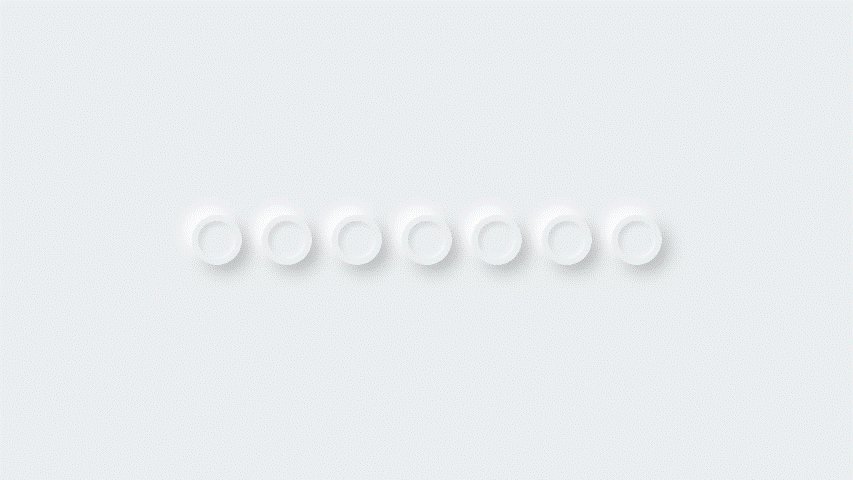
效果演示

实现了一个加载动画的效果,包括多个圆形元素和动画效果。每个圆形元素都有一个白色的边框和一个浅灰色的背景色,同时还有一个绿色的填充色。当动画开始时,每个圆形元素的填充色会逐渐变为不同的颜色,同时产生一个闪烁的效果。整个动画的样式采用了阴影、边框、圆角等元素,使得动画看起来更加美观。
Code
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多彩球体加载器</title>
<link rel="stylesheet" href="./19-多彩球体加载器.css">
</head>
<body>
<div class="loader">
<span style="--i:0;"></span>
<span style="--i:1;"></span>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 880
880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








