前几天我们学习了怎么在HTML总插入媒体文件和超链接,今天我们来学习怎么在HTML中插入列表
一、列表
列表分为无序列表,有序列表,和自定义列表
1.(1)无序列表的应用场景
无序列表可以应用在新闻页面等不需要排序的页面
那么我们怎么来使用无序列表呢,接下来跟着我的步伐一起来学习
1.(2)无序列表的标签组成
无序列表由<ul></ul>和<li></li>组成(都是双标签)
<ul>标签负责无序列表的整体,用来包裹<li>标签
<li>标签则是无序列表里的元素,用于包含每一行的内容
<ul>中只能包含<li>标签,<li>标签内可以包含任何内容
1.(3)无序标签的特点
列表前面的每一项默认有圆点标识
下面我们来实际操作一下
我们准备了几首林俊杰的歌名,来做一个无序列表

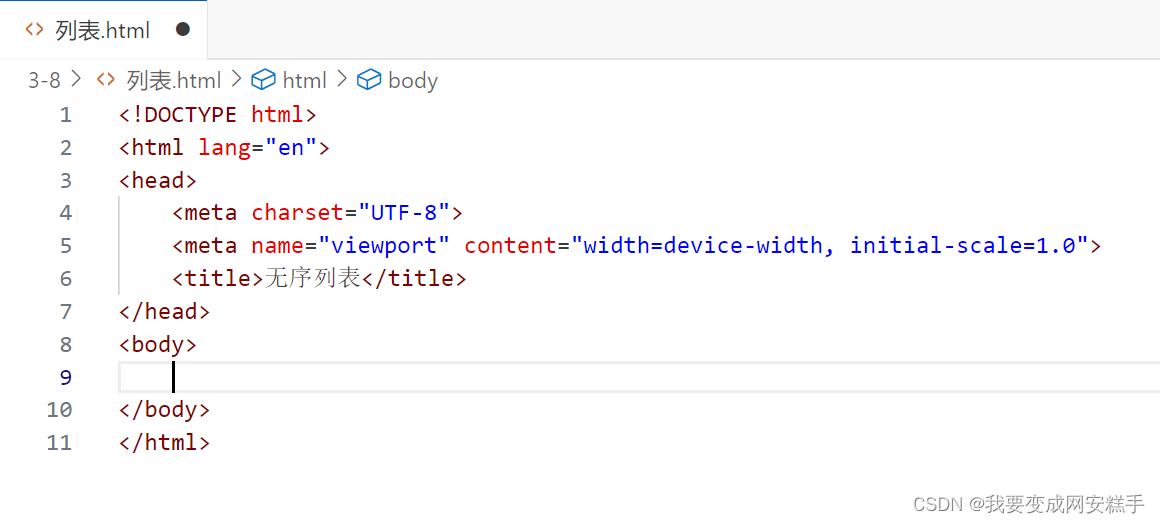
我们打开VScode,生成一个基本的html骨架(英文的感叹号!,然后点击回车)

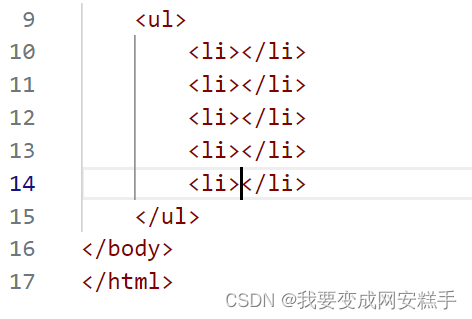
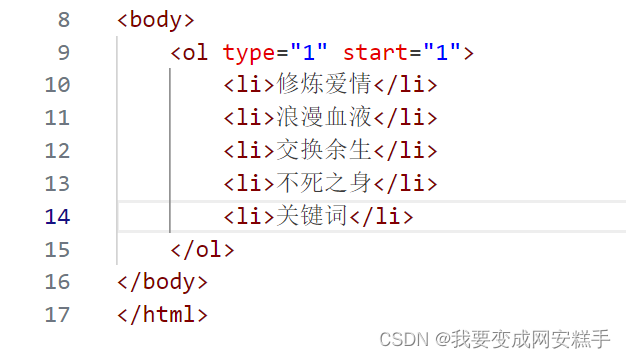
无序列表的整体是<ul></ul>,而里面的元素是<li></li>,所以我们用<ul></ul>包裹<li></li>,形如这样

