
JSONP
JSONP(JSON with Padding)是一种解决跨域问题的技术手段。它通过动态地创建<script>标签,利用浏览器对<script>标签引用外部资源不受同源策略限制的特性,来实现跨域数据的获取。
JSONP的基本原理是客户端通过一个回调函数名字作为参数,将请求发送给服务器。服务器在返回结果时,将数据包裹在这个回调函数中,并返回给客户端。客户端在接收到响应后,会自动执行该回调函数,从而实现数据的获取和处理。(说人话就是自己准备一个接收袋子丢过去,响应的数据就装进袋子里面传回来,在经过浏览器的时候,发现这个袋子是自己服务器的,就给他通过了)
代码例子
function jsonp(url, callback) {
var script = document.createElement('script');
script.src = url + '&callback=' + callback;
document.body.appendChild(script);
}
// 定义回调函数,用于处理返回数据
function handleResponse(data) {
console.log('接收到的数据:', data);
// 在这里对返回的数据进行处理
}
// 调用jsonp函数发起跨域请求
var apiUrl = 'https://api.example.com/data'; // 替换成实际的API地址
jsonp(apiUrl, 'handleResponse');
在上面的示例中,jsonp函数接收两个参数:url代表要请求的API地址,callback代表回调函数的名字。通过动态地创建<script>标签,并将API地址和回调函数名作为查询参数拼接到src属性上,使得浏览器能够发送GET请求获取跨域数据。
服务器端应该根据传入的回调函数名字参数,将返回的数据包装在该回调函数中返回,例如:
// 假设服务器的处理逻辑如下(Node.js示例)
app.get('/data', (req, res) => {
var data = {
name: 'John',
age: 25,
city: 'New York'
};
var callback = req.query.callback; // 获取回调函数名字
var responseData = callback + '(' + JSON.stringify(data) + ')'; // 包装数据在回调函数中
res.send(responseData);
});
需要注意的是,使用JSONP存在安全风险,因为它要求服务器端返回的脚本代码是可信任的。此外,JSONP只支持GET请求,并且只能进行简单的数据传递,无法处理复杂的请求和响应。
CORS
方法一:
一种常见的实现方式是创建一个配置类,实现WebMvcConfigurer接口,在其addCorsMappings()方法中添加映射路径、允许源、请求方法和允许头信息等设置,例如:
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**")
.allowedOrigins("http://domain1.com", "http://domain2.com")
.allowedMethods("GET", "POST", "PUT", "DELETE")
.allowedHeaders("*")
}
}
上述示例中,/api/**表示匹配以/api/开头的所有URL;allowedOrigins指定允许的来源地址;allowedMethods指定支持的HTTP请求方法;allowedHeaders指定允许的请求头信息;allowCredentials表示是否允许发送认证信息(如Cookie);maxAge表示预检请求缓存时间(秒)。
方法二:
Spring Boot也提供了注解式的方式来解决跨域问题,即使用@CrossOrigin注解。可以在Controller或RestController层的某个方法上添加该注解,并指定允许的源、请求方法、是否允许发送凭据信息(如Cookie)等参数,例如:
@RestController
@RequestMapping("/api")
public class MyController {
@CrossOrigin(origins = {"http://domain1.com", "http://domain2.com"},
methods = {RequestMethod.GET, RequestMethod.POST},
allowCredentials = "true",
maxAge = 3600)
@GetMapping("/hello")
public String hello() {
return "Hello World!";
}
}
在上述示例中,@CrossOrigin注解指定了允许的源地址、请求方法、是否允许发送凭据信息和预检请求缓存时间等参数。
需要注意的是,虽然使用@CrossOrigin注解可以简单快捷地解决跨域问题,但它并不通用。具体来说,只有在少量、安全的接口和正交需求下才应该使用,否则可能会导致重复的、相互矛盾的CORS设置,并且与常规的RESTful API设计不相符。
Nginx代理
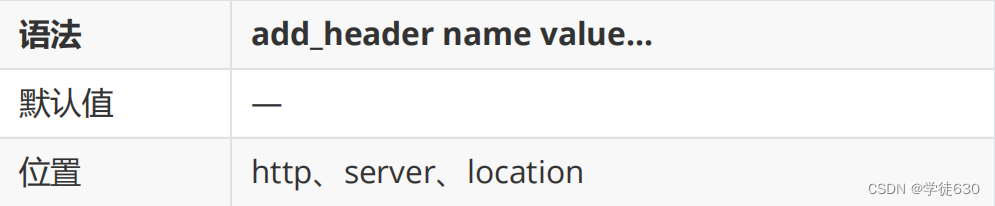
使用add_header指令,该指令可以用来添加一些头信息

此处用来解决跨域问题,需要添加两个头信息,
Access-Control-Allow-Origin: 直译过来是允许跨域访问的源地址信息,可以配置多个源的地址(多个源用逗号分隔),也可以使用 *代表所有源
Access-Control-Allow-Methods:直译过来是允许跨域访问的请求方式,值可以为 GET POST PUT DELETE...,可以全部设置,也可以根据需要设置,多个用逗号分隔
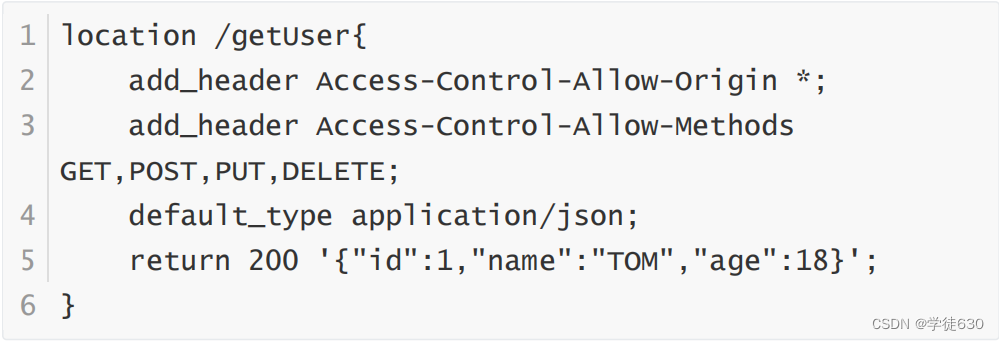
配置格式
























 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










