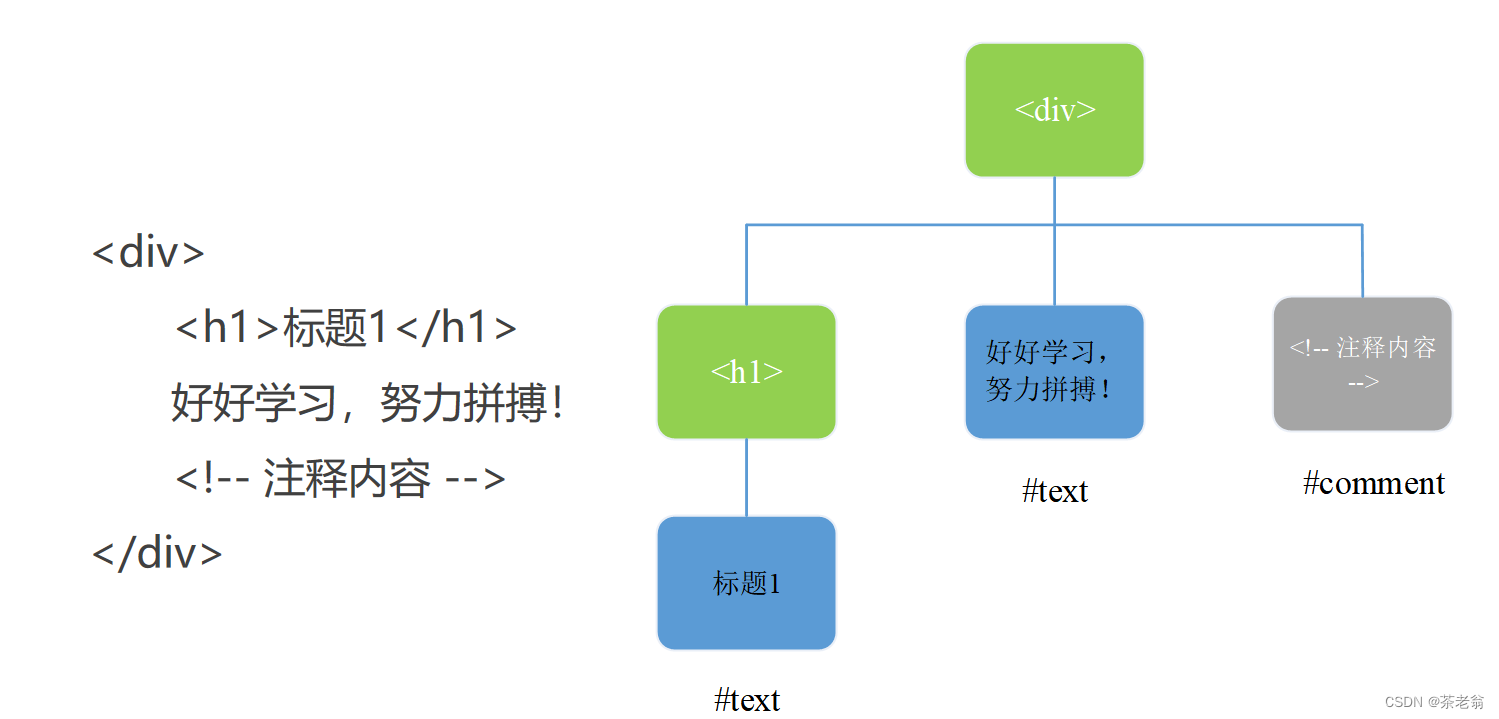
DOM树
什么是渲染函数
在多数情况下,Vue推荐使用模板template来创建HTML。
然而在一些应用场景中,需要使用JavaScript创建HTML。
这时可以用渲染函数,它比模板更方便。
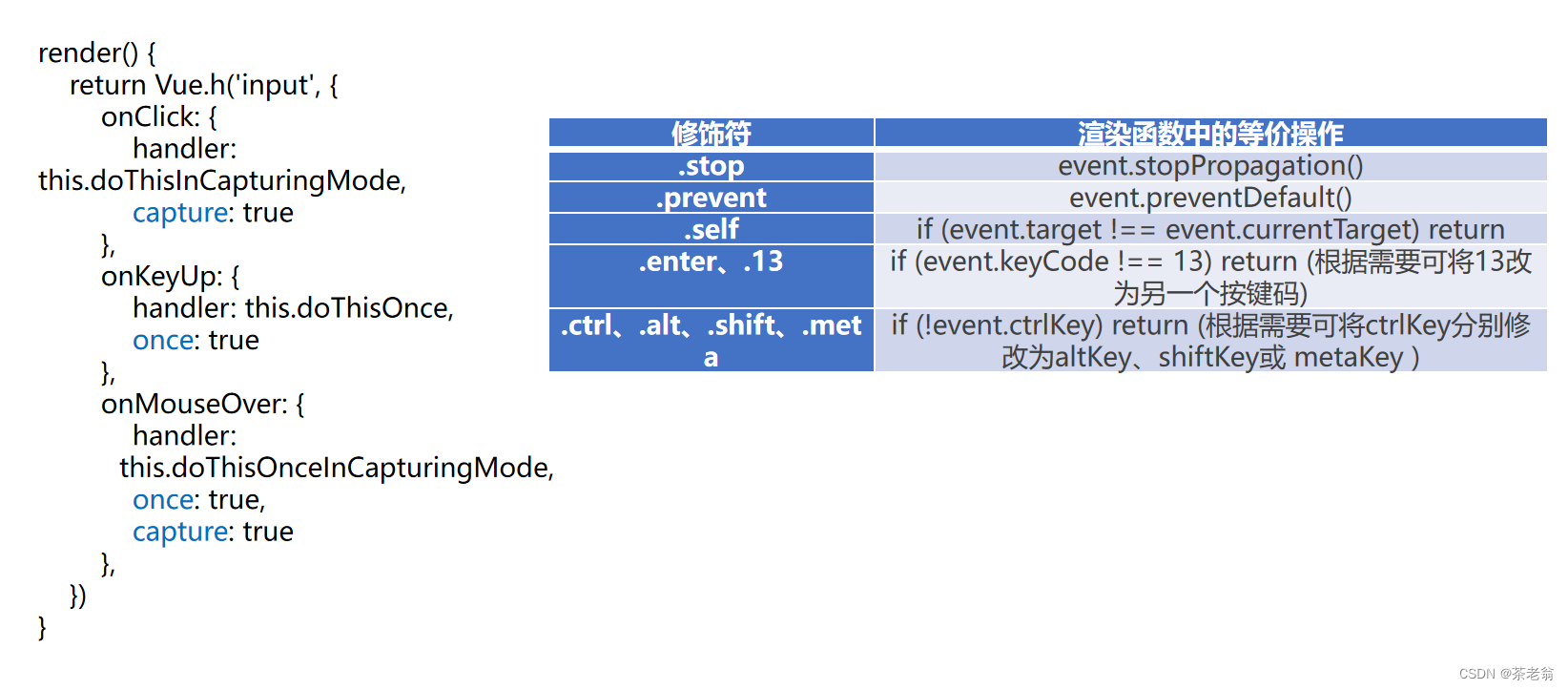
render函数的主要神秘地方就是Vue的h函数。
h()函数
h()函数是一个用于创建虚拟节点(VNode)的程序
也可以更准确地将其命名为createVNode(),以便简洁使用