无序列表里需要几项,我们就输入几个<li></li>
这里我们需要五项,所以输入五个<li></li>

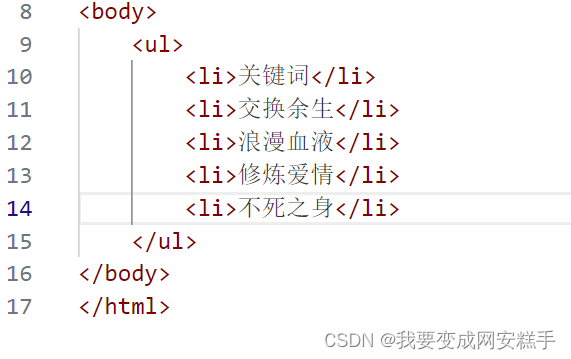
然后把五首歌的歌名全部输入在<li></li>标签的中间

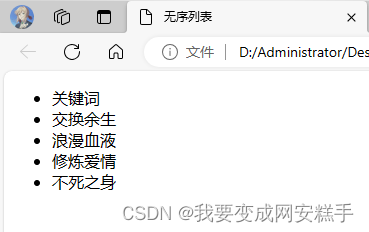
保存看一下效果

2.(1)有序列表的应用场景
有序列表可以应用在热搜等需要排列的页面
那么我们怎么来使用有序列表呢,接下来跟着我的步伐一起来学习
2.(2)有序列表的标签组成以及属性
有序列表由<ol></ol>和<li></li>组成(都是双标签)
<ol>标签负责有序标签的整体,用来包裹<li>标签
<li>则是有序标签里的元素,用来包裹每一行的内容
<ol>中只能包含<li>标签,<li>标签内可以包含任何内容
有序标签有两个属性,分别是type="#"(排列序号的类型)和start="#"(从序号几开始排序)
1.(3)无序标签的特点
列表前面的每一项默认有序号标识
我们根据网易云里面林俊杰歌曲的热度来进行排序,下面我们来实际操作一下



热度前五十没找到关键词,所以把它排到最后

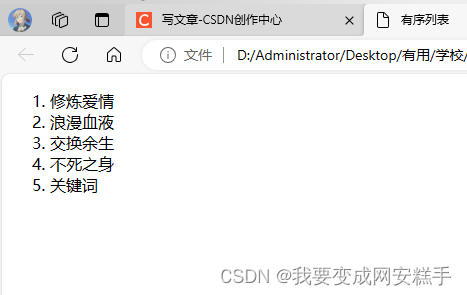
下面来看一下效果

3.(1)自定义列表的应用场景
自定义列表可以应用在网页最后的服务等页面
那么自定义列表如何使用呢,我们一起来学习
3.(2)自定义列表的标签组成
自定义列表和上面的无序有序列表不一样,他的组成有三个标签
分别是<dl></dl>,<dt></dt>和<dd></dd>标签(都是双标签)
<dl>负责自定义列表的整体,包裹<dt>和<dd>标签
<dt>负责自定义列表的标题,包裹<dd>标签
<dd>则是自定义列表中的元素,包裹内容
他们的关系是<dl><dt><dd></dd></dt></dl>
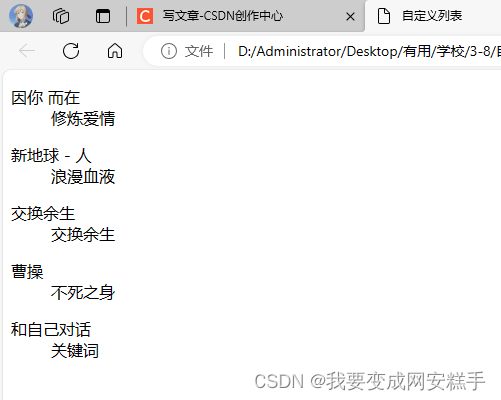
下面我们根据这五首歌的专辑来进行制作自定义列表,下面我们一起来实操






我们保存来看一下效果

好啦今天的课程就到这里啦,同学们记得开心,也要记得复习





















 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