它被称为h()
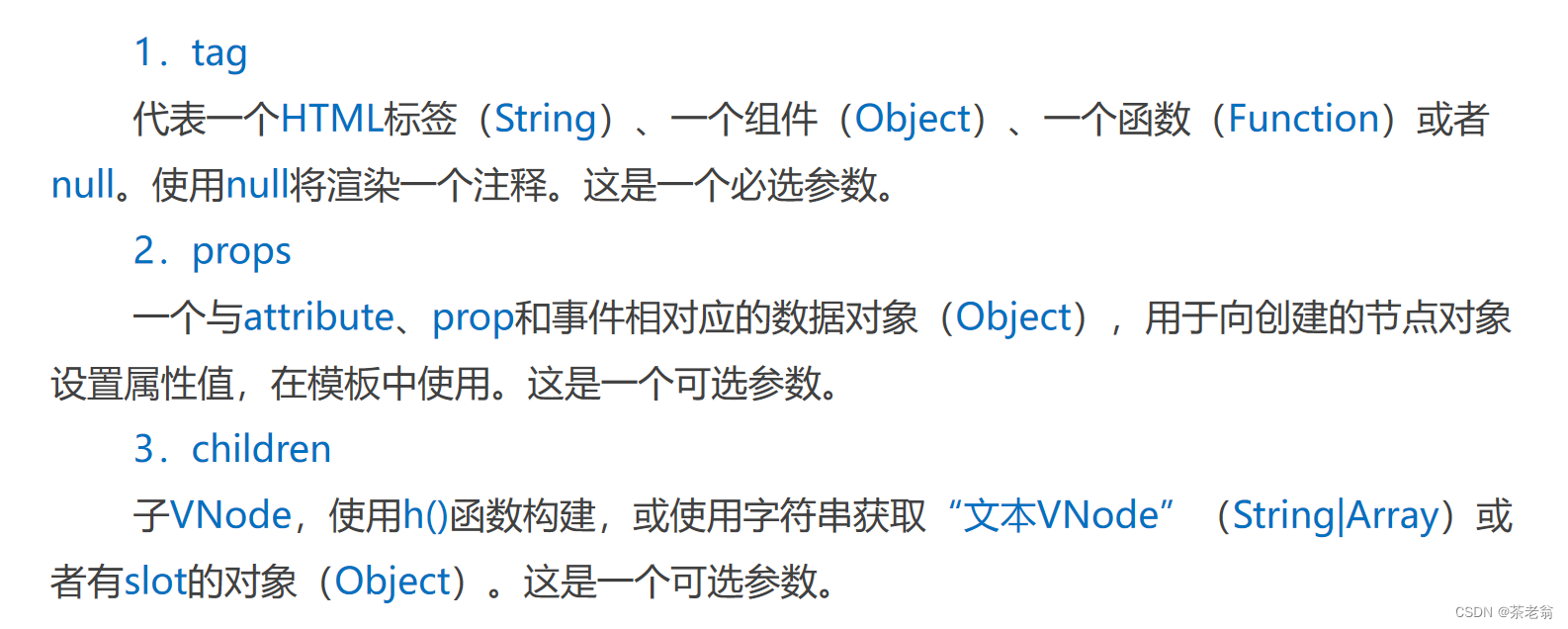
基本参数
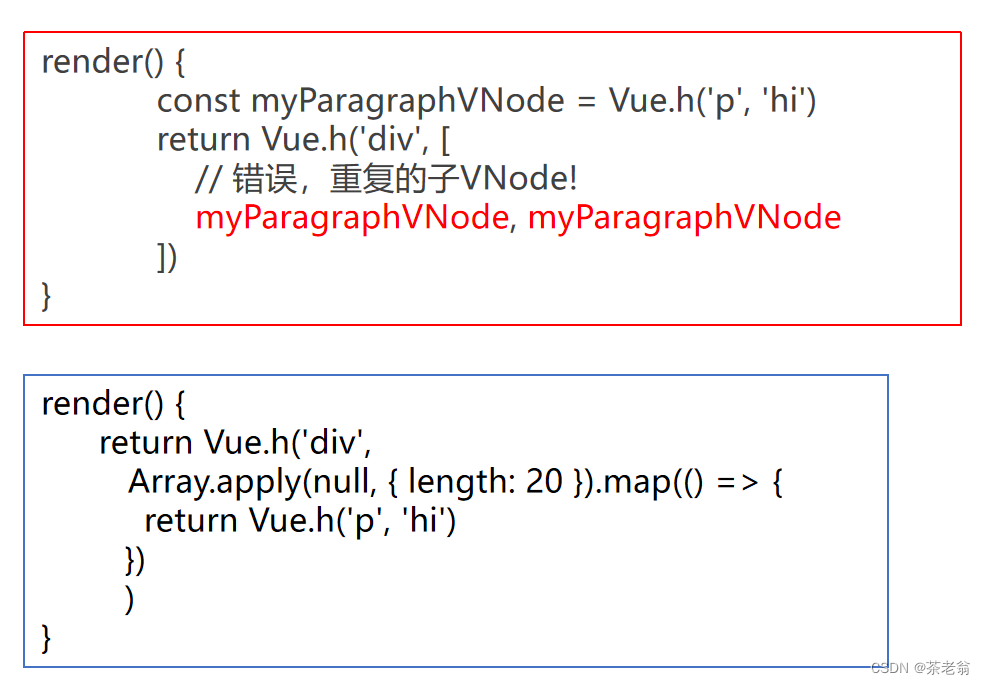
约束
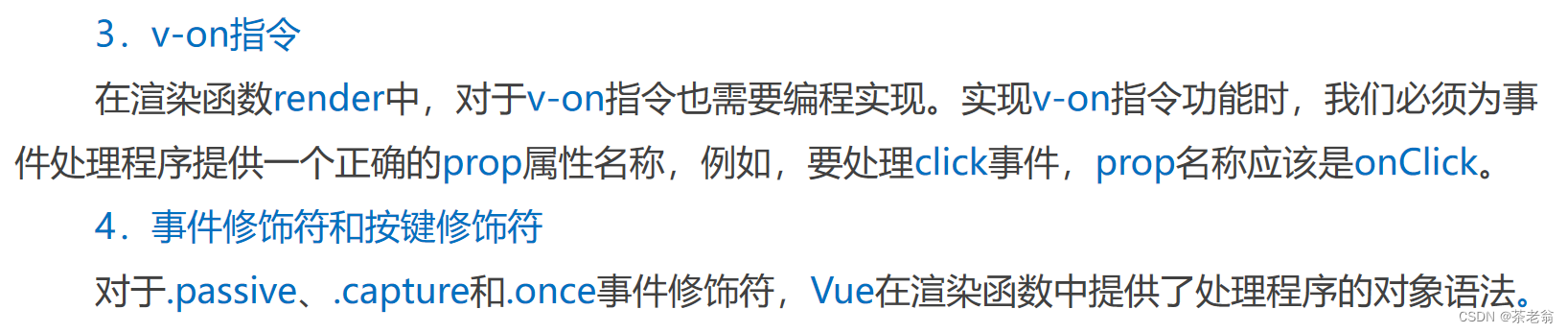
使用JavaScript代替模板功能
总结
当浏览器读到HTML代码时,将建立一个DOM节点树。在DOM节点树中,每个元素都是一个节点,每段文字也是一个节点,甚至注释也都是节点。
Vue通过建立一个虚拟DOM树来追踪自己如何更新真实DOM树。
在虚拟DOM树中,有虚拟节点 (virtual node, VNode),这些Vnode将告诉Vue页面上需要渲染什么样的节点,包括其子节点的描述信息。
当需要使用JavaScript创建HTML元素时,建议使用渲染函数。
在渲染函数render中,有一个或多个h()函数用于创建虚拟节点。



























 1408
1408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








